Control Description
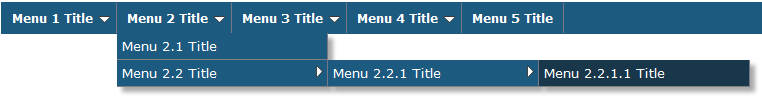
The Smooth Navigational Menu control is a multi-level menu that you can stack on your page to categorize your links. The sample was taken from http://www.dynamicdrive.com/dynamicindex1/ddsmoothmenu.htm
Compatibility
Web
Using the control
First of all, drag the control from the toolbox to the web form.

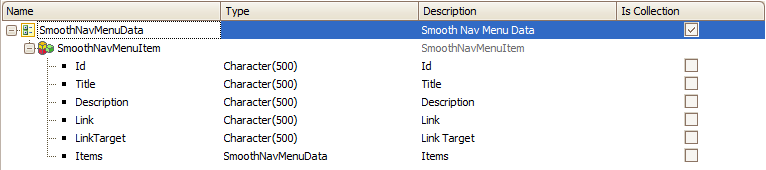
The control basically loads an SDT which contains the menu items. Consequently, you will have to create a SmoothNavMenuData SDT based variable which must be assigned to the control's MenuData property. The structure of SmoothNavMenuData SDT is as follows:

Basic Example
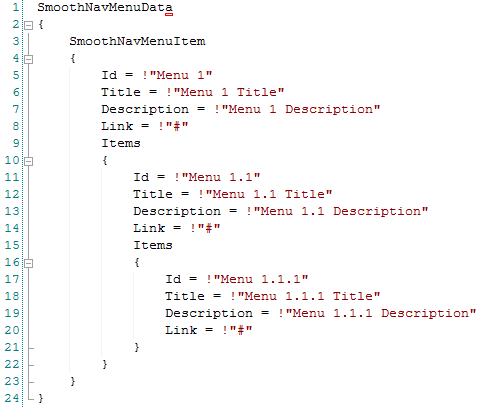
//Sample code for Smooth Navigational Menu
Sub 'SmoothNavMenu'
&SmoothNavMenuData = SmoothNavMenuDataDP.Udp()
EndSub
Event Start
Do 'SmoothNavMenu'
EndEvent
A Data Provider that outputs a SmoothNavMenuData SDT is included with the User Control

Example using recursive Data Provider
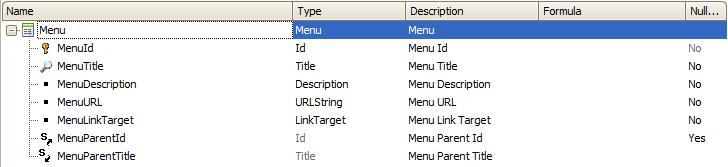
Suppose you have a transaction Menu to store the menu options as follows:

Then you can modify the data provider as follows to load the menu items.
//Rules: parm(in:&MenuParentId); //Source: SmoothNavMenuData { SmoothNavMenuItem Where MenuParentId = &MenuParentId when not &MenuParentId.IsEmpty() Where MenuParentId.IsNull() when &MenuParentId.IsEmpty() { Id = MenuId.ToFormattedString() Title = MenuTitle.Trim() Description = MenuDescription.Trim() Link = MenuURL.Trim() Items = SmoothNavMenuDataDP.Udp(MenuId) } }
//Invoke Data Provider
//Sample code for Smooth Navigational Menu
Sub 'SmoothNavMenu'
&SmoothNavMenuData = SmoothNavMenuDataDP.Udp(nullvalue(MenuId))
EndSub
In addition, the control offers a set of properties to customize its behavior.
Control Properties
- Width
- Height
- ControlName
- MenuData: SmoothNavMenu SDT-based variable
- SelectedItem: SmoothNavMenuData.SmoothNavMenuItem SDT- based variable
- Orientation: Choose from Horizontal or Vertical
- HoverBackground: Hover background color
- NormalBackground: Normal background color
Excecution