Description of Control
Control that allows you to take pictures using the device's webcam.
Compatibility
Web
Using the control
Open Extensibility Catalog, and go to the WEB section through the left side menu.
Select the WebCamera control. Follow the steps of the Wizard.
Drag the control to the Form, when adding the control an example of use is loaded in the WebCameraExample panel.
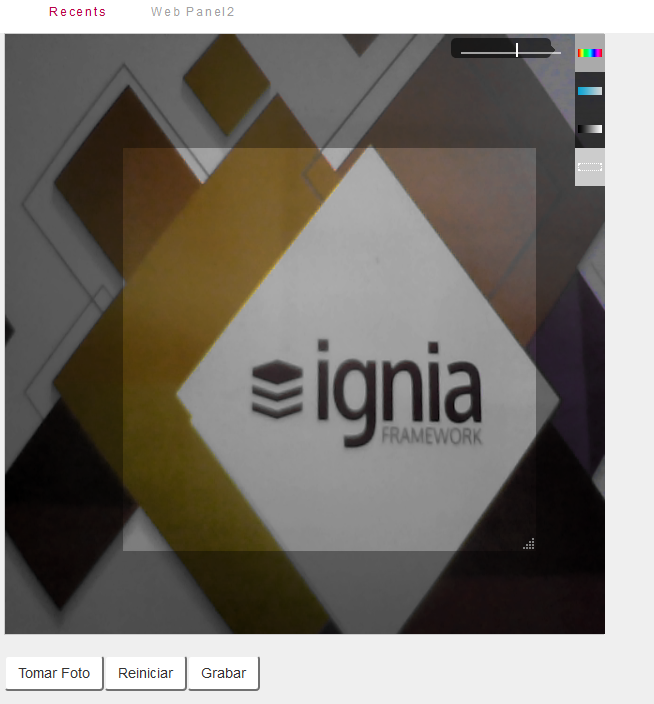
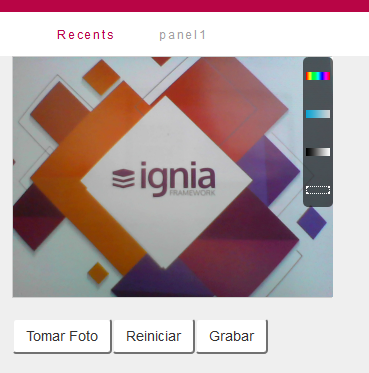
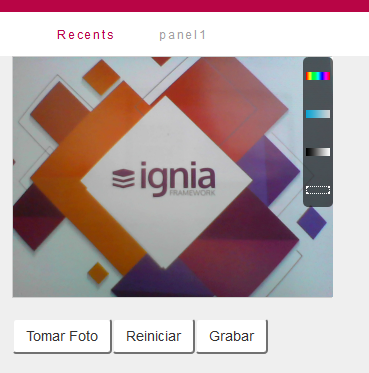
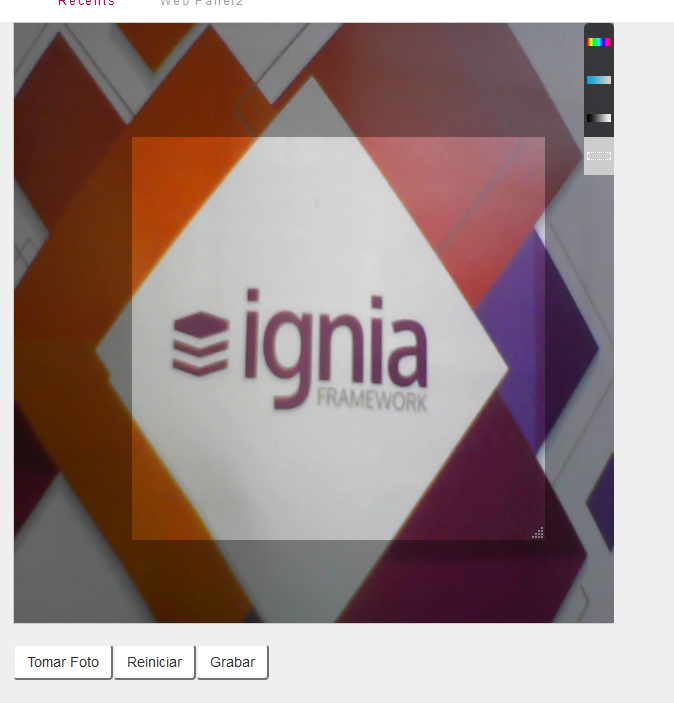
In execution the control displays a box where the video of the webcam is shown, by way of preview, allows the user to apply different filters on the image, capture it (button "Take Photo"), and save it
.

When the user selects the "Record"option, the user control triggers the OnShot event implemented in the webpanel.
In the Data field, the image is received in a base 64 string, which can be loaded in a blob type variable,
The following example shows how to load the variable &PictureBlob, with the image captured by the control, then a procedure is called, which saves the image in the database, the code corresponds to the example that is imported when the control is added.
Event WebCamera1.OnShot
&string = WebCamera1.Data
&PictureBlob.FromBase64String(&string)
WebCameraSavePhoto.Call(&PictureBlob)
EndEvent
Properties
| Property
|
Description |
| Live Preview Widht |
Width of the preview box that is currently running
|
| Live Preview Height |
Height of the preview box that is currently running |
| Cropped Size Width/Height |
Original width and height of the capture area |
| Image Format |
The format with which the captured image is returned (jpg o png) |
Execution
It is possible that when loading the page the browser asks for permission to access the webcam.
By selecting the crop option (the dotted white border rectangle), you can limit the capture area,


It is possible to apply different filters to the image before capturing it, tone, brightness and saturation.