Page not available in English
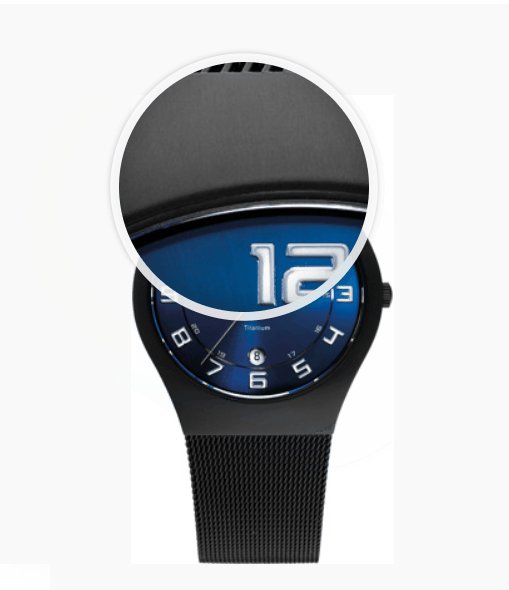
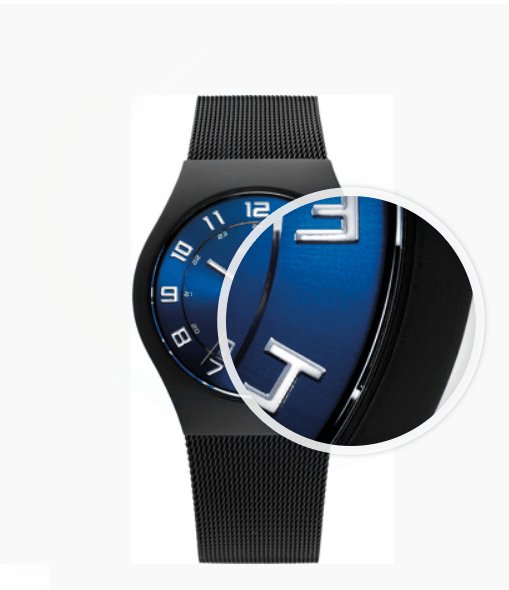
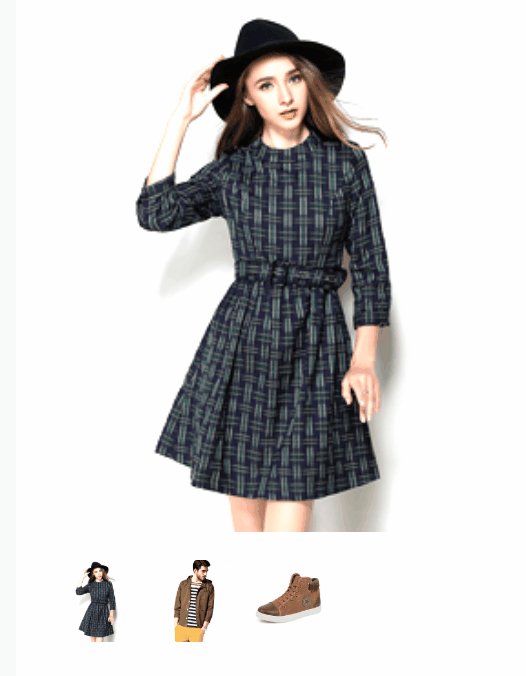
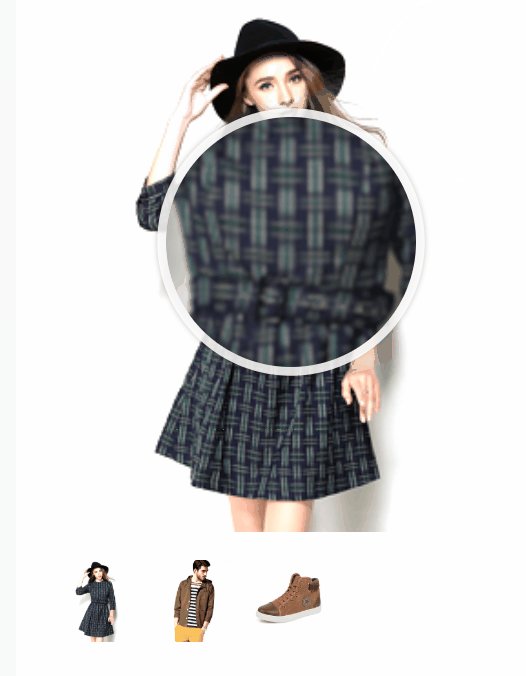
Magnifier permite agregar la funcionalidad de lupa a las imágenes de tus webpanels. Muy útil para mostrar productos en páginas de ecommerce, o cuando se precisa hacer zoom en una imágen sin tener que agregar capas o pop-up adicionales, que oculten el contenido.

Es un wrapper del componente jQuery Magnify Plugin v2.3.2 de T. H. Doan (https://thdoan.github.io/magnify/) el cual es basado en el proyecto http://thecodeplayer.com/walkthrough/magnifying-glass-for-images-using-jquery-and-css3
Compatibilidad
Web
Usando el control
Abrir Extensibility Catalog y dirigirse a la sección Web a través del menú lateral izquierdo.
Seleccionar el control Magnifier y luego instalar. (Ver documentación del Extensibility Catalog si tiene dudas en el proceso de instalación de controles).
Durante el proceso de instalación se recomienda importar el XPZ de ejemplo que viene con el control.
Al importar el XPZ de ejemplo del User Control en la ruta Ignia/Controls/Magnifier se crean un Web Panel de ejemplo, y se importa el SDT que utiliza el User Control.
Propiedad Magnifier Data
El control recibe en la propiedad "Magnifier Data", una variable de tipo SDTMagnifier, en dicha variable se carga toda la información que requiere el control para aplicar la funcionalidad de lupa.
Campos del SDTMagnifier:
- Id: Recibe el valor de InternalName del objeto Image del form del web panel, o el InternalName de la variable o atributo en el form del web panel al que se va a aplicar efecto de lupa
&MagnifierItem.Id = Image1.InternalName
- ImageUrl: Es la url de la imágen a la que se va a aplicar el efecto lupa, este campo es opcional, si se carga el valor Id. Se puede usar cuando no se conece el InternalName, por ejemplo si la imágen la carga otro UserControl
&MagnifierItem.ImageUrl = glasses.Link()
- ImageMagnifiedUrl: Es la url de la imágen magnificada, la que va a mostrar la lupa, debe mantener las proporciones de alto y ancho de la imágen original.
&MagnifierItem.ImageMagnifiedUrl = glassesMagnified.Link()
Ejemplo de carga de datos:
Sub 'LoadMagnifier'
&MagnifierItem = new()
&MagnifierItem.Id = Image1.InternalName
&MagnifierItem.ImageMagnifiedUrl = watchMagnified.Link()
&MagnifierList.Add(&MagnifierItem)
&MagnifierItem = new()
&MagnifierItem.ImageUrl = glasses.Link()
&MagnifierItem.ImageMagnifiedUrl = glassesMagnified.Link()
&MagnifierList.Add(&MagnifierItem)
EndSub
Método RefreshImages
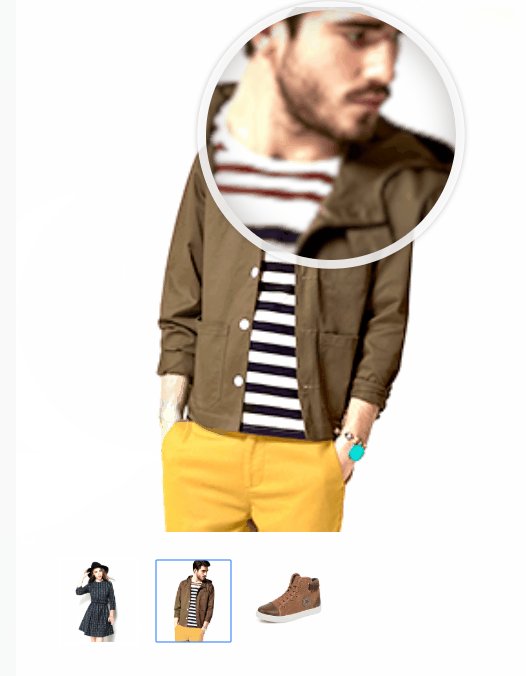
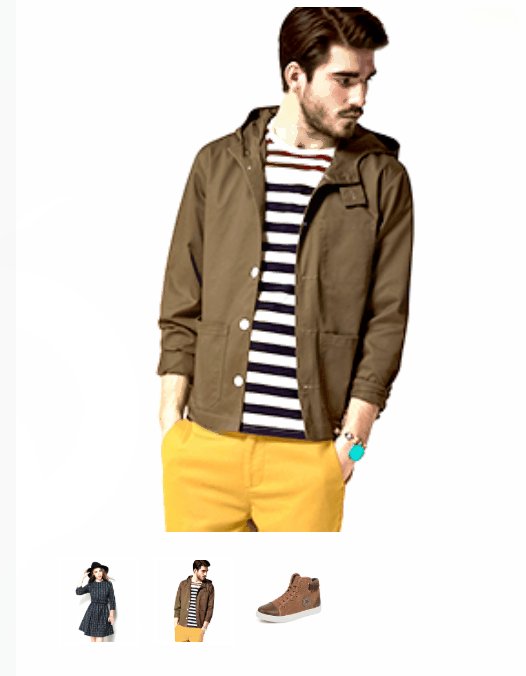
Cuando durante la ejecución, cambia la imágen que muestra el objeto image o la variable/atributo, es posible también actualizar, la imágen magnificada. Para ello hay que llamar al método RefreshImage del control, que tiene por parámetro la variable de tipo SDTMagnifier, con los datos actualizados

Por ejemplo en el webpanel ProductDetail del template moda, en el evento 'ChangeImage' actualizamos la imágen magnificada según thumbnail elegido por el usuario, con el código siguiente:
Event 'ChangeImage'
&image.FromURL(&OtherImageUrl)
&MagnifierList.Clear()
&MagnifierItem = new()
&MagnifierItem.Id = &Image.InternalName
&MagnifierItem.ImageUrl = &OtherImageUrl
if &OtherImageUrl = ModdaProduct1.Link()
&MagnifierItem.ImageMagnifiedUrl = ModdaProduct1Magnified.Link()
else
if &OtherImageUrl = ModdaProduct2.Link()
&MagnifierItem.ImageMagnifiedUrl = ModdaProduct2Magnified.Link()
else
&MagnifierItem.ImageMagnifiedUrl = ModdaProduct3Magnified.Link()
endif
endif
&MagnifierList.Add(&MagnifierItem)
Magnifier1.RefreshImages(&MagnifierList)
EndEvent