Descripción del Control
Muchas veces tenemos la necesidad de agregar anotaciones o marcar elementos de una imagen y no tenemos una herramienta para lograr esto. Para esto hemos desarrollado el user control SDPaintbrush que permite dibujar sobre una imagen tomada desde la cámara o desde la base de datos.
Plataformas
Android, iOS.
Usando el control
Abrir Extensibility Catalog, y diríjase a la sección SD a través del menú lateral izquierdo.
Seleccione el control SDPaintbrush. Seguir los pasos del Wizard.
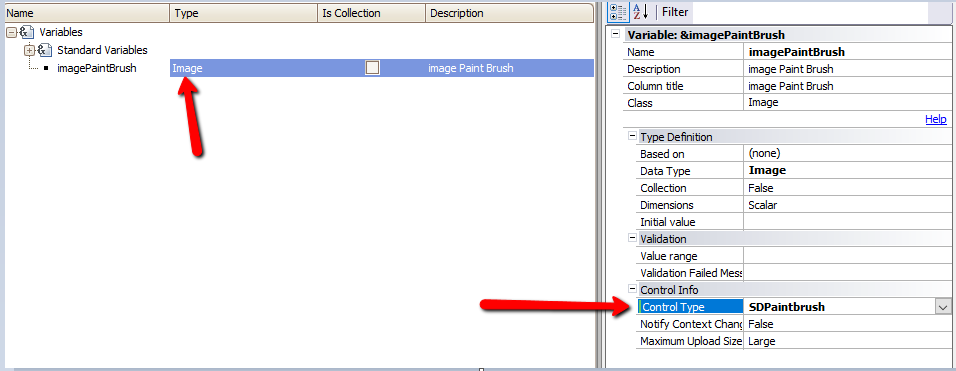
Crear un SDPanel, agregarle una variable de tipo image y asignarle a su ControlType el control SDPaintbrush.

Arrastrar la variable al form del panel y crear un botón con el nombre ‘Take Photo’ y en el el evento se agregara el evento para que se pueda sacar una foto, esa foto se agrega al User Control y se puede agregar las anotaciones que desee en la imagen capturada.
El user control tiene las siguientes propiedades:
- Stroke Width: Aquí se asigna el grosor del pincel, este número es entero.
- Color: Aquí se asigna el color del pincel.
Propiedades
En el objeto colocado como Startup Object se debe setear el valor de la propiedad Multidex Build en True.
Esto permite crear aplicaciones con un límite de 64k en métodos, que se puede alcanzar fácilmente cuando se usan extensiones de terceros.
Eventos
El user control posee los siguientes métodos:
- SetStrokeWidth: Recibe como parámetro el grosor del pincel, éste parámetro debe ser un número entero.
- SetColor: Recibe el color en hexadecimal, por ej #0000FF
- SaveImage: Utilizado para guardar la imagen luego de editarla.
Ejecución

A continuación se pasa a explicar el ejemplo disponible.
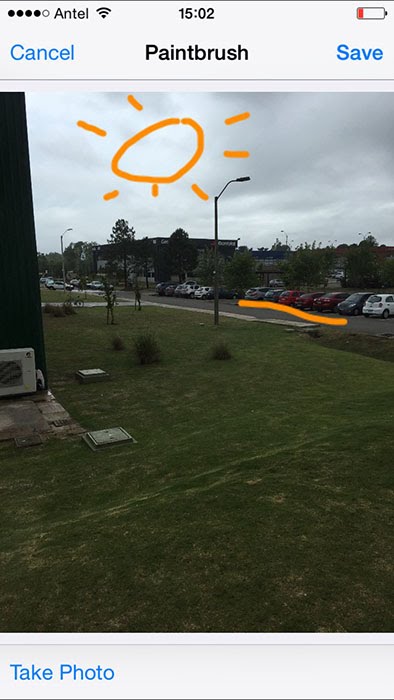
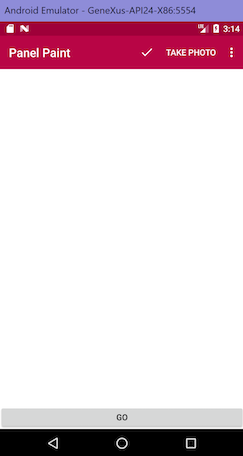
Cuando se baja el mismo se importan dos SDpanels: PanelPaint y PanelResultante. El que se debe colocar como Startup object es el PanelPaint, y en el momento de ejecución se observa lo siguiente.

Para que el ejemplo tenga el funcionamiento esperado, lo primero a realizar es seleccionar Take Photo para poder sacar la foto que se desee. Una vez realizado esto, se podrá dibujar en la misma para posteriormente almacenarla en el dispositivo.
Una vez que se realizaron cambios sobre la foto, para poder almacenarla primero se debe hacer click en el tic de la sección superior de la imagen y posteriormente en GO de la parte inferior. Una vez realizados estos pasos, se abre el panel resultante y desde allí el usuario podrá almacenar la imagen.
Es importante mencionar que por el comportamiento de ambos paneles, desde el panel resultante no se podrá modificar la imagen. Si lo que se pretende es realizar cambios a una imagen, previamente se debe cargar, si por el contrario solamente se quiere realizar dibujos sobre el panel(sin imagen asociada) se puede realizar sin ningún inconveniente. Lo que no está permitido en el ejemplo es modificar el panel y luego cargar la imagen.
Si se hace click en los 3 puntos a la derecha de la sección superior, se pueden setear las propiedades asociadas al color del pincel y el grosor del mismo. Es imprescindible que se setee el color para poder fijar el grosor, ya que este fue el comportamiento planeado. Los colores disponibles son los que se observan a continuación y se deben escribir de esa forma, sin distinción entre mayúscula y minúscula:
-
Blue
-
Cyan
-
Dkgray
-
Gray
-
Green
-
Ltgray
-
Magenta
-
Red
-
Transparent
-
White
-
Yellow