概要:
Bootstrapを利用したSimpleでエレガントなTree構造 Viewを提供いたします。
対象環境:
Web
使用方法:
IgniaのExtensibility Catalogを開き、左側メニューのWEBを選択します。
Bootstrap TreeViewコントロールを選択して、Wizardに従ってインストールを実施します。 (Controlのインストールについては、Extensibility Catalogのドキュメンテーションをご確認ください。)
インストール時にSample XPZのインポートを実施することを推奨します。(確認ダイアログが表示されます。)
XPZをインポートすると、User Controlのルート階層(Ignia/Controls/BootstrapTreeView)Sample Web PanelとMenu Templateのデータ格納用のSDTが作成されます。
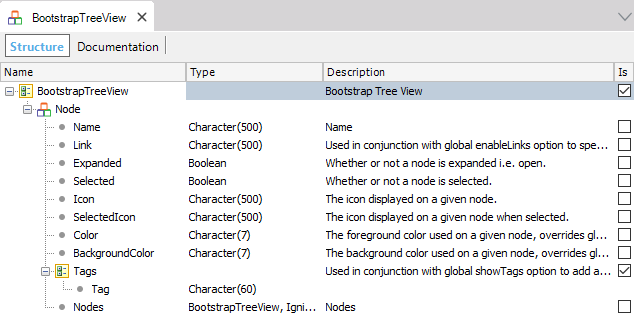
データ構造:

- Name: ノードの名称
- Link: ノード名称に紐づくリンク先を指定します。Enable Linksと併用して使用します。
- Expanded: ノードが選択された際に、強調表示をするか選択します。
- Selected: ノードが選択された際に、Selected表示をするか選択します。
- Icon: ノードのアイコンを指定します。
- SelectedIcon: ノードが選択された際に、表示するアイコンを指定します。
- Color: ノードの色を指定します。指定した色は、Tema上のGlobal設定を上書きします。
- BackgroundColor: ノードのバックグラウンドカラーを指定します。指定した色は、Tema上のGlobal設定を上書きします。
- Tags (Tag): ノードの右に表示するTagを指定します。
- Nodes: 下位の階層のノードを指定します。
Properties:
- Data: Tree Viewに表示するSDTを指定します。
- Show Tags: ノードの右にTagを表示するか選択します。Tagの内容は各ノードのデータとして指定する必要があります。
- Class: Tree Viewに指定するクラス。カスタマイズは、スタイルの変更を確認してください。
- Show Border: ノードの回りにBorderを表示するか選択します。
- Enable Links: ノードにリンク先を指定するか選択します。リンク先は各ノードのデータとして指定する必要があります。
- Show Icon: ノードにアイコンを表示するか選択します。
- Expand Icon: ノードが選択された際にアイコンを強調表示する場合のアイコンを指定します。
- Collapse Icon: ノードが展開された際に表示するアイコンを指定します。
- Selected Icon: ノードが選択された際に、選択済みアイコンを表示する場合のアイコンを指定します。
- Empty Icon: 下位階層が存在しないノードのアイコンを指定します。
注意: Bootstrap GlyphiconsとFont Awesomeのアイコンを使用することが可能です。
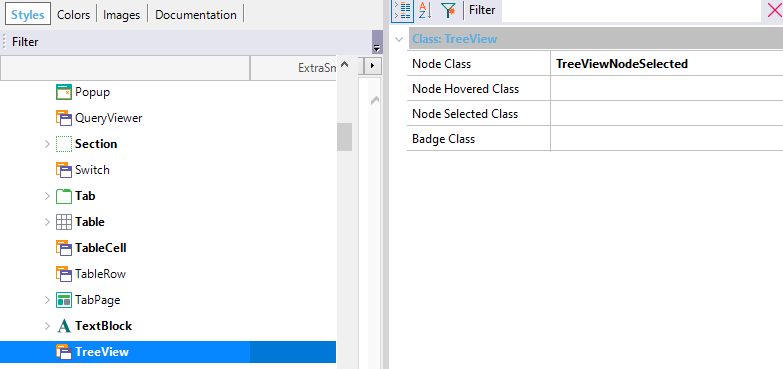
スタイルの変更:
Controlのスタイルを設定するために、GeneXusのTemaオブジェクトに新たに作成されたTreeViewクラスを使用します。
このクラスファイルのプロパティを編集することでスタイルを変更します。

TreeView クラスでは、次のプロパティが設定可能です。
- Node Class: ノードのクラスを指定します。
- Node Hovered Class: マウスオーバーされた際のクラスを指定します。
- Node Selected Class: ノードが選択された際のクラスを指定します。
- Badge Class: ノードのバッジ表示をする際のクラスを指定します。
注意: 上記のプロパティは、Sectionタイプクラスとなります。
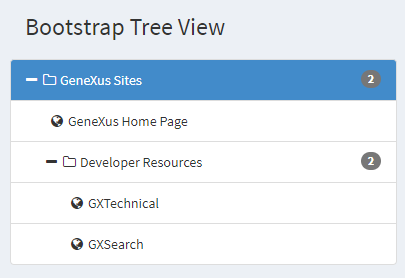
実行例: