Page not available in English
概要:
D3jsChartsを使用すると、D3jsライブラリーを利用して魅力的なデザインでResponsiveなグラフを作成することが可能です。Area、Dynamic Area、Streamgraph、SequenceSunburst、Line、MultiLine、BarHierarchy、Bar、 GroupedChartなどのグラフを利用することが可能です。
対象環境:
Web
使用方法:
IgniaのExtensibility Catalogを開き、左側メニューのWEBを選択します。
D3jsChartsコントロールを選択して、Wizardに従ってインストールを実施します。 (Controlのインストールについては、Extensibility Catalogのドキュメンテーションをご確認ください。)
インストール時にSample XPZのインポートを実施することを推奨します。(確認ダイアログが表示されます。)
XPZをインポートすると、User Controlのルート階層(Ignia/Controls/D3jsCharts )Sample Web Panelとグラフデータ格納用のSDTが作成されます。
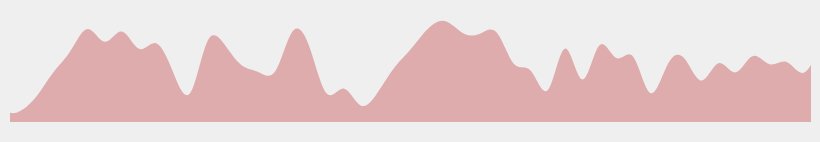
Area

Procedureを利用してグラフを作成するためのデータを格納します。
X軸とY軸用に&D3jsData.yAxisValuesと&D3jsData.xAxis のコレクション変数に値を設定します。
Sub "Load Data Area"
&count = 30
&i = 0
&D3jsData.YAxisDescription = "sales"
for &i = 0 to &count
&ram = Random()*1300 + 400
&D3jsData.yAxisValues.Add(&ram)
endfor
&dateString = "2014-07-"
&i = 0
