概要:
メインアイコンや各アイテムのステータスを表示することが可能になります。未読情報の表示、代表的なアイコンの表示、ペンディングタスク等の表示が可能です。
対象環境:
Web
使用方法 :
web formにtoolboxよりコントロールをdragします。

コントロールはSDTに格納されたメニューアイテムをロードします。そのためscaFacebookLikeMenuData SDTベースの変数を用意して、コントロールのMenuData propertyに割り当てます。
メニュー上のitemがクリックされた際に、3つの異なるアクションを選択することが可能です。
- Redirect to another page/他のページへリダイレクトする。
もしLink propertyにURLをセットした場合は、リダイレクトで与えられたURLはメニュー上のitemをクリックした際に実行されます。
Example:
&scaFacebookLikeMenuItem = new()
&scaFacebookLikeMenuItem.Id = "Simplifica"
&scaFacebookLikeMenuItem.Link = "http://www.simplifica.com.uy"
&scaFacebookLikeMenuItem.Title = "Simplifica home page"
&scaFacebookLikeMenuData.Add(&scaFacebookLikeMenuItem)
- iframe、frameset、GeneXus EmbeddedPageのようなその他のコンテンツロード
&scaFacebookLikeMenuItem.Id = "WebPanel1"
&scaFacebookLikeMenuItem.Link = webPanel1.Link()
&scaFacebookLikeMenuItem.LinkTarget = "Embpage1" donde Embpage1 es el ControlName de una EmbeddedPage en el mismo webpanel
&scaFacebookLikeMenuItem.Title = "My example"
&scaFacebookLikeMenuData.Add(&scaFacebookLikeMenuItem)
OnClick eventに独自のコードを追加します。このeventは、メニューitemがクリックされる度に実行されますが、Link propertyのためのURLをitemが保持していない場合のみという制限があります。web componentでのロードすることをお勧めします。(GeneXus Marketplaceでuser's profileの表示などで使用されています。)
Example:
Event scaFacebookLikeMenu1.OnClick
msg(&scaFacebookLikeMenuItem.Id)
EndEvent
もし同じオブジェクトのメニュー上に2つ以上のインスタンスを保持する場合は、メニューitemが選択された場合にその他のメニューを非選択にする必要があります。
この場合、UnselectItems methodを使用することで与えられたメニューで非選択が可能です。
Event Menu2.OnClick
Menu1.UnselectItems()
EndEvent
Control Properties:
- Width
- ControlName
- Caption: Menu title (通常は未設定です。)
- InitialMenuId:メニューitemの中で初期表示エレメントを設定したい場合に使用します。 (web panelのdefault startオプションのようなものです。). 通常は未設定です。
- Theme: テーマです。次のテーマが用意されております。Facebook、Orange、Marketplace
- MenuData: scaFacebookLikeMenuData SDT-based変数
- SelectedItem: scaFacebookLikeMenuData.scaFacebookLikeMenuItem SDT- based変数
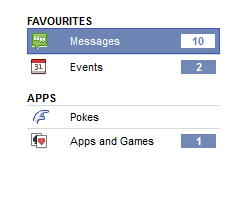
実行例: