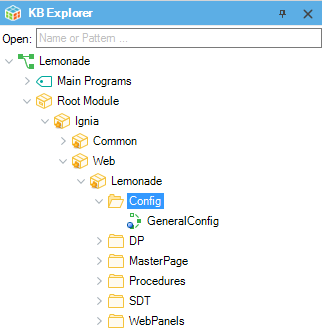
Para modificar las funcionalidades fundamentales del template Lemonade se debe ir a la carpeta Config que se encuentra dentro del módulo Lemonade.

Configuraciones Generales
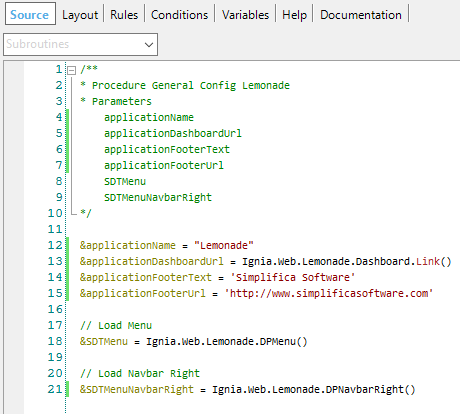
Las configuraciones Generales del Template se encuentran en el procedimiento GeneralConfig.

En este procedimiento se puede configurar:
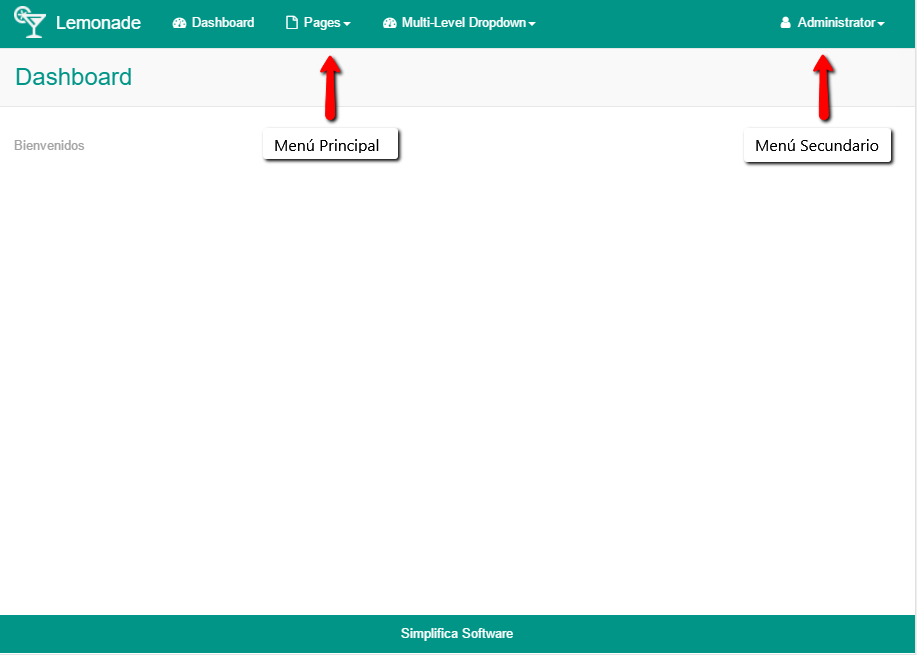
- Nombre de la aplicación (applicationName): texto que se mostrará en el top bar al lado derecho del logo.
- Enlace del Nombre de Aplicación (applicationDashboardUrl): enlace al cual se quiere redirigir la aplicación si el usuario da click sobre el nombre de la aplicación.
- Texto del Footer(applicationFooterText): texto que se muestra en el footer del template.
- Enlace del Footer(applicationFooterUrl): enlace al cual se quiere redirigir la aplicación si el usuario da click sobre el texto del footer.
- Carga de datos del Menú Principal: Se asigna el Data Provider al SDTMenu con los elementos que se desean mostrar en el menú.
- Carga de datos del Menú Secundario de la Derecha: Se asigna el Data Provider al SDTMenuNavbarRight con los elementos que se desean mostrar en el menú secundario.
Menú Principal y Secundario
En el procedimiento General Config se puede configurar la carga de los datos del menú principal y menú secundario. Por defecto se asigna a ambos un Data Provider con los elementos a mostrar, el usuario si desea puede actualizar los Data Providers con sus elementos o en llenar los SDT de forma directa con sus propios elementos. El Data Provider por defecto que contiene los elementos del menú principal es DPMenu y el del menú secundario es DPNavbarRight.
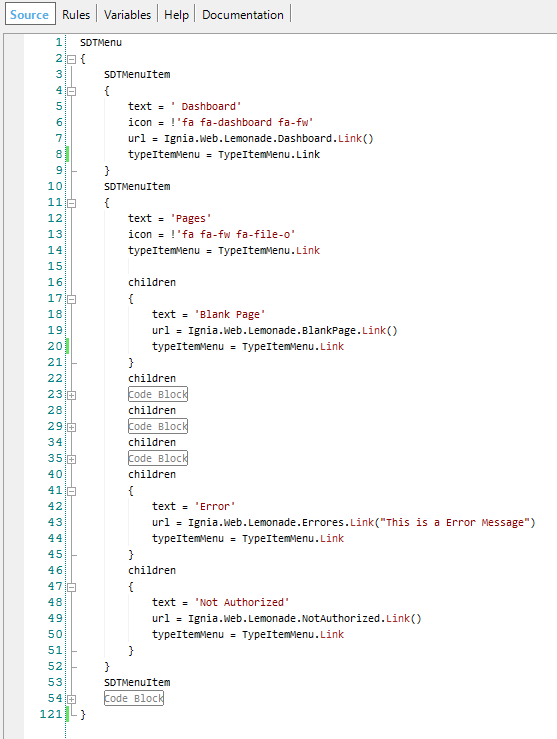
Ambos menús puede contener n-elementos y n-niveles siempre respetando la estructura del SDTMenu.
Un elemento del menú puede tener los siguientes campos:
- text: texto a mostrar para ese elemento del menú.
- url: link al cual se redirecciona el sitio al dar click en el elemento.
- icon: icono que se visualiza al lado izquierdo del texto. Se puede utilizar como icono todas las fuentes disponibles en Font Awesome, para ello el usuario solo debe adicionar al elemento el nombre de icono que desea utilizar. (http://fontawesome.io/icons/)
- target: permite especificar donde se abre el link del elemento, los posibles valores se encuentran en el dominio TargetLink.
- typeItemMenu: especifica el tipo del elemento los valores posibles se encuentran en el dominio TypeItemMenu.


Seguridad con GAM
GAM es el módulo de seguridad que potencia GeneXus para el desarrollo aplicaciones Web.
Requerimientos Previos:
- Activación de la propiedad Enable Integrate Security, para poder importar los objetos de administración del GAM con el estilio de Ignia.
Aplicar GAM + IGNIA:
- Seleccionar en el menú de Ignia la opción Security.
- En la ventana para Tipo de Seguridad (Security Type), seleccionar la Seguridad con GAM (GAM Security) y el Template Lemonade. Click en la opción Confirmar.
- Finalmente en Folder View de GeneXus, bajo el módulo Ignia se pueden ver los módulos Security y GAM.
Más informacón acerca de Seguridad con Ignia haciendo click en: Link.