Descripción del Control
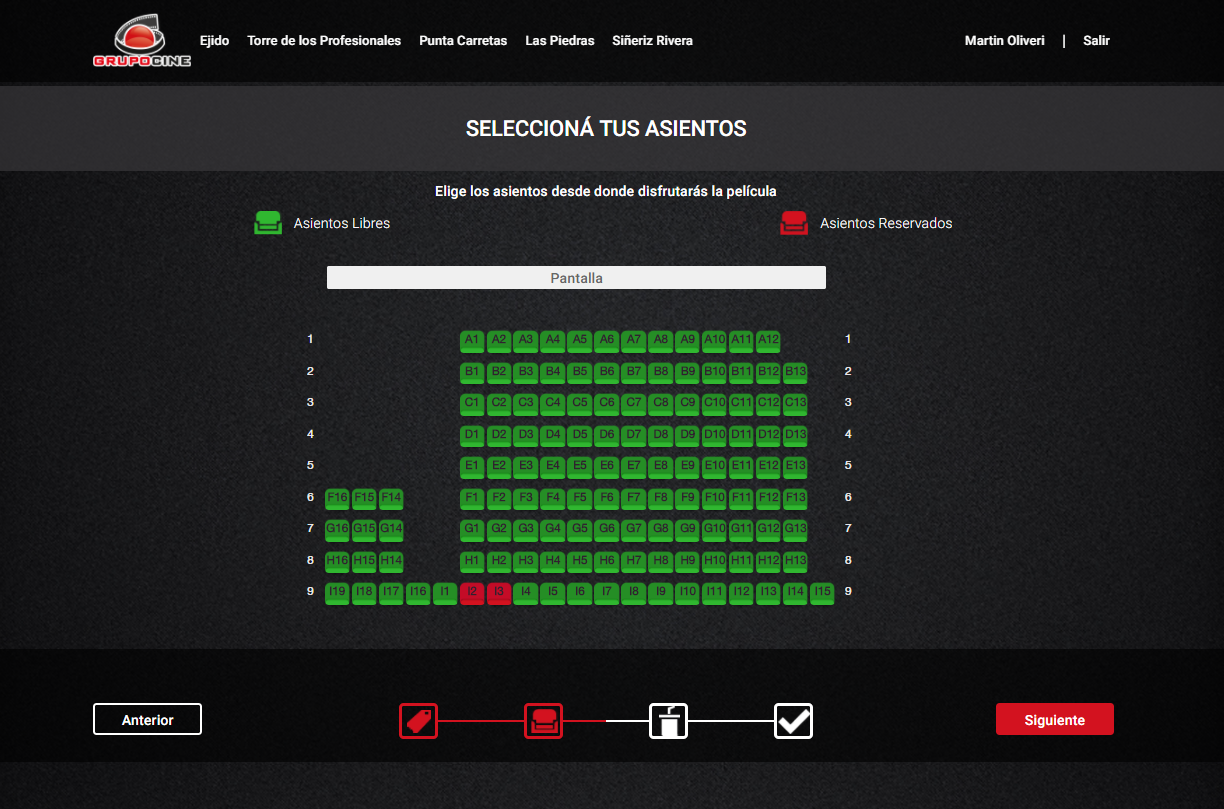
User Control que permite adicionar a una aplicación web la posibilidad de seleccionar de un escenario, teatro, cine o avión una serie de asientos para su compra o reserva.
Se modela el espacio como una matriz de la cual de antemano se debe modelar su tamaño y su forma (utilizando el mismo User Control en modadlidad diseño). Por ejemplo si tenemos una sala de cine de 40 x 40 con un pasillo en el medio, generaremos esa matriz y luego utilizaremos una pantalla para modelar la forma de la misma.
Cada asiento puede estar Vacío (en el caso de un cine, cuando es pasillo), Disponible, Ocupado o Reservado.
Adicionalmente permite poner un texto de cabezal, generalmente utilizado para indicar donde está la pantalla (como guia para el usuario final).
Compatibilidad
Web
Documentación
Este control tiene dos modalidades de uso (Propiedad: State) las cuales son: modo uso (use), el cual es la modalidad clásica de uso en donde vamos a tener una sala en pantalla y el usuario podrá seleccionar uno o varios asientos. Luego tenemos la modalidad de crear una sala (create) en donde usaremos el Control para diseñar una sala, este modo es el que generalmente se utiliza desde el backend del sistema.
Propiedades
- Auto Resize: En caso de estar en false, se tomarán los valores de Width y Height de las propiedades del control.
- Width: Ancho en píxeles - Sólo se utiliza si la propiedad “Auto Resize” se encuentra en false.
- Height: Largo en píxeles - Sólo se utiliza si la propiedad “Auto Resize” se encuentra en false.
- Header Text: Texto a desplegarse en la parte superior para representar la pantalla del cine/teatro.
- Show Seat Number: Indica si se muestra o no el número de asiento.
- Add Shadow: True/False. Si se desea que el asiento tenga sombra o no.
- Images
- Available Image: Imagen del asiento cuando se representa el estado disponible
- Selected Image: Imagen del asiento cuando se representa el estado de seleccionado
- Unavailable Image: Imagen del asiento cuando se representa el estado No disponible
- Not available Image: Imagen del asiento cuando se representa el estado No dispoible
- Focused Image: Imagen del asiento cuando se pasa el mouse sobre un asiento disponible.
- Seat image Width: Width de la imagen del asiento (en pixeles).
- Seat Image Height: Height de la imagen del asiento (en pixeles).
El User Control importará inicialmente un XPZ con imagenes estandar para los asientos. Los cuales puede ser modificados por el desarrollador y/o utiilzar más de un tipo de asiento y tamaño en diferentes pantallas. Por ejemplo, puede quererse utilizar una pantalla en un Totem para auto-compra de asientos, otra para la web y otra para el personal del cine.
Métodos
- ChangeSeatState: Cambia el estado al estado indicado para la columna y asiento indicado (permite cambiar el estado de un asiento de forma programática)
Usando el control
Se incluyen objetos de ejemplo (opcionales al momento de instalar) donde se ejemplifica su uso tanto para el momento de la creación de la Sala como para el escenario de usuario final.
El Web Panel "CreateCinema" es un ejemplo de creación/edición de una sala de cine.
El Web Panel "BookCinemaSeat" es un ejemplo de reserva de asientos de la sala se cine anteriormente creada.
¿Donde está en uso?
Este User Control se ha usado en el diseño del sitio de GrupoCine y del Cine de Colonia Shopping.
Ejecución