Descripción del Control
Control de gráficas basado en la librería Morris.js. Permite mostrar gráficas responsivas con un diseño atractivo de forma sencilla. Los tipos de gráficas disponibles son: Área, Línea, Barra y Dona.
Compatibilidad
Web
Usando el control
Abrir Extensibility Catalog y dirigirse a la sección Web a través del menú lateral izquierdo.
Seleccionar el control MorrisChart y luego instalar. (Ver documentación del Extensibility Catalog si tiene dudas en el proceso de instalación de controles).
Durante el proceso de instalación se recomienda importar el XPZ de ejemplo que viene con el control.
Al importar el XPZ de ejemplo del User Control en la ruta Ignia/Controls/MorrisChart se crea un Web Panel de ejemplo con varios gráficos y los SDT con la estructura de datos para cada tipo de gráfico.
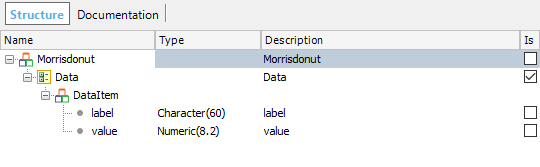
Estructura de datos para la gráfica de Dona
Consiste de una colección de etiquetas (label) y valores (value)

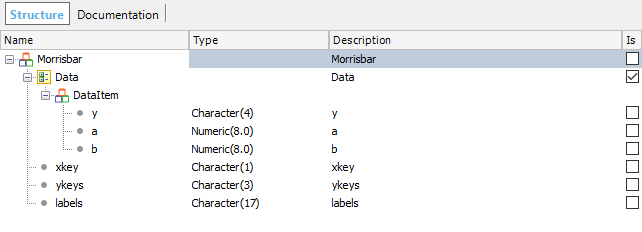
Estructura de datos para las gráficas de Área, Línea, Barra
Dichas gráficas, utilizan estructuras de datos similares los campos son los siguientes:
- xkeys: define el nombre de la variable presente en el SDT bajo el nodo DataItem que contiene los valores del eje X
Ejemplo
xkey = 'y'
- ykeys: define el nombre de la variable presente en el SDT bajo el nodo DataItem que contiene los valores del eje Y.
Ejemplo
ykeys = 'a,b'
- labels: define los labels para cada una de las series del eje Y
Ejemplo
labels = 'Series A,Series B'

Para un mayor entendimiento el usuario puede revisar los Data Providers de ejemplo que vienen con el control, los cuales están asociados a las estructuras de datos de los gráficos.
Propiedades
| Propiedad / Chart |
Dona |
Barra |
Línea y Área |
Descripción |
| Chart Type |
x |
x |
x |
Tipo de gráfica. |
| Data |
x |
x |
x |
Datos a graficar. |
| Colors |
x |
x |
x |
Un arreglo de strings que contiene los colores en hexadecimal. |
| Resize |
x |
x |
x |
True para habilitar el cambio de tamaño automático cuando el elemento contenedor cambia de tamaño. |
| Grid |
|
x |
x |
True para habilitar el dibujo de las líneas horizontales del grid. |
| Grid Text Color |
|
x |
x |
Color de las etiquetas de los ejes (por defecto #888). |
| Grid Text Size |
|
x |
x |
Tamaño de las etiquetas de los ejes (por defecto : 12). |
| Grid Text Weight |
|
x |
x |
Font Weight para la fuente de las etiquetas de los ejes (predeterminado : normal). |
| Point Size |
|
|
x |
Diámetro de los puntos de la serie, en píxeles. |
| Point Fill Colors |
|
|
x |
Colores para los punto de la serie. Pro defecto utiliza los mismos valores de la propiedad Colors. |
| Point Stroke Colors |
|
|
x |
Colores para los contornos de los puntos de la serie (por defecto #ffffff). |
| Hide Hover |
|
x |
x |
"No" para mostrar siempre la leyenda. "Yes" para mostrar sólo la leyenda con el evento hover del cursor. "Siempre" para nunca mostrar la leyenda. |
| Axes |
|
x |
x |
False para desactivar el dibujo de los ejes. |
| Line With |
|
|
x |
Ancho de las líneas de la serie, en píxeles. |
| Fill Opacity |
|
|
x |
Cambiar la opacidad del color de relleno del área. Acepta valores entre 0,0 (para completamente transparente) y 1,0 (para completamente opaco). |
| Post Units |
|
|
x |
Valor (por ejemplo: '%') para añadir un postfijo a todas las etiquetas del eje Y. |
| Pre Units |
|
|
x |
Valor (por ejemplo '$') para añadir un prefijo a todas las etiquetas del eje Y. |
| Parse Time |
|
|
x |
False para omitir el anállisis de fecha y hora para los valores del eje X. |
| YMax |
|
|
x |
Valor máximo para el eje Y. |
| YMin |
|
|
x |
Valor mínimo para el eje Y. |
| Behave Like Line |
|
|
Solo Área |
True para superponer las áreas encima de las demás en lugar de ampliarlas. |
| Stacked |
|
x |
|
True para dibujar las barras apiladas verticalmente. |
Nota: La propiedad color se diferencia para cada tipo de gráfica:
- Dona: colores para las diferentes secciones de la dona.
- Barra: colores de las barras.
- Línea: colores de las líneas.
- Área: colores de las áreas.
Ejecución
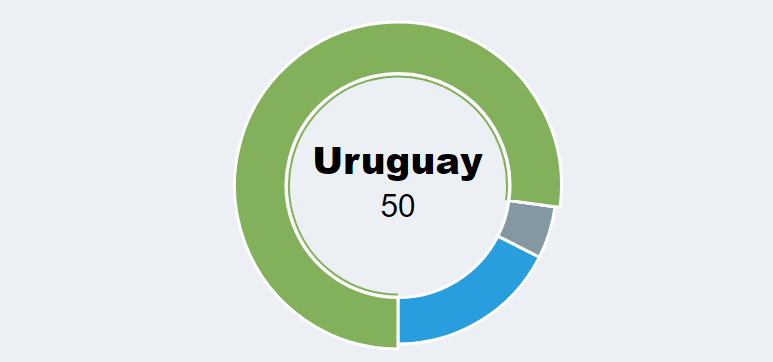
Gráfica de Dona

