Descripción del control
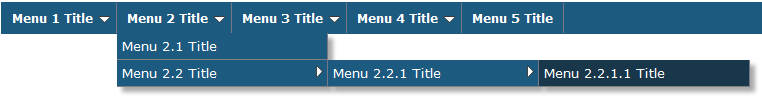
El control Smooth Navigational Menu es un menú de niveles múltiples que puedes apilar en tu página para categorizar tus enlaces. La muestra fue tomada de http://www.dynamicdrive.com/dynamicindex1/ddsmoothmenu.htm
Compatibilidad
Web
Usando el control
Antes que nada, arrastre el control de la caja de herramientas al formulario web.

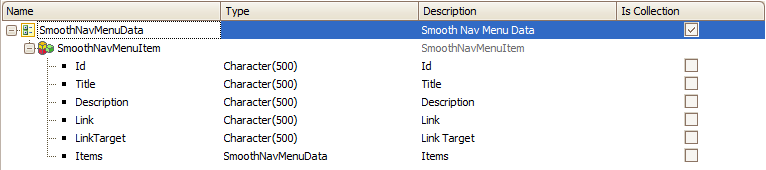
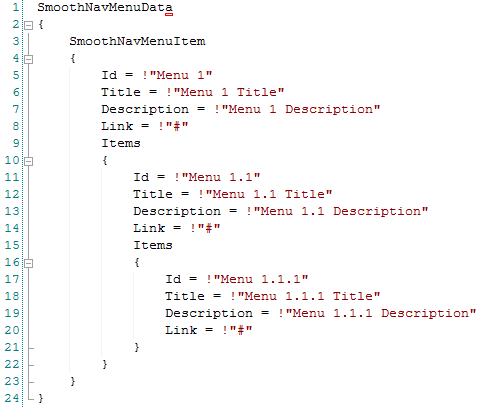
El control básicamente carga un SDT que contiene los elementos del menú. En consecuencia, deberá crear una variable basada en SDT SmoothNavMenuData que se debe asignar a la propiedad MenuData del control. La estructura de SmoothNavMenuData SDT es la siguiente:

Ejemplo básico
//Código de muestra para Smooth Navigational Menu
Sub 'SmoothNavMenu'
&SmoothNavMenuData = SmoothNavMenuDataDP.Udp ()
EndSub
Inicio del evento
Hacer 'SmoothNavMenu'
EndEvent
Un proveedor de datos que genera un SDT SmoothNavMenuData se incluye con el Control de usuario

Ejemplo de uso de proveedor de datos recursivo
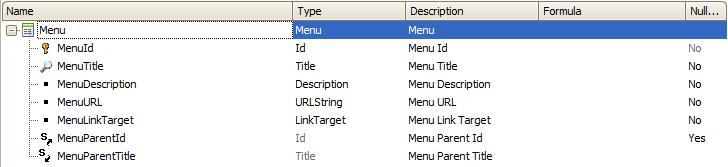
Supongamos que tiene un Menú de transacción para almacenar las opciones de menú de la siguiente manera:

Luego puede modificar el proveedor de datos de la siguiente manera para cargar los elementos del menú.
// Reglas: parm (en:&MenuParentId); // Origen: SmoothNavMenuData {SmoothNavMenuItem Donde MenuParentId = &MenuParentId cuando no &; MenuParentId.IsEmpty () Donde MenuParentId.IsNull () cuando &MenuParentId.IsEmpty () { Id = MenuId.ToFormattedString () Título = MenuTitle.Trim () Descripción = MenuDescription.Trim () Enlace = MenuURL.Trim () Elementos = SmoothNavMenuDataDP.Udp (MenuId) }}
// Proveedor de datos de invocación
// Código de muestra para Smooth Navigational Menu
Sub 'SmoothNavMenu'
&SmoothNavMenuData = SmoothNavMenuDataDP.Udp (nullvalue (MenuId))
EndSub
Además, el control ofrece un conjunto de propiedades para personalizar su comportamiento.
Propiedades de control
- Ancho
- Altura
- ControlName
- MenuData: SmoothNavMenu variable basada en SDT
- SelectedItem: SmoothNavMenuData.SmoothNavMenuItem variable basada en SDT
- Orientación: elija entre horizontal o vertical
- HoverBackground: color de fondo del cursor
- NormalBackground: color de fondo normal
Ejecución