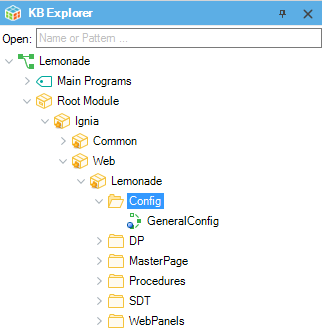
To modify the fundamental functions of the Lemonade template, you must go to the Config folder that is inside in the Lemonade module.

General settings
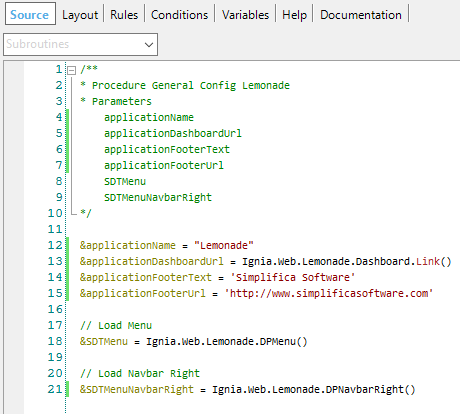
The general setting of the Template are found in the GeneralConfig.

In this procedure you can configure:
- Name of the application (applicationName): text that will be displayed in the top bar on the right side of the logo.
- Link of the Application Name (applicationDashboardUrl): link to which you want to redirect the application if the user clicks on the name of application.
- Footer text (applicationFooterText): text that is displayed template.
- Footer link (applicationFooterUrl): link to which you want to redirect the application if the user clicks on the footer text.
- Data loading of the Main Menu: he Data Provider is assigned to the SDTMenu with the elements that are to be displayed in the menu.
- Load data from the secondary Menu on the Right: The Data Provider is assigned to the SDTMenuNavbarRight with the elements that you want to display in the secondary menu.
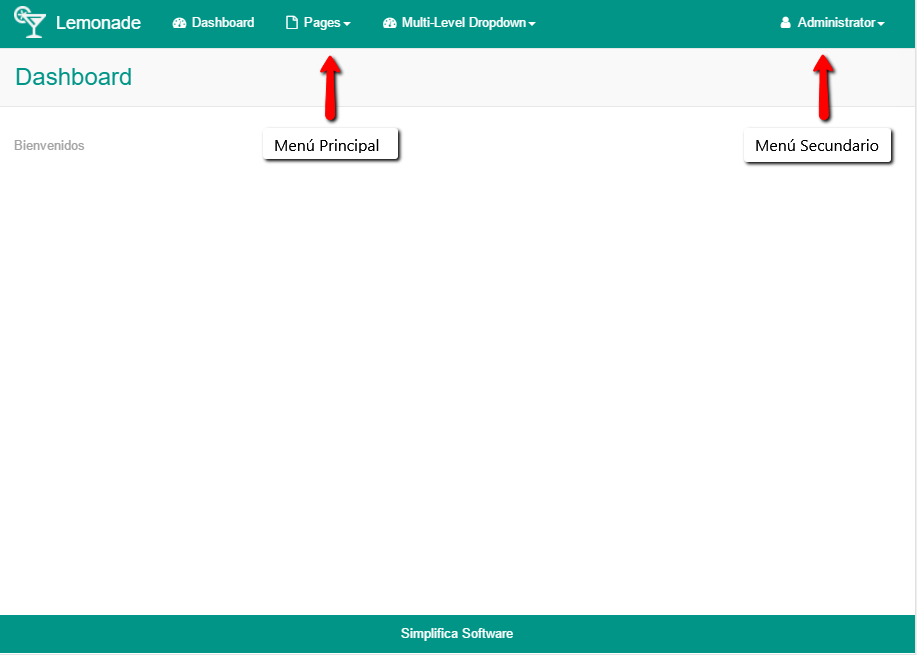
Main and Secondary Menu
In the GeneralConfig procedure you can configure the data loading of the main menu and loading of the main menu and secondary menu. By default, both are assigned a Data Provider with the elements to be displayed, if the user wishes, he can update the Data Providers with their elements or fill SDT directly with their own elements. The default Data Provider that contains the elements of the main menu is DPMenu and that of the secondary menu is DPNavbarRight.
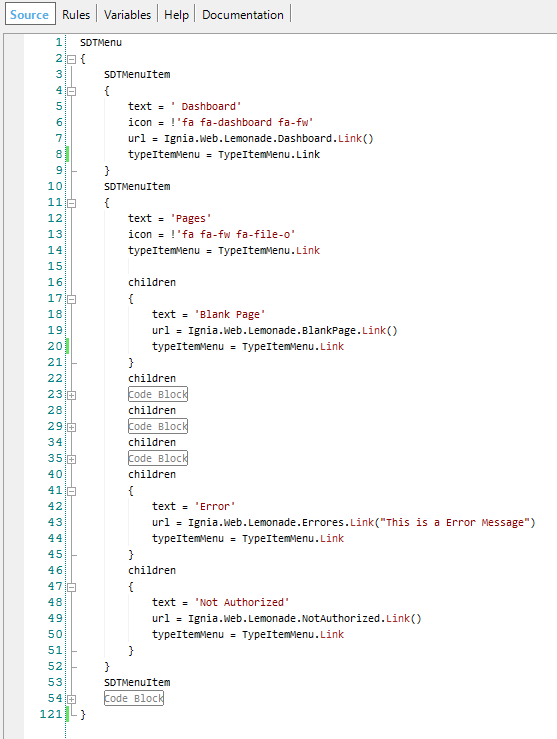
Both menus can contain n- elements and n- levels always respecting the SDTMenu structure.
A menu item can have the following fields:
- text: text to display for that menu item.
- url: link to which the site is redirected when clicking on the element.
- icon: icon that is displayed on the left side of the text. You can use all the available fonts in Font Awesome, as an icon, for this the user only needs to add the icon name he wants to use to the element. (http://fontawesome.io/icons/)
- target: allows specifying where the link of the element is opened, the possible values are in the TargetLink domain.
- typeItemMenu: specifies the type of the type of the element the possible values are in the TypeItemMenu domain.