IgniaではWeb Templateのカスタマイズを簡単に実行できるように、Configファイルが用意されています。
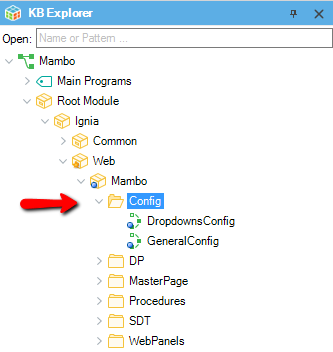
Mambo Templateの基本的な機能を変更するには、Mamboモジュール内にあるConfigフォルダを開きます。

Templateのスタイルや色彩に関する変更は、各Templateのテーマメニューやカラーパレットメニューから実施できます。
一般設定
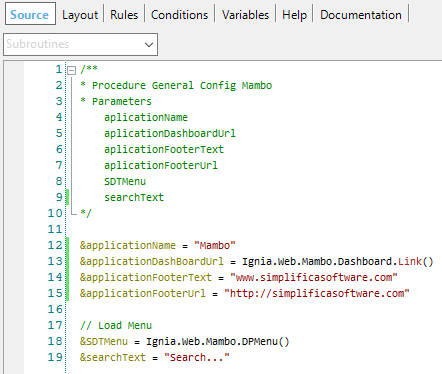
Templateの一般設定はGeneral Config Procedureで行います。

このrocedureでは次の設定変更が可能です。
- &applicationName: トップバーにあるロゴ右側に表示されるポータルの名称
- &applicationDashboardUrl : ユーザーがポータル名称をクリックした時にJUMPするリンク先
- &applicationFooterText: ポータルのフッターに表示されるテキスト
- &applicationFooterUrl : フッターテキストをクリックした時にJUMPするリンク先
- &SDTMenu : Data Provider経由でメニューに表示したい項目をマッピング
- &searchText: デフォルトでメニューの検索バーに表示するテキスト
Mamboメニュー
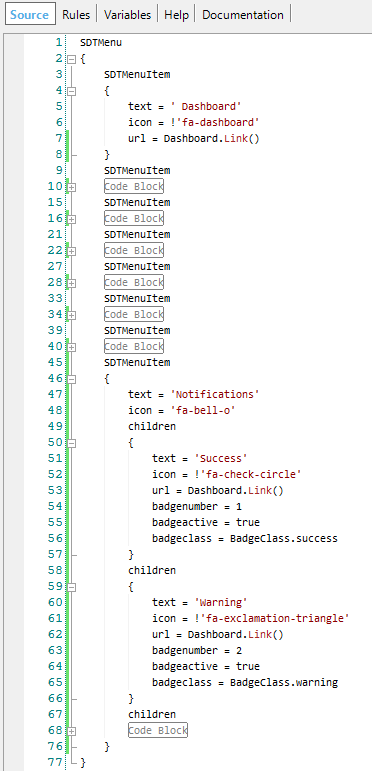
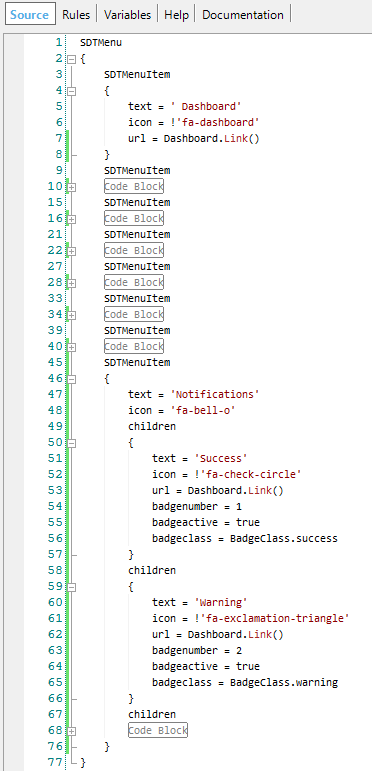
General Config ProcedureにてMamboメニューの設定が可能です。 デフォルトでData Providerが用意されており、メニュー項目をSDTMenuにマッピングして表示します。Data Providerを更新することでメニューの内容やスタイルを変更することが可能です。メニューを操作するためのData ProviderはDPMenuオブジェクトです。
メニューはマルチ階層対応となっており、SDTMenuの構造と同じになっております。
メニュー項目では次のフィールドを表示/管理することができます。
- text:メニューに表示するテキスト
- URL: メニューをクリックした際のリダイレクト先
- icon: テキストの左側に表示されるアイコン ※ユーザーは利用したいアイコン名を項目に加えるだけで、FontAwesomeで利用可能な全てのフォントをアイコンのように使用できます。 (http://fontawesome.io/icons/)
- target: リンク先のターゲットを指定します。TargetLinkドメインで定義されております。
- badgenumber: メニュー項目に通知を表示したい場合の数値設定
- badgeactive: 通知がActiveかどうか
- badgeclass: 通知のクラスの指定。BadgeClassドメインで設定でき、通知の際の背景色を変更できます。

ドロップダウン設定
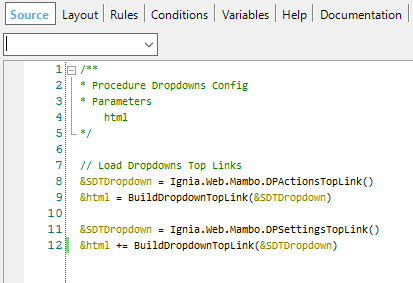
Mamboはトップバーにドロップダウンメニューを組み込んでおり、DropdownsConfig Procedureから設定可能です。

デフォルトでTemplateには2つのドロップダウンが用意されておりますが、変更可能です。

- Font Awesomeで使用可能なフォントは、利用したいアイコン名を記載するだけで使用可能です。 (http://fontawesome.io/icons/)
- badgenumber: メニュー項目に通知を表示したい場合の数値設定です。
- badgeactive: 通知がActiveかどうか。
- badgeclass: 通知のクラスの指定。BadgeClassドメインで設定でき、通知の際の背景色を変更できます。
- isDivider:項目がディバイダータイプとなるように設定できるようにし、ドロップダウン項目とセパレートするための線が描かれます。 新しいドロップダウンを追加するには、SDTDropdown用に新しい項目のコレクションを作成し、ドロップダウンのhtmlを生成するためにBuildDropdownTopLink ProcedureをCALLします。
- デフォルトで用意されているドロップダウンは、一般的なポータルとして使用されているものが用意されております。Data Providers DPActionsTopLinkとDPSettingsTopLinkに内容は定義されております。
ドロップダウンには次のフィールドを表示/管理することができます。
- text: 表示するテキスト
- url: 項目をクリックした際のリダイレクト先
- icon: テキストの左側に表示されるアイコン