Page not available in English
「SDテンプレートの適用」は次のドキュメントを参照してください。 テンプレートの適用
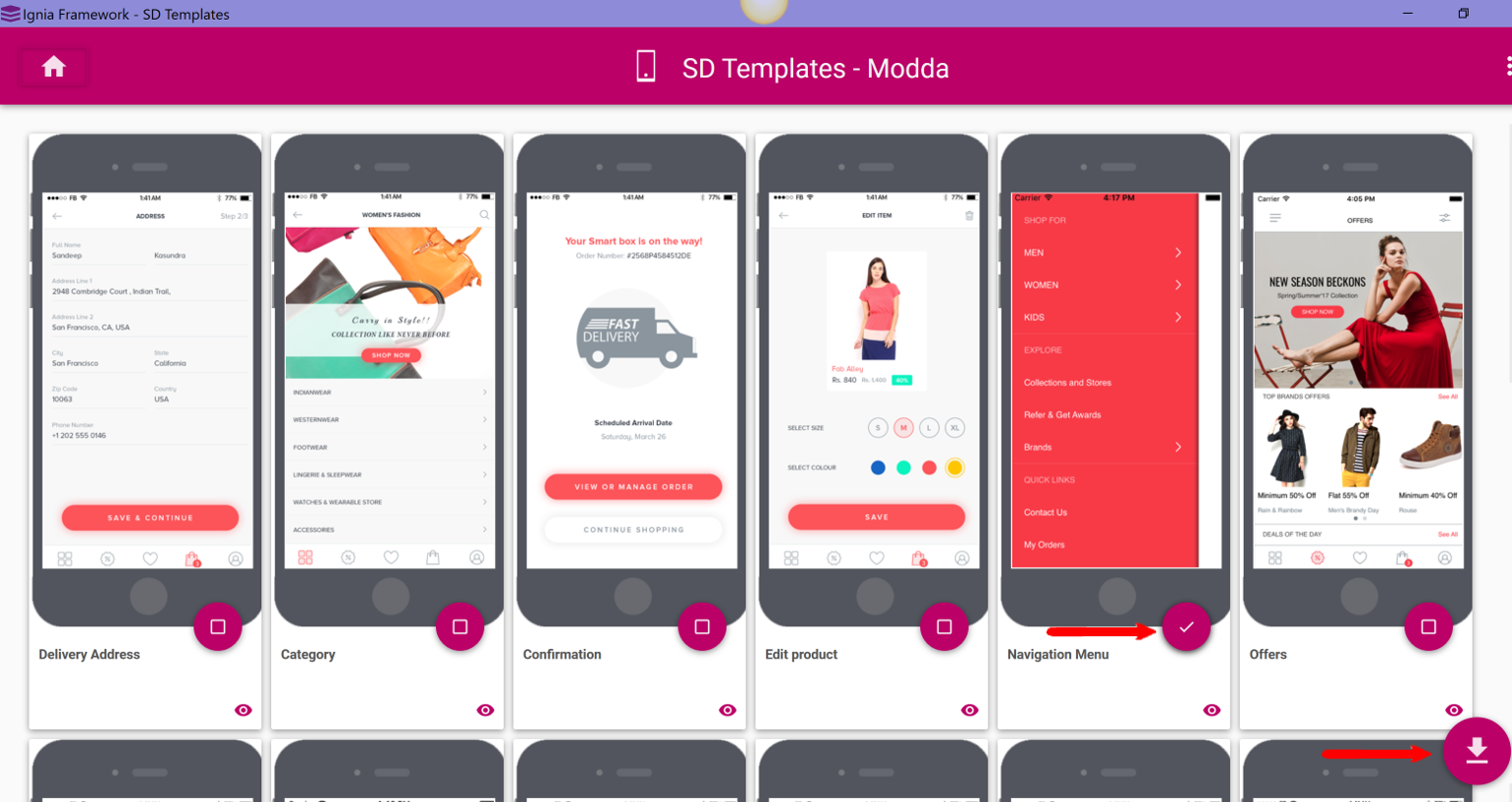
このサンプルではSDテンプレートModdaのNavigation Menuを使用します。 要素が選択された場合にはテストパネルが開きます。

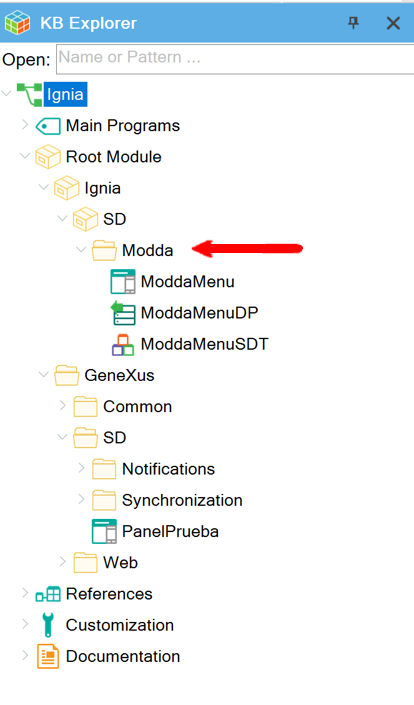
インポート処理の終了時、KBのFolder Viewに新規モジュールがIgniaの名前で作成されます。その中にSDテンプレートインポート中に生成されたすべてのオブジェクトが格納されています。
ModdaのNavigation Menuの場合、生成されるオブジェクトはModdaMenu (アプリケーションメニュー)、ModdaMenuDP (メニューの要素をロードするためのもの)、ModdaMenuSDTです。

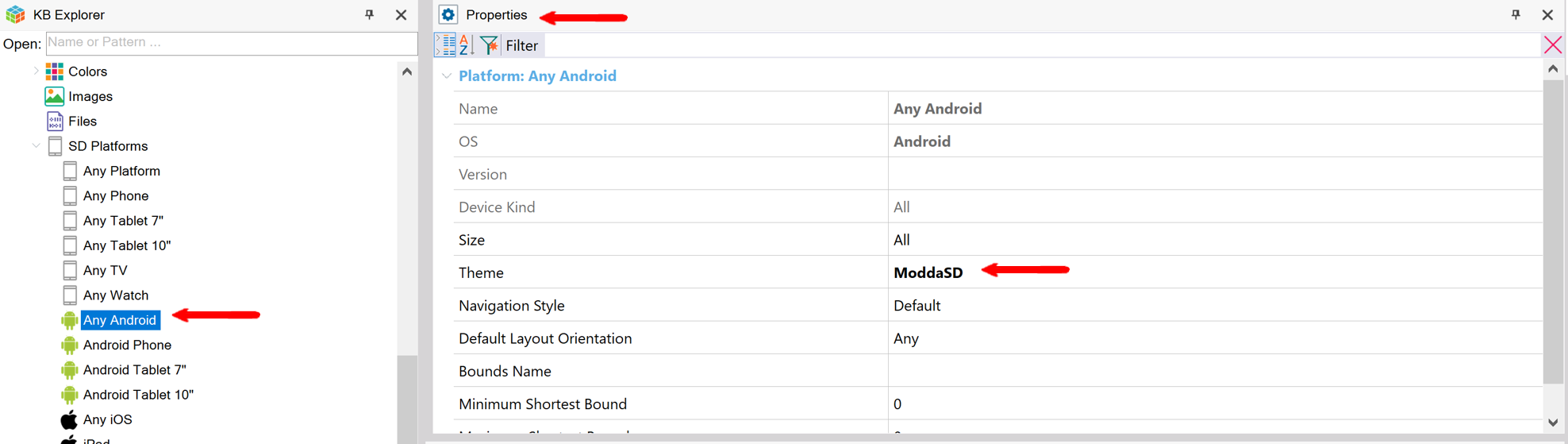
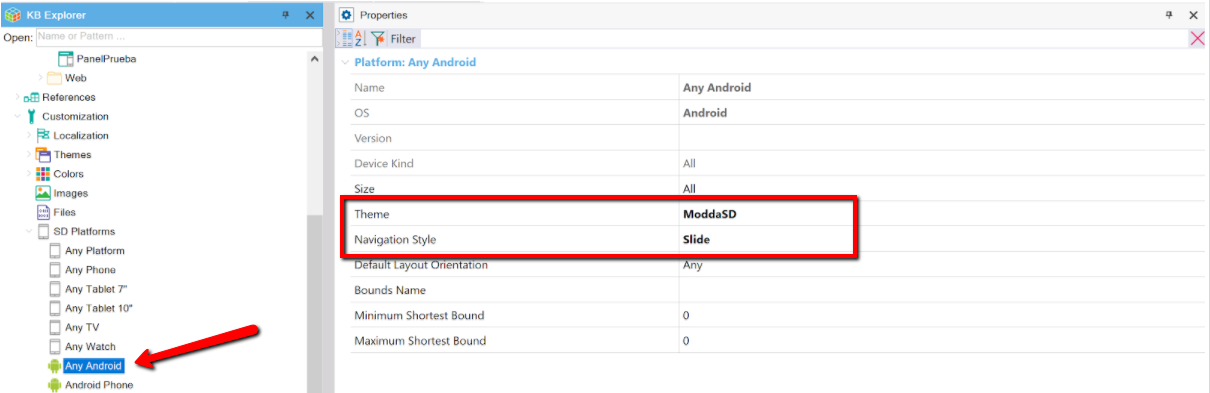
SDテンプレートのルートに作成されたテーマと、それを利用したいプラットフォームのプロパティの関連付けを行います。今回はサンプルのためAndroidプラットフォームのみを使用し、関連付けるテーマ名はModdaSDとします。

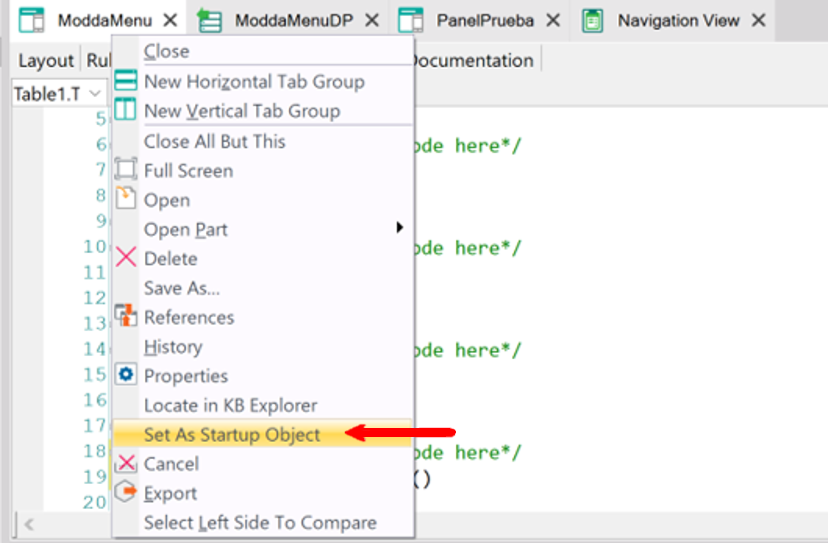
メニューとしての挙動をさせるには、ModdaMenuをStartup Objectに設定する必要があります。

多くのアプリケーションにおいて、特定の場所のクリックや画面スライドによりメニューが使用できることが求められます。このため、SDテンプレートが提供するメニューでこれを実装する方法を説明します。
まず、SD Platformsセクション内で動作させるデバイスを選択し、プロパティのNavigation StyleにSlideを設定します。今回の例ではAndroidデバイスプロパティに設定していますが、全てのプラットフォームに適用することが出来ます。

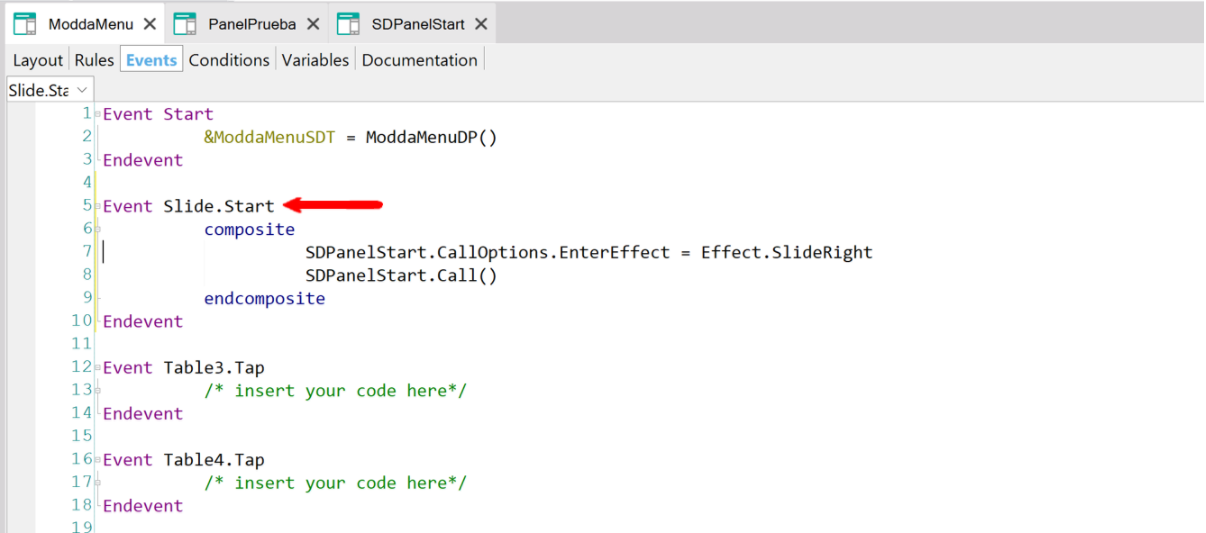
同時に、SDテンプレートModdaでダウンロードされたメニュー(ModdaMenu)のEvents内にSlide.Startセクションを追加します。ここでの開始パネルはSDPanelStartであり、メニューは最小化状態で表示されます。

SDPanelStartはテスト用のため要素を持ちませんが、任意のコードを追加することができます。
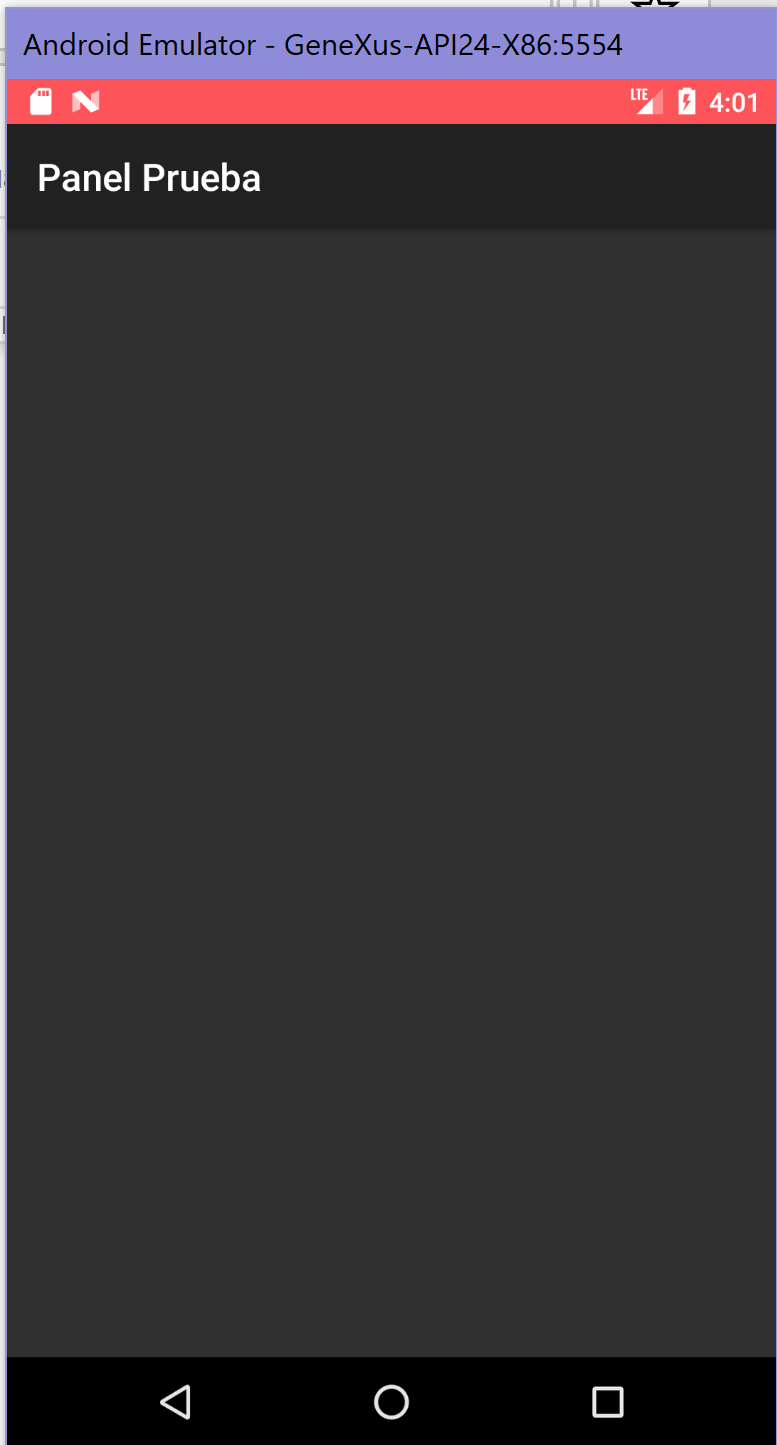
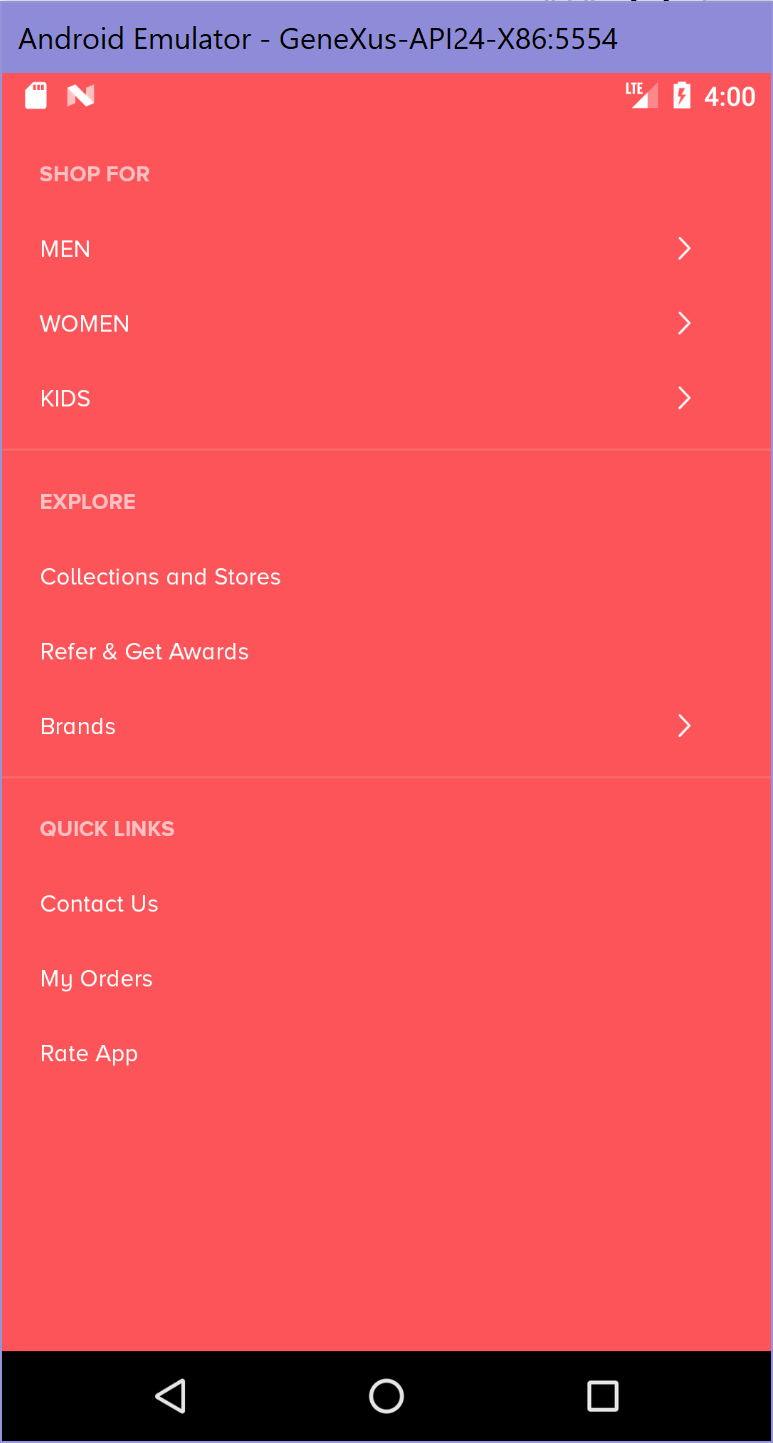
アンドロイドエミュレータを起動すると、Startup ObjectにModdaMenuが設定されているにも関わらずSDPanelStartが開きます。左上部のボタンからメニューの表示・最小化が可能です。


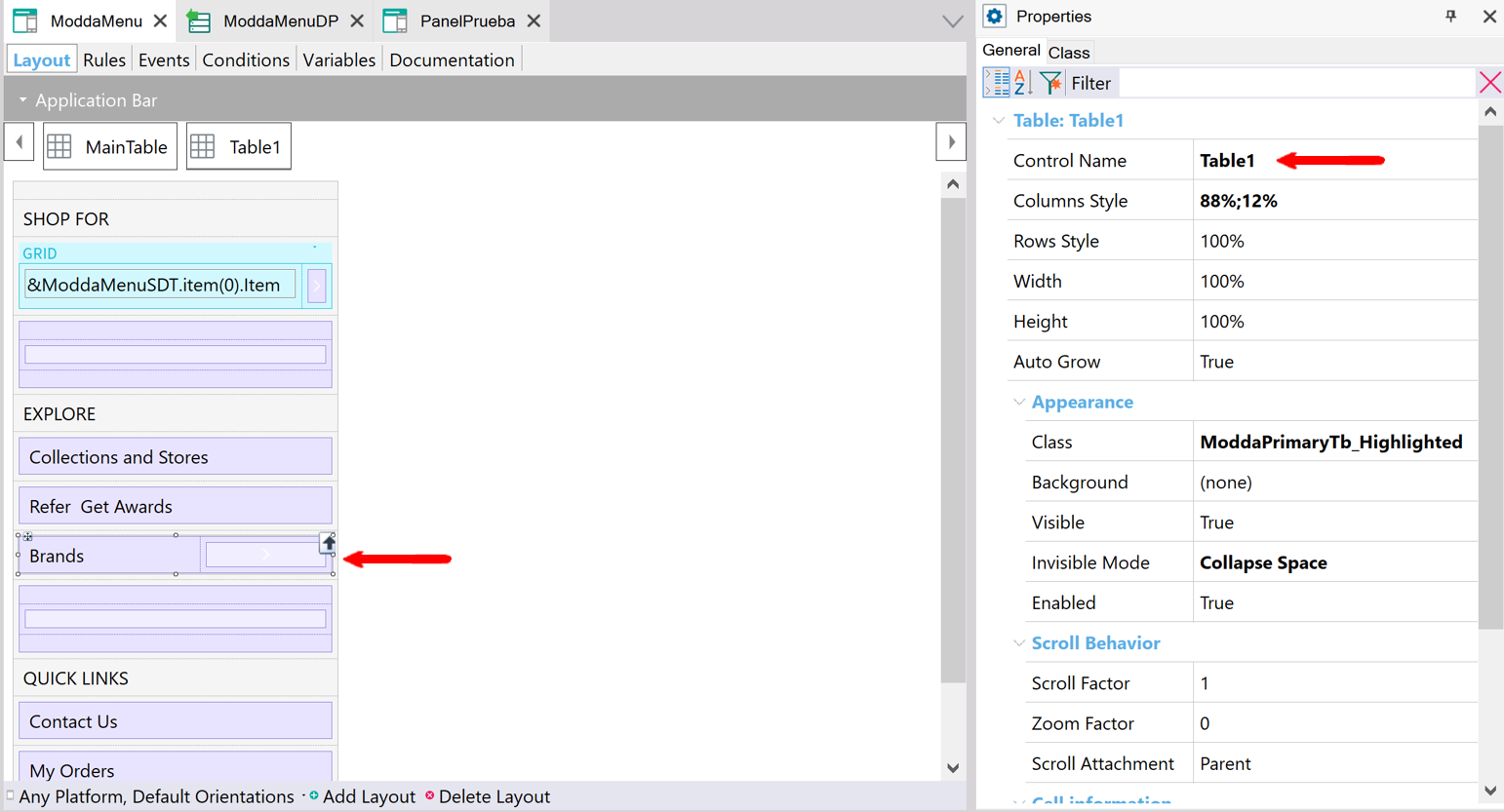
サンプルでは、メニューのBrandsセクションをクリックするとウェブパネル(テストパネル)が開くようにします。下図のようにBrandsを持つセクションはTable1なので、そこに対応するイベントを記述します。

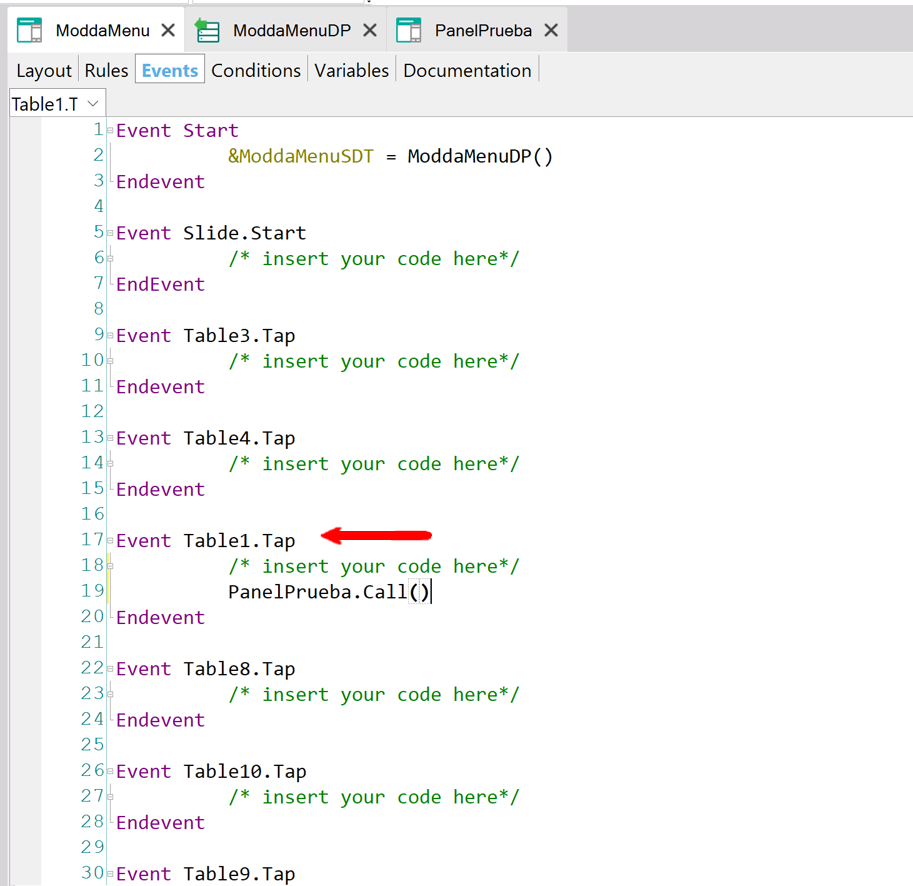
BrandsセクションのTable1のクリックイベントに紐づいたPanel Smart DevicesのイベントにPanelPruebaを記述します。

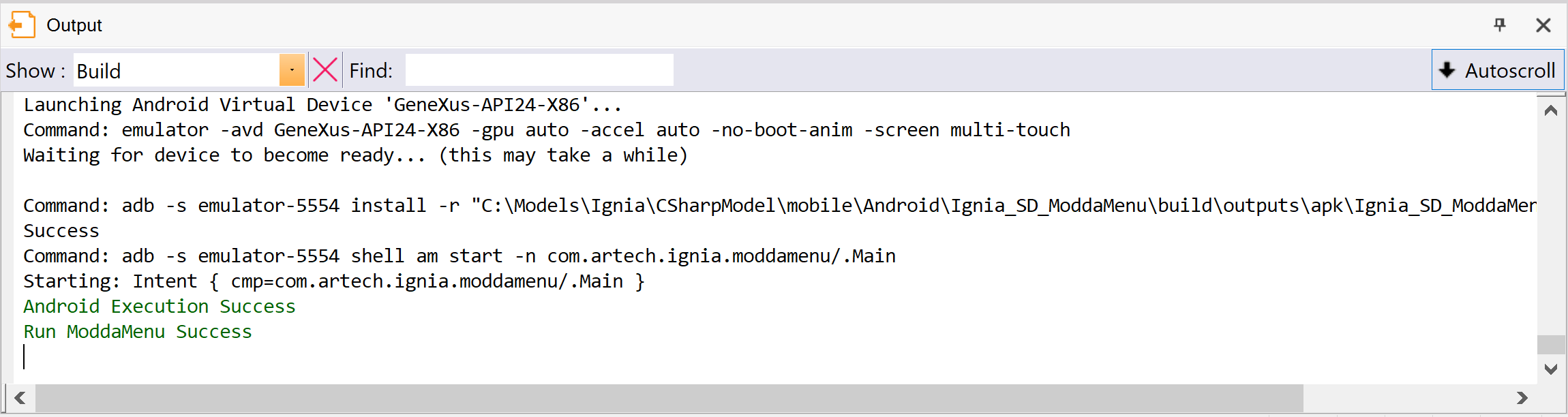
コンパイルして実行が成功すると下図のようになります。

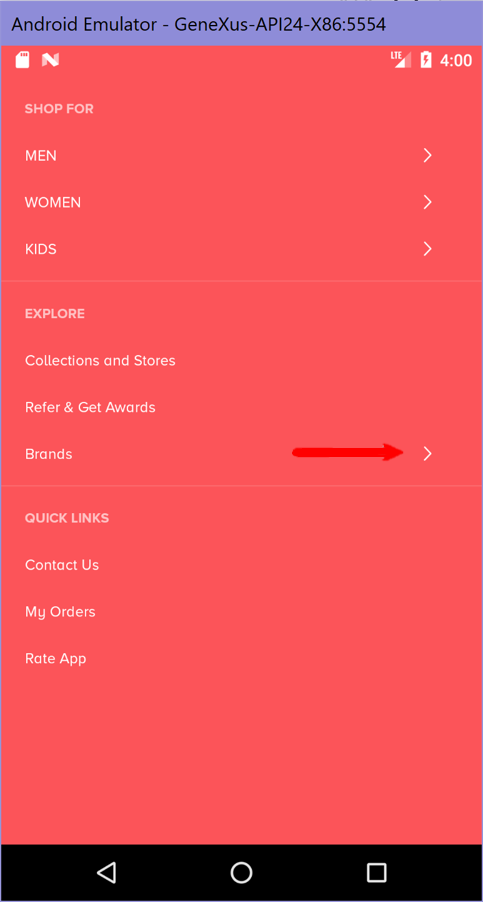
アンドロイドのエミュレータが起動し、Brandsを選択するとテストパネルが開きます。

テストのため要素は何もありませんが、ボタン押下時の動作やボタンのテキストは用途や言語に応じて任意に変更することが可能です。