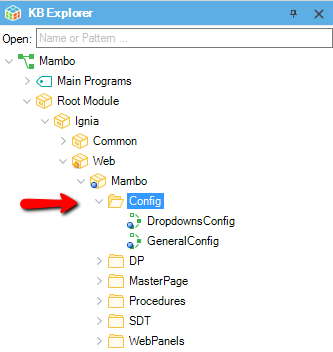
En Ignia para facilitar a los usuarios el trabajo con los Web Templates para cada template se crea una carpeta Config con procedimientos desde los cuales los usuarios pueden configurar la mayoría de las funcionalidades de un template. Para modificar las funcionalidades fundamentales del template Mambo se debe ir a la carpeta Config que se encuentra dentro del módulo Mambo.

Las modificaciones relacionadas con los estilos de los templates y los colores se puede realizar desde el tema de cada template y sus paletas de colores relacionadas.
Configuraciones Generales
Las configuraciones Generales del Template se encuentran en el procedimiento GeneralConfig.

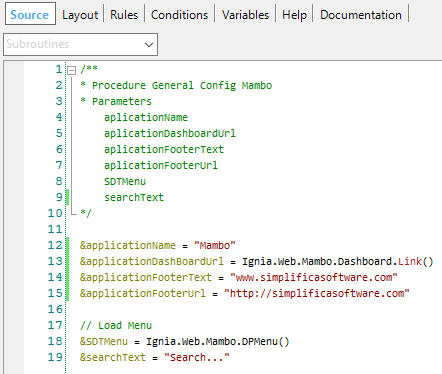
En este procedimiento se puede configurar:
- Nombre de la aplicación (applicationName): texto que se mostrará en el top bar al lado derecho del logo.
- Enlace del nombre de aplicación (applicationDashboardUrl): enlace al cual se quiere redirigir la aplicación si el usuario da click sobre el nombre de la aplicación.
- Texto del footer(applicationFooterText): texto que se muestra en el footer del template.
- Enlace del footer(applicationFooterUrl): enlace al cual se quiere redirigir la aplicación si el usuario da click sobre el texto del footer.
- Carga de datos del menú: Se asigna el Data Provider al SDTMenu con los elementos que se desean mostrar en el menú.
- Placeholder de la barra de búsqueda del menu(searchText): texto que se muestra en la barra de búsqueda del menú por defecto.
Menú de Mambo
En el procedimiento General Config se puede configurar la carga de los datos del menú de Mambo. Por defecto se asigna al SDTMenu un Data Provider (DP) con los elementos del menú, el usuario si desea puede actualizar el DP con sus elementos o en llenar el SDTMenu de forma forma directa con sus propios elementos. El DP por defecto que contiene los elementos del menú es DPMenu.
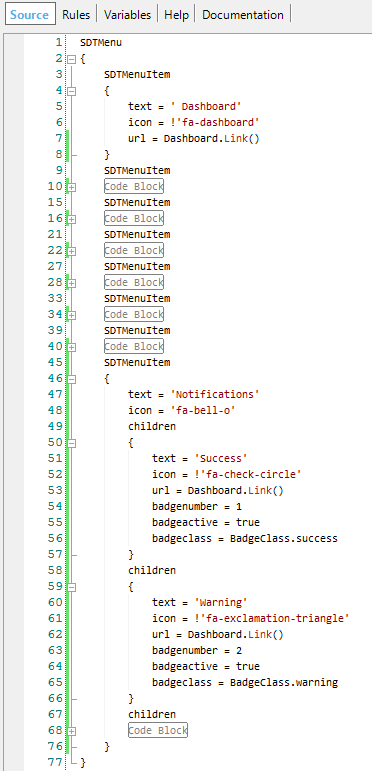
El menú puede contener n-elementos y n-niveles siempre respetando la estructura del SDTMenu. Un elemento del menú puede tener los siguientes campos:
- text: texto a mostrar para ese elemento del menú.
- url: link al cual se redirecciona el sitio al dar click en el elemento.
- icon: icono que se visualiza al lado izquierdo del texto. Se puede utilizar como icono todas las fuentes disponibles en Font Awesome, para ello el usuario solo debe adicionar al elemento el nombre de icono que desea utilizar. (http://fontawesome.io/icons/)
- target: permite especificar donde se abre el link del elemento, los posibles valores se encuentran en el dominio TargetLink.
- badgenumber: valor numérico si se desea mostrar una notificación en el elemento del menú
- badgeactive: si la notificación se encuentra activa o no.
- badgeclass: clase para la notificación, los posibles valores se encuentran en el Dominio BadgeClass, se utiliza para manejar el color de fondo de la notificación.

