概要:
websites上のTooltipsは非常に小さい存在ですが、その役割はサイト上では大きなものです。もし、サイト上のtooltipがよくできていれば、サイトを訪れたユーザーの印象をアップさせることができるでしょう。 そのためSimplificaはtooltipを表示するためのコントロールを開発しました。これによりあなたのwebサイトの印象が向上させることが可能です。
対象環境:
Web
使用方法:
toolboxからコントロールをMaster Pageに設置してください。 これだけです!!


Properties:
scaTooltiはカスタムプロパティを複数保持しています。
| Activation: |
(Defaultは"hover”です。) - jQueryメソッドが有効になります。"hover" と “focus”の選択が可能です。 |
| Delay: |
(Defaultは400です。) - Tipsが適用されているエレメントにmouseoverした際に、Tipsが表示されるまでの時間をミリ秒で指定します。 |
| maxWidth: |
(Defaultは"400px”です。) - Tipsエレメントに対するcss max-width propertyです。px、%、autoの指定が可能です。 |
| Offset: |
(Defaultは2です。) - エレメントからTipsまでの距離をpxで指定します。 |
| Position: |
(Defaultは"bottom” です。) - Tipsの表示場所を指定します。”top”、“bottom”、“left"、”right”の指定が可能です。 |
| Source: |
(DefaultはTipsyです。) - Tipsの使用方法を選択します。Tipsy と TipTipより選択が可能です。 |
| TextColor: |
(DefaultはWhiteです。) - SourceでTipTipを選択した際にtipsの色の指定が可能です。 |
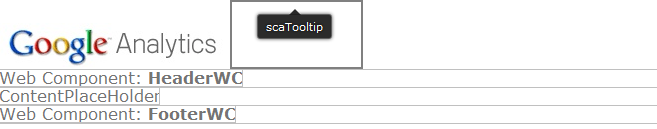
Runtime Examples

.png)

scaTooltipを使用していないケース

scaTooltipを使用しているケース (TipTip)

注意
- TipTipは、HTML Document Typeが定義されていなページに使用した場合は、Intertnet Explore上で正しく動作しません。
- Source property は実行中に変更されます。TipTipを使用したいけれどHTML Document Typeを指定したくない、そのような場合は、次のコードをMaster PageのStart eventに設定し、Internet Explore上で使用できるようにしてください。
if BrowserId()=1 // IE
scaTooltip1.Source = "tipsy"
else
scaTooltip1.Source = "tiptip"
endif
More examples
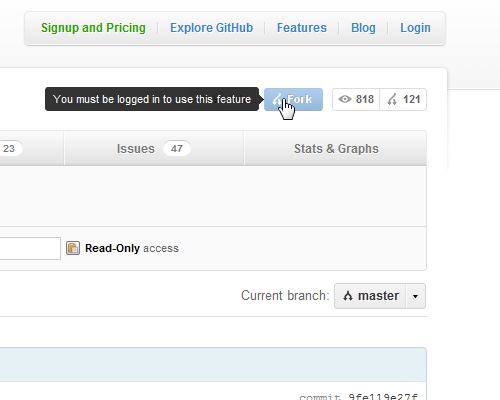
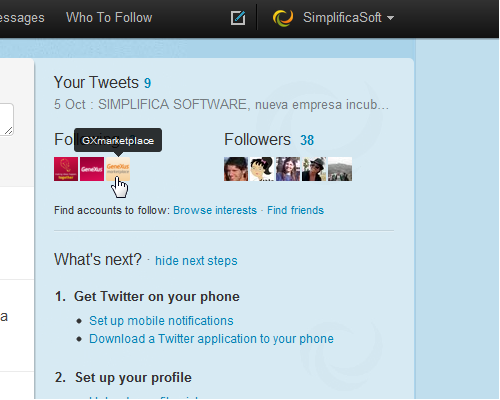
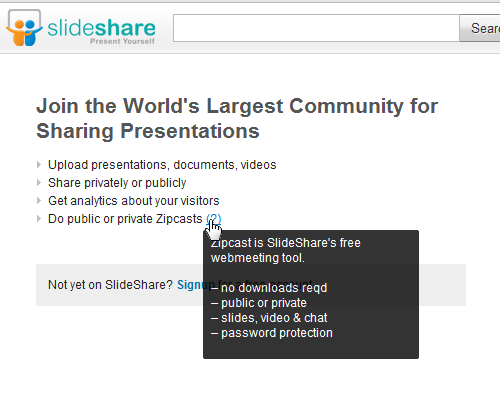
TipsyはTwitterに使用されています。GithubとSlideshareの例もサンプルとして掲載します。




.png)