Control Description
Responsive Smooth Navigational Menu jQuery multilevel menu based on CSS, the easiest way to implement user friendly navigation and responsive to optimize your site looks on mobile devices
Genexus X Evolution 3 bring us several news, among them is the creation of adaptative web aplications, according to the screen size. Due to Smooth Navigational Menu user control success, we decided to create another version with same functionality but following Genexus X Evolution 3 design guidelines.
The user control Smooth Responsive Menu is a multi-level menu and can be used to categorize links.
If you are familiar with Smooth Navigational Menu user control then you won't notice the change
because the new user control have the same properties but follows Genexus X Evolution 3 design guidelines.
What is a responsive design?
Is a web design technique, provide an optimal visualization from the same page on several devices (smartphones, tablets, desktop computer monitors).
The web site should adapt to the device, showing the content to the user in a right way.



Compatibility
Web
Using the control
First of all, drag the control from the tool box to the web form.
The control loads a SDT containing the menu elements.
You have to create a SmoothNavMenuData SDT variable and must assign it to MenuData control property.
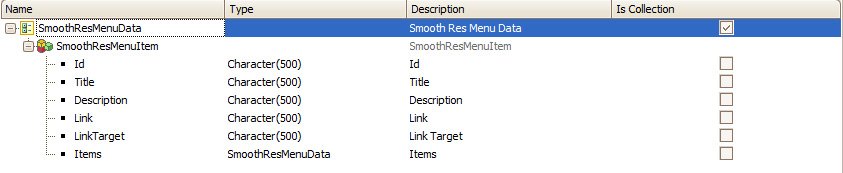
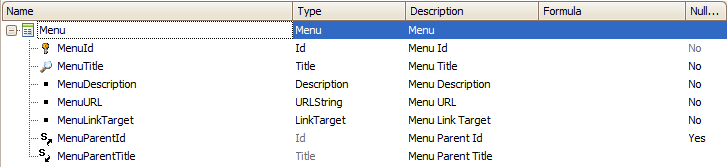
The SmoothNavMenuData SDT structure is as follows:

Basic example
// Code example to load the navigation menu
Sub 'SmoothResMenu'
&SmoothResMenuData = SmoothResMenuDataDP.Udp()
EndSub
Event Start
Do 'SmoothResMenu'
EndEvent
A Data Provider that returns a SmoothResMenuData SDT is included with the User Control.

Example using recursive Data Provider
Assume you have a Menu transaction to store the menu options as follows:

After that, you can modify the Data Provider to load menu items.
//Roles:
parm(in:&MenuParentId);
//Code:
SmoothResMenuData
{
SmoothResMenuItem
Where MenuParentId = &MenuParentId when not &MenuParentId.IsEmpty()
Where MenuParentId.IsNull() when &MenuParentId.IsEmpty()
{
Id = MenuId.ToFormattedString()
Title = MenuTitle.Trim()
Description = MenuDescription.Trim()
Link = MenuURL.Trim()
Items = SmoothResMenuDataDP.Udp(MenuId)
}
}
//Invoque Data Provider
//Smooth Responsive Menu code example
Sub 'SmoothResMenu'
&SmoothResMenuData = SmoothResMenuDataDP.Udp(nullvalue(MenuId))
EndSub
Besides, the control offers several properties to customize hoy it behaves.
Properties
- Width
- Height
- ControlName
- MenuData: SmoothNavMenu SDT variable.
- SelectedItem: SmoothResMenuData.SmoothResMenuItem SDT variable.
- Orientation: choose between horizontal or vertical.
- NormalBackground
- HoverBackground
- FontHeaderColor
- FontNormalColor
- HeaderFontFamily, HeaderFontStyle, HeaderFontWeight, HeaderFontSize
- NormalFontFamily, NormalFontStyle, NormalFontWeight, NormalFontSize
- ResponsiveType: (Vertical|Horizontal) Allow to change the way the menu unfolds.
- NotOverlap: Define if control overlaps to the rest of the elements on page.
Excecution

Demonstration
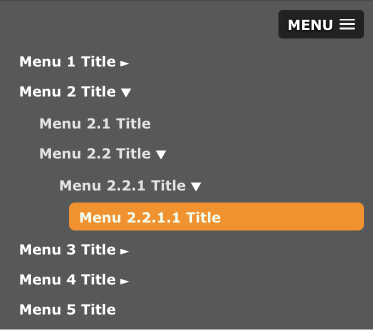
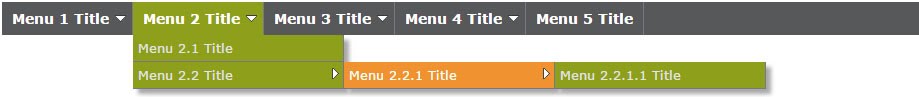
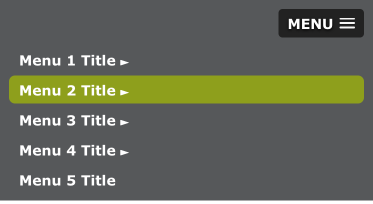
There are two ways to expand the menu, and can be changed from the user control ResponsiveType property. One of them is the vertical expand and is shown in the following video. The second way to expand is in horizontal way, the menu expands from the screen left side.
ResponsiveType = Horizontal
ResponsiveType = Vertical
Upgrades
- Version 2.1.0
- New properties to costumize font styles (HeaderFontFamily, HeaderFontStyle, HeaderFontWeight, HeaderFontSize, NormalFontFamily, NormalFontStyle, NormalFontWeight, NormalFontSize)
- New property NotOverlap, to avoid control ovelaps to other page elements.
- Styles improve for Genexus.Flat theme, full item highlights on navigation over it.
- Correction of the submenu shadows that don't disappear when navigate between webcomponents.