概要:
CroppicControlを使用すると、Web上でイメージを切り取ったり、拡大/縮小したりすることが可能です。これらは簡単な操作で実施することが可能です。
対象環境:
Web
使用方法:
IgniaのExtensibility Catalogを開き、左側メニューのWEBを選択します。
CroppicControlコントロールを選択して、Wizardに従ってインストールを実施します。
インストールが完了したらWeb PanelにtoolboxよりControlをドロップしてください。
Controlには、Procedure、CropImage、CropImageJava等のコンポーネントが含まれております。これらのコンポーネントを使用して、Imageの編集やサーバへの保存が実施されます。
また、Controlを設置するとWeb Panelには、ImagePath変数やOnImageCrop Eventが追加されます。 ユーザーがボタンをクリックした際は、このEventがCallされてImagePath変数にControlにファイルパスが格納されます。
Eventos:
Event croppicControl1.OnImageCrop
msg(&ImagePath)
EndEvent
Control Properties:
- Width: 幅をピクセルで指定します。
- Height: 高さをピクセルで指定します。
- Crop Width: イメージセクションの幅を指定します。
- Crop Height: イメージセクションの高さを指定します。
- Generate Image Width: 生成するイメージの幅を指定します。
- Generate Image Height: 生成するイメージの高さを指定します。
- Upload Folder: イメージを保存するディレクトリを指定します。
- Crop Image Path: イメージを作成するパスを指定します。
よく発生する問題:
以下のエラーメッセージが表示された場合は、次の確認を行ってください。
directory temp: PublicTempStorage ... - Invalid path: \cropedFile...jpg
webapp上にPublicTempStorageフォルダがあることを確認してください。 また、フォルダに対して全てのユーザーに書き込み権限が付与されていることを確認してください。
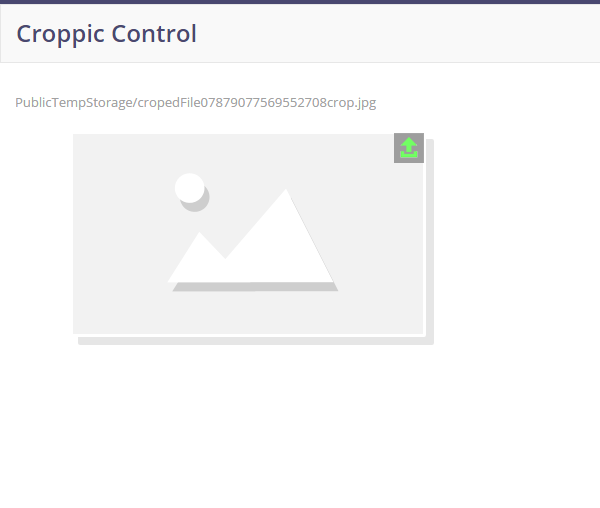
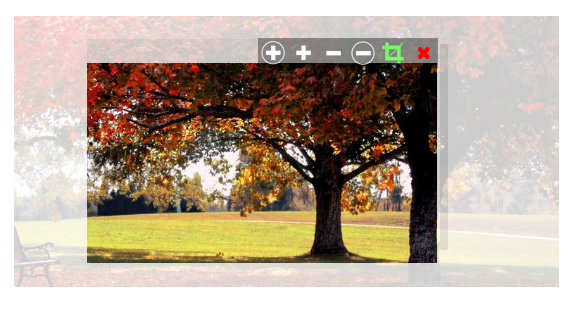
 実行例:
実行例: