概要:
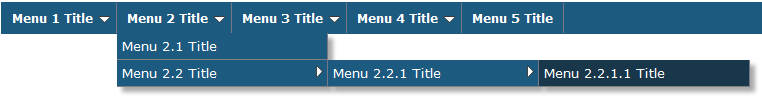
Smooth Navigational Menuユーザーコントロールは、ページ上のリンクをカテゴライズして多階層レベルで表示するためのユーザーコントロールです。
次のページでサンプルを確認することができます。http://www.dynamicdrive.com/dynamicindex1/ddsmoothmenu.htm
対象環境:
Web
使用方法:
toolboxよりユーザーコントトールを選択して、web form上に設置します。

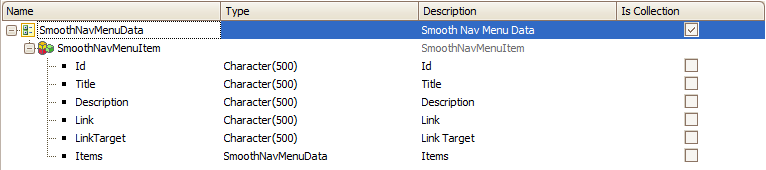
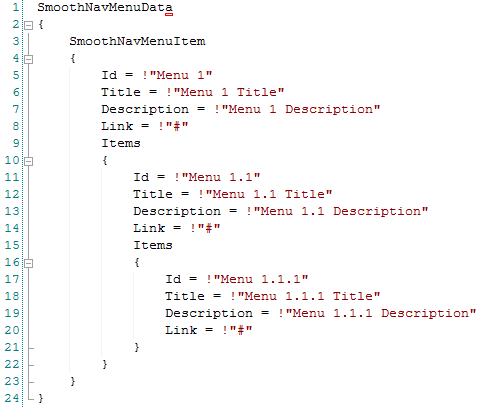
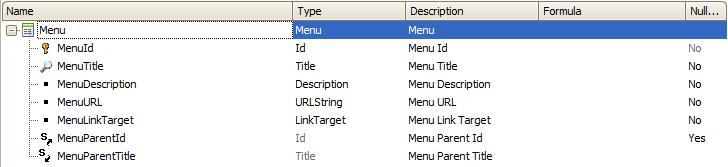
ユーザーコントロールはメニューアイテムをSDTを使用してロードします。そのためSmoothNavMenuData SDTをまずは作成する必要があります。作成後、ユーザーコントロールのMenuDataプロパティに作成したSDTを割り当てます。 SmoothNavMenuData SDTの構造は次のようになっております。

Basic Example
//Sample code for Smooth Navigational Menu
Sub 'SmoothNavMenu'
&SmoothNavMenuData = SmoothNavMenuDataDP.Udp()
EndSub
Event Start
Do 'SmoothNavMenu'
EndEvent
ユーザーコントロールにはSmoothNavMenuData SDTにデータを返却するためのData Providerが用意されております。

Data Provider活用例
次のようなメニューオプションを格納するためのトランザクションを作成します。

次にメニューアイテムをロードするために次のようにData Providerを編集します。
//Rules:
parm(in:&MenuParentId);
//Source:
SmoothNavMenuData
{
SmoothNavMenuItem
Where MenuParentId = &MenuParentId when not &MenuParentId.IsEmpty()
Where MenuParentId.IsNull() when &MenuParentId.IsEmpty()
{
Id = MenuId.ToFormattedString()
Title = MenuTitle.Trim()
Description = MenuDescription.Trim()
Link = MenuURL.Trim()
Items = SmoothNavMenuDataDP.Udp(MenuId)
}
}
//Invoke Data Provider
//Sample code for Smooth Navigational Menu
Sub 'SmoothNavMenu'
&SmoothNavMenuData = SmoothNavMenuDataDP.Udp(nullvalue(MenuId))
EndSub
この他にもユーザーコントロールは動作制御のためのいくつかのプロパティを保持しています
Control Properties:
- Width
- Height
- ControlName
- MenuData: SmoothNavMenu SDTベースの変数を指定します。
- SelectedItem: SmoothNavMenuData.SmoothNavMenuItem SDTベースの変数を指定します。
- Orientation: HorizontalかVerticalを選択します。
- HoverBackground: Hover background colorの指定をします。
- NormalBackground: Normal background colorの指定をします。
実行例: