Descripción del Control
Tooltips en sitios web son pequeñas cosas que pueden jugar un papel importante en el diseño del sitio web. Si un tooltip esta bien hecho y luce increible entoncespuede elevar la impresion de los visitadores de su su sitio. Y es por eso que hemos desarrollado scaTooltip. Y recuerde que todas esas cosas pequeñas del diseño del Web site hacen que su sitio Web se vea mejor.
Compatibilidad
Web
Usando el control
Basta con arrastrar y soltar el control de la caja de herramientas a su página principal y disfrutar !.


Propiedades :
scaTooltip proporciona propiedades adicionales para fines de personalización.
| Activation: |
("hover" por defecto) - método jQuery TipTip es activado con el. Puede asignarse: "hover" o "focus". |
| Delay: |
(400 por defecto) - Número de milisegundos que tarda antes de mostrar el popup TipTip luego de posar el mouse sobre un elemento que tiene aplicado el TipTip. |
| maxWidth: |
("400px" por defecto) - propiedad del css max-width para el elemento TipTip . Este es un texto asi que puedes aplicar una regla de porcentaje o 'auto'. |
| Offset: |
(2 por defecto) - Distancia de el popup TipTip al elemento que aplica TipTip se expecifica el numero de pixeles. |
| Position: |
("bottom" por defecto) -Orientacion por defecto en que debe mostrase. Puedes seleccionar: "top", "bottom", "left" o "right". |
| Source: |
(Tipsy por defecto) - Implementación por defecto del Tooltip. Puede seleccionar Tipsy o TipTip |
| TextColor: |
(blanco por defecto) - Color del texto del tooltip cuando usa la implementación TipTip |
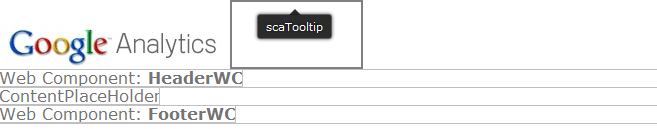
Ejemplos en ejecución

.png)

Sin utilizar scaTooltip

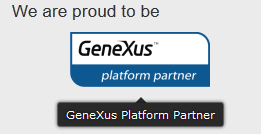
Utilizando scaTooltip (fuente TipTip)

Consideraciones
TipTip no funciona correctamente en Internet Explorer si no es definido el HTML Document Type.
La propiedad de origen se puede cambiar en tiempo de ejecución, por lo que si desea utilizar TipTip pero no desea establecer HTML Type de documento, puede utilizar este código en el evento Start de su Master Page para poder utilizar Tipsy para Internet Explorer y tiptip para otros navegadores.
if BrowserId()=1 // IE
scaTooltip1.Source = "tipsy"
else
scaTooltip1.Source = "tiptip"
endif
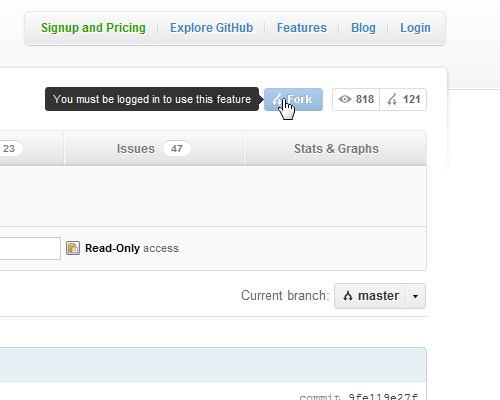
Mas ejemplos
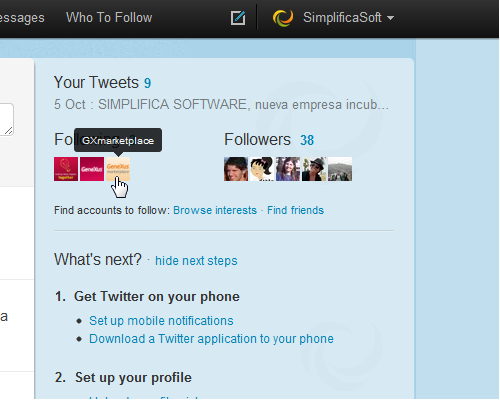
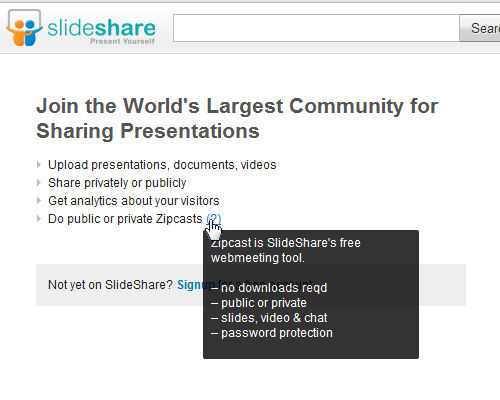
Tipsy es usado por Twitter, Github y Slideshare entre otros.




.png)