for &i = 1 to &count
if (&i < 10)
&D3jsData.xAxis.Add("2014-07-0"+&i.ToString().Trim())
else
&D3jsData.xAxis.Add("2014-07-"+&i.ToString().Trim())
endif
endfor
&D3jsData.Categories.Add("date")
&D3jsData.DateFormat = "%Y-%m-%d"
&D3jsData.ColorRange.Add("#4DB6AC")
EndSub
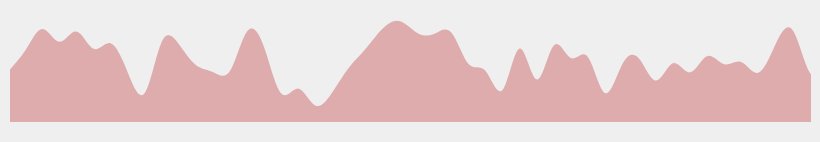
Dynamic Area

Procedureを利用してグラフを作成するためのデータを格納します。
連続した値を表示するためにLoadServicesUrl内のProcedureを利用して値を設定します。
Sub "Load Data"
&count = 50
&i = 0
&D3jsData.LoadServiceUrl = DinamicAreaNextValue.Link()
for &i = 0 to &count
&ram = Random()*48
&D3jsData.yAxisValues.Add(&ram)
endfor
&D3jsData.ColorRange.Add("rgba(205,105,105,0.5)")
EndSub
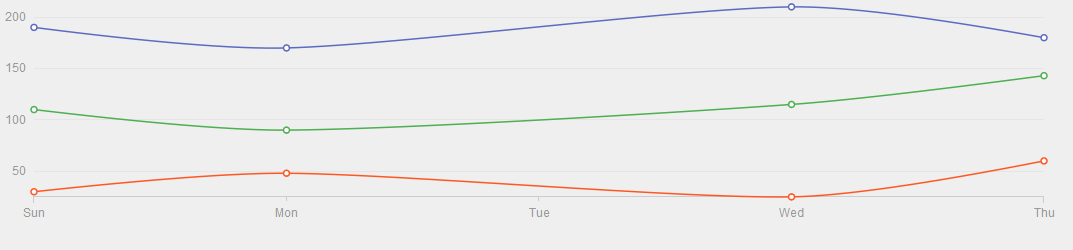
Multi Line

Procedureを利用してグラフを作成するためのデータを格納します。
Sub "Load Data"
&D3jData.Keys.Add("Alpha")
&D3jData.Keys.Add("Delta")
&D3jData.Keys.Add("Sigma")
&Record = new()
&Record.RecordDate = "2015/06/14"
&Record.Values.Add(110)
&Record.Values.Add(30)
&Record.Values.Add(190)
&D3jData.Records.Add(&Record)
&Record = new()
&Record.RecordDate = "2015/06/15"
&Record.Values.Add(90)
&Record.Values.Add(48)
&Record.Values.Add(170)
&D3jData.Records.Add(&Record)
&Record = new()
&Record.RecordDate = "2015/06/17"
&Record.Values.Add(115)
&Record.Values.Add(25)
&Record.Values.Add(210)
&D3jData.Records.Add(&Record)
&Record = new()
&Record.RecordDate = "2015/06/18"
&Record.Values.Add(143)
&Record.Values.Add(60)
&Record.Values.Add(180)
&D3jData.Records.Add(&Record)
&D3jData.ColorRange.Add("#4CAF50")
&D3jData.ColorRange.Add("#FF5722")
&D3jData.ColorRange.Add("#5C6BC0")
&D3jData.DateFormat = "%Y/%m/%d"
&D3jData.YAxisDescription = "Sales"
EndSub
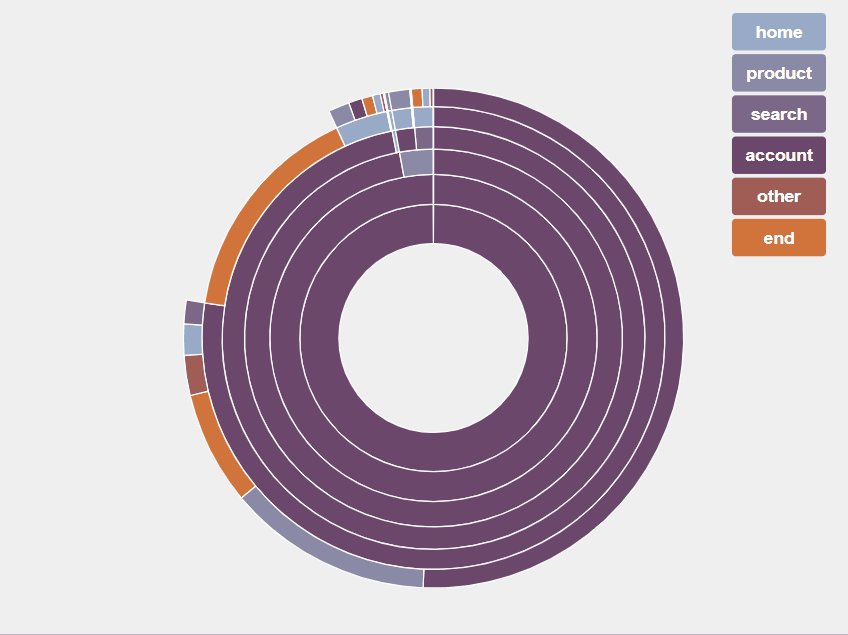
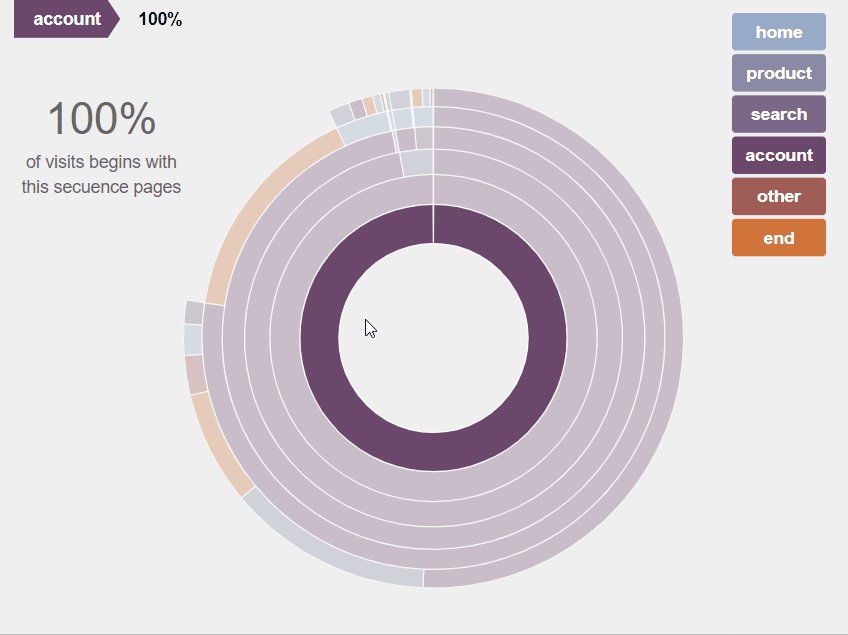
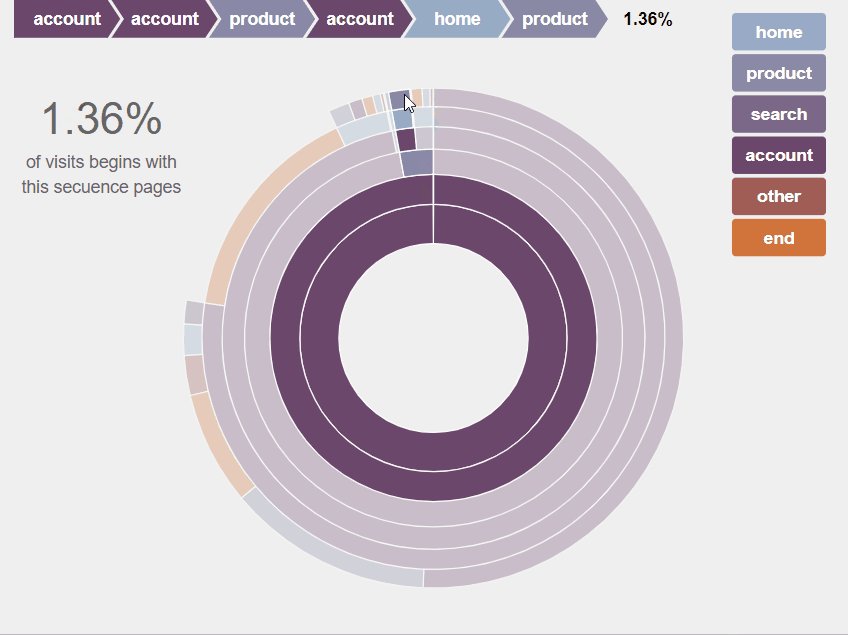
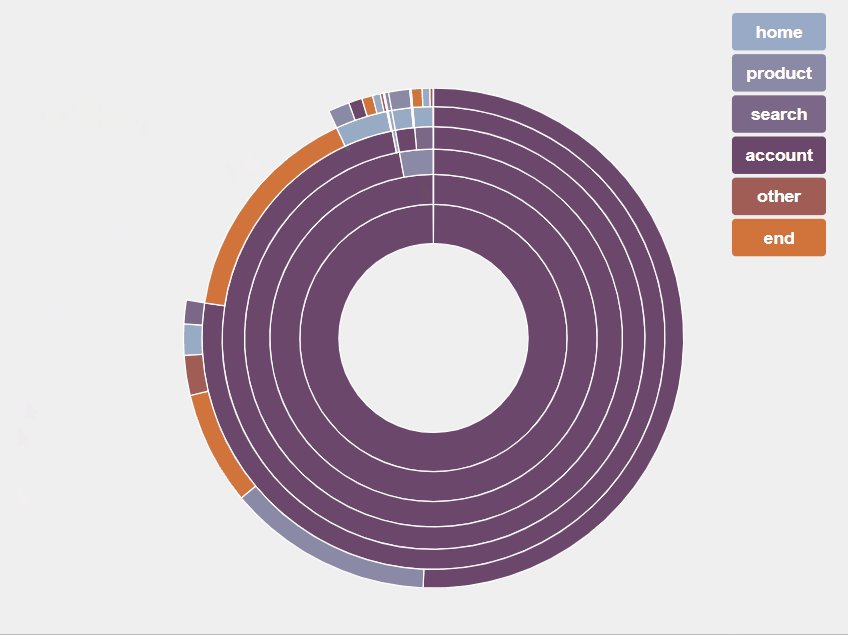
Sequence Sunburst