Descripción del Control
Control que brinda una solución simple y elegante para mostrar estructuras de árbol, aprovechando al mismo tiempo lo mejor que Bootstrap tiene para ofrecer.
Compatibilidad
Web
Usando el control
Abrir Extensibility Catalog y dirigirse a la sección Web a través del menú lateral izquierdo.
Seleccionar el control Bootstrap TreeView y luego instalar. (Ver documentación del Extensibility Catalog si tiene dudas en el proceso de instalación de controles).
Durante el proceso de instalación se recomienda importar el Xpz de ejemplo que viene con el control.
Al importar el xpz de ejemplo del User Control en la ruta Ignia/Controls/BootstrapTreeView se crea un Web Panel de ejemplo con el control y el SDT con la estructura de datos.
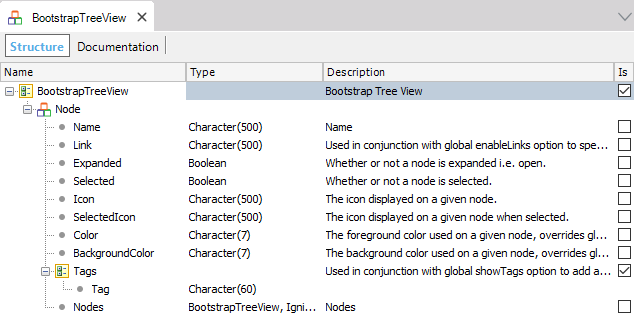
Estructura de datos:

- Name: Texto o nombre del nodo.
- Link: Se utiliza junto con la propiedad Enable Links para especificar el link asociado al nombre del nodo.
- Expanded: Si desea que el nodo se muestre expandido o no.
- Selected: Si desea que el nodo se muestre seleccionado o no.
- Icon: El icono del nodo.
- SelectedIcon: El icono mostrado cuando el nodo se encuentra seleccionado.
- Color: El color de las fuentes para el nodo. Sobreescribe el color global configurado en el tema.
- BackgroundColor: Color de fondo del nodo. Sobreescribe el color global configurado en el tema.
- Tags (Tag): Colección de etiquetas que se desean mostrar al lado derecho del nodo.
- Nodes: Hijos del nodo actual.
Propiedades
- Data: SDT con los datos a mostrar en el Tree View.
- Show Tags: Si desea mostrar etiquetas a la derecha de cada nodo. Los valores deben proporcionarse en la estructura de datos para cada nodo.
- Class: Clase de asociada al Tree View, para ver las personalizaciones que se puede realizar ir a la sección Configuración de Estilos.
- Show Border: Si desea mostrar un borde alrededor de los nodos.
- Enable Links: Si desea que el texto del nodo contenga un link. El valor de link debe proporcionarse en la estructura de datos para cada nodo.
- Show Icon: Si desea mostrar un icono para cada nodo.
- Expand Icon: Establece el icono que se va a utilizar en un nodo del árbol que se encuentra expandido.
- Collapse Icon: Establece el icono que se va a utilizar en un nodo del árbol que se encuentra colapsado.
- Selected Icon: Icono que se muestra a la izquierda del texto en un nodo cuando se encuentra seleccionado.
- Empty Icon: Establece el icono que se utilizará en un nodo del árbol sin hijos.
Nota: Los iconos disponibles para utilizar son los de Bootstrap Glyphicons y Font Awesome.
Configuración de Estilos
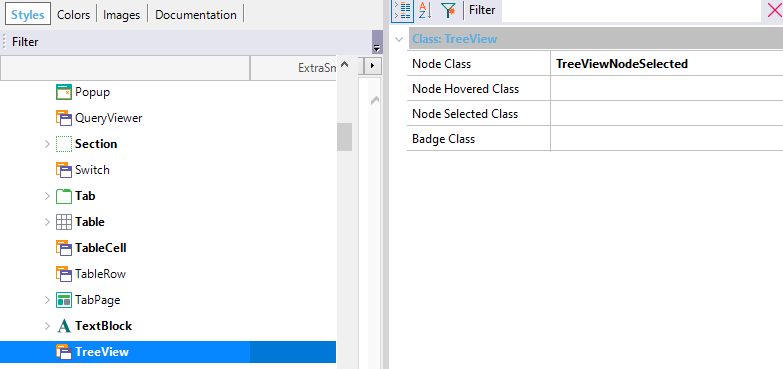
Para configurar los estilos del control en los temas de GeneXus encontramos un nuevo tipo de clase de nombre TreeView.

Este tipo de clase puede ser asignada al control mediante la propiedad Class.
La clase TreeView cuenta con las siguientes propiedades:
- Node Class: Permite definir el estilo general de los nodos.
- Node Hovered Class: Clase utilizada cuando el curso se encuentra sobre el nodo.
- Node Selected Class: Clase utilizada cuando el nodo se encuentra seleccionado.
- Badge Class: Clase utilizada por las etiquetas de los nodos.
Nota: Todas las clases asignadas a las propiedades anteriores son clases de tipo Section.
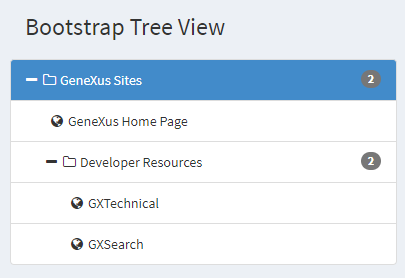
Ejecución