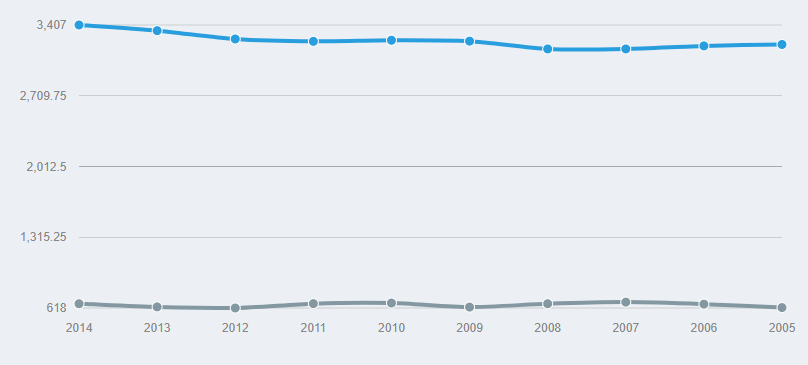
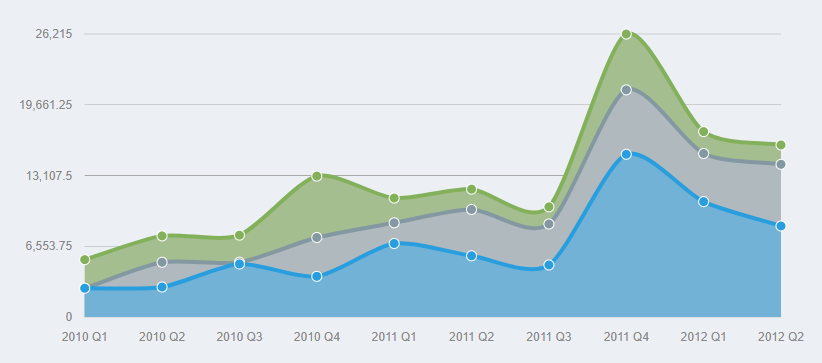
Gráfica de Área

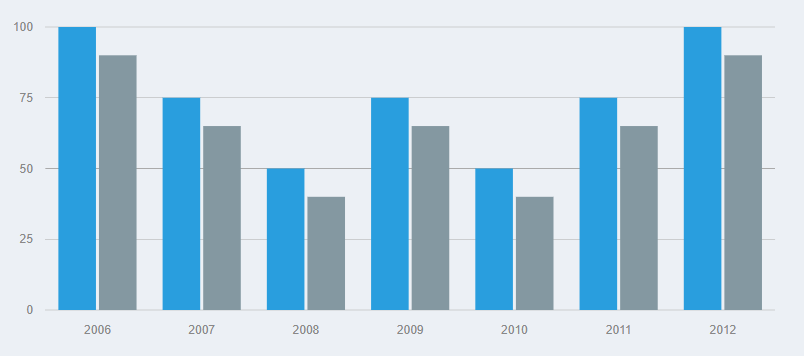
Gráfica de Barras

Gráfica de Líneas