Configuración de Dropdowns
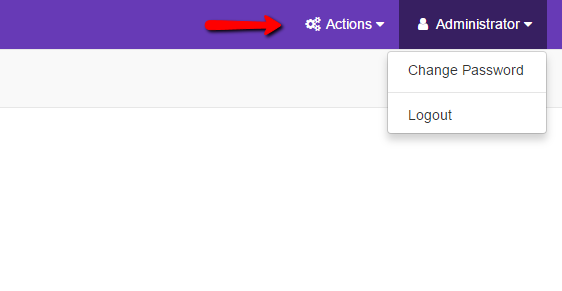
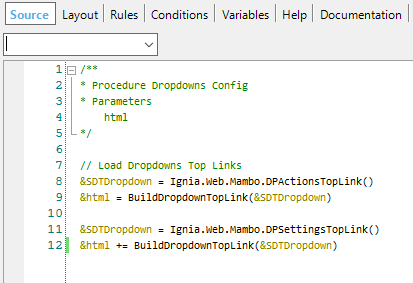
Mambo incorpora dropdowns en su barra superior que se pueden configurar desde el procedimiento DropdownsConfig.

Por defecto el template viene con dos dropdowns, pero se pueden configurar tantos como el usuario necesite.

- fuentes disponibles en Font Awesome, para ello el usuario solo debe adicionar al elemento el nombre de icono que desea utilizar. (http://fontawesome.io/icons/)
- badgenumber: valor numérico si se desea mostrar una notificación en el elemento del menú
- badgeactive: si la notificación se encuentra activa o no.
- badgeclass: clase para la notificación, los posibles valores se encuentran en el Dominio BadgeClass, se utiliza para manejar el color de fondo de la notificación.
- isDivider: permite configurar que un elemento sea de tipo divisor, lo que dibuja una línea para separar los elementos del dropdown. Para adicionar un nuevo dropdown se debe crear una nueva colección de elementos para el SDTDropdown y llamar al procedimiento BuildDropdownTopLink que se encarga de construir el html del dropdown.
- Los dropdowns que vienen por defecto obtienen sus datos de los Data Providers DPActionsTopLink y DPSettingsTopLink los cuales pueden servir de ejemplo para el usuario.
Los campos permitidos para un dropdown son los siguientes:
- text: texto a mostrar para ese elemento.
- url: link al cual se redirecciona el sitio al dar click en el elemento.
- icon: icono que se visualiza al lado izquierdo del texto.
Seguridad con GAM
GAM es el módulo de seguridad que potencia GeneXus para el desarrollo aplicaciones Web.
Requerimientos Previos:
- Activación de la propiedad Enable Integrate Security, para poder importar los objetos de administración del GAM con el estilio de Ignia.
Aplicar GAM + IGNIA:
- Seleccionar en el menú de Ignia la opción Security.
- En la ventana para Tipo de Seguridad (Security Type), seleccionar la Seguridad con GAM (GAM Security) y el Template Mambo. Click en la opción Confirmar.
- Finalmente en Folder View de GeneXus, bajo el módulo Ignia se pueden ver los módulos Security y GAM.
Más informacón acerca de Seguridad con Ignia haciendo click en: Link.