概要:
eコマースなどのエンドユーザー向けサイトに最適なResponsive Menuです。カスタマイズが容易にできます。Classic、Mega、Productの3タイプからメニュー形式を選択することが可能です。本Controlは、Web Template Moddaでも使用されております。

Smart Deviceでは以下のように表示されます。

対象環境:
Web
使用方法:
IgniaのExtensibility Catalogを開き、左側メニューのWEBを選択します。
AdvancedMenuコントロールを選択して、Wizardに従ってインストールを実施します。 (Controlのインストールについては、Extensibility Catalogのドキュメンテーションをご確認ください。)
インストール時にSample XPZのインポートを実施することを推奨します。(確認ダイアログが表示されます。)
XPZをインポートすると、User Controlのルート階層(Ignia/Controls/AdvancedMenu )Sample Web PanelとMenu Templateのデータ格納用のSDTが作成されます。
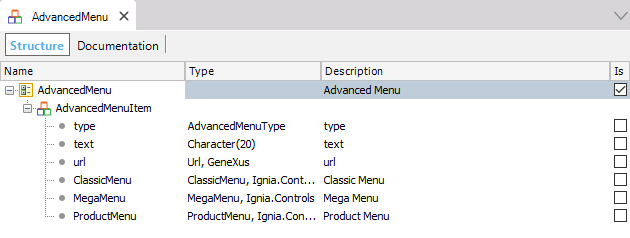
データ構造:
Menuに表示したいエレメントデータを格納するためには、AdvancedMenu SDT構造のデータが必要となります。

- type: Enum ドメインで定義されたMenuタイプです。タイプは、Classic、Product、Megaより選択することができます。 Menuタイプ毎に同一構造/同一名称のSDTが用意されております。
- text: Menuに表示する
- url: MenuのLink先を指定します。ClassicタイプのMenuで、最上位階層のエレメントに対して使用します。下位の階層では使用しません。
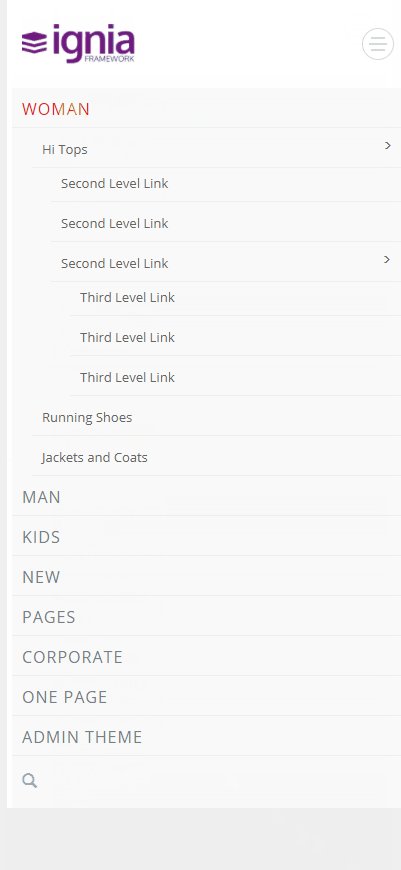
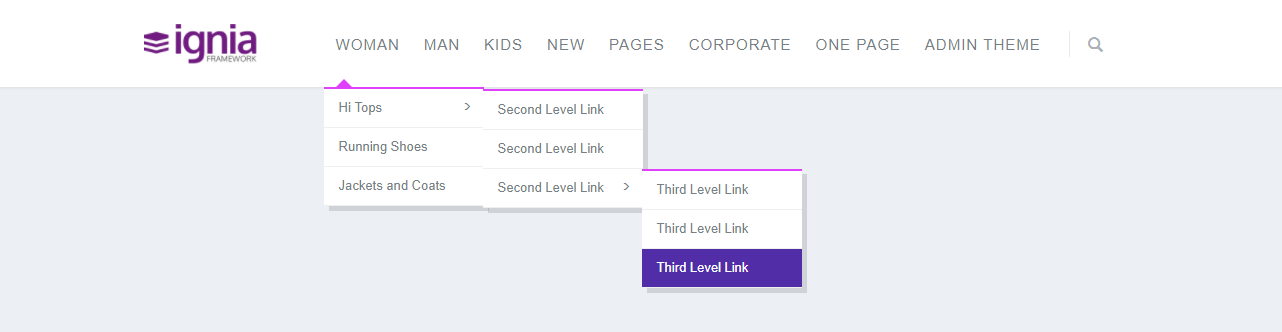
ClassicMenu:
ClassicタイプのMenuでは、N階層のサブメニューを作成することができます。

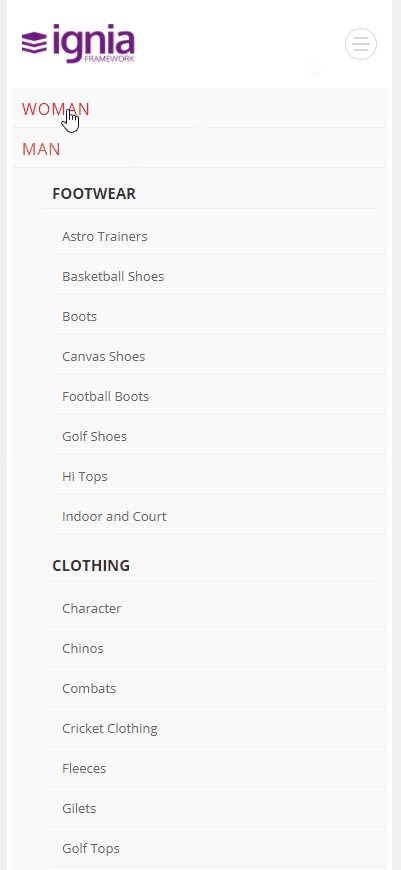
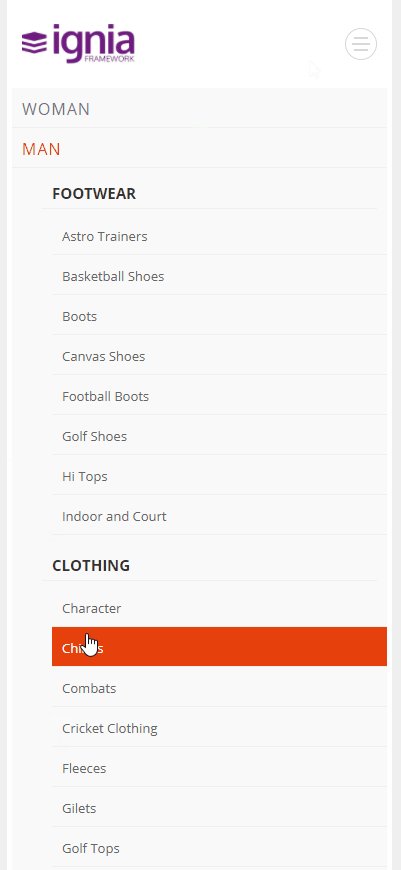
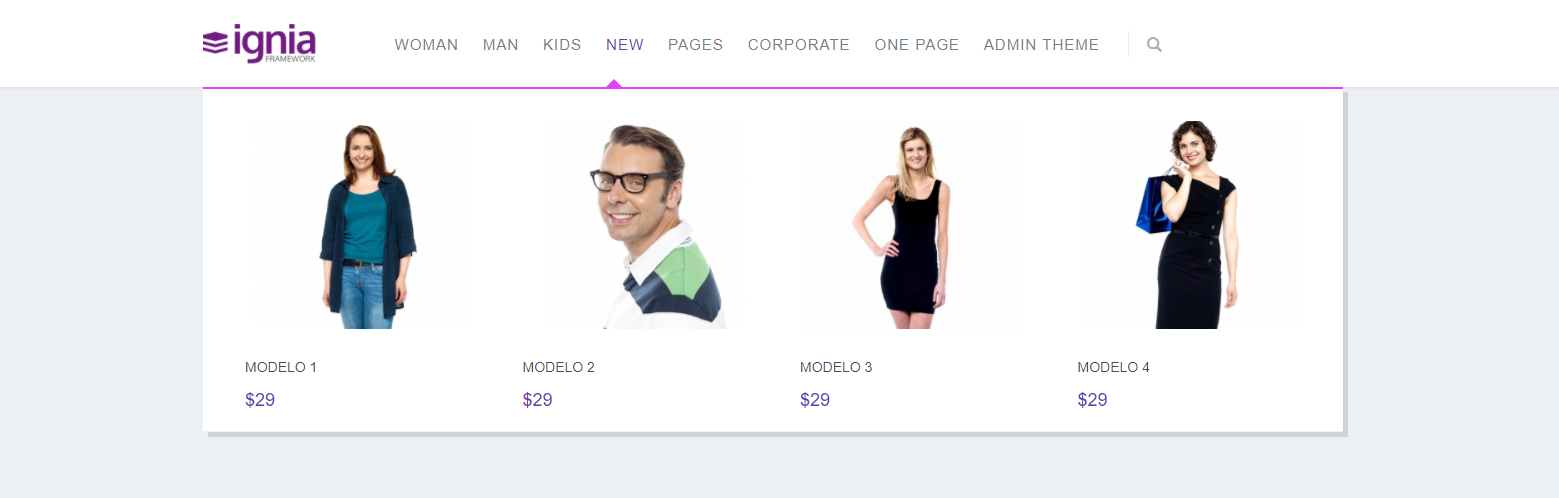
ProductMenu:
ProductタイプのMenuでは、 サブメニューを以下のように表示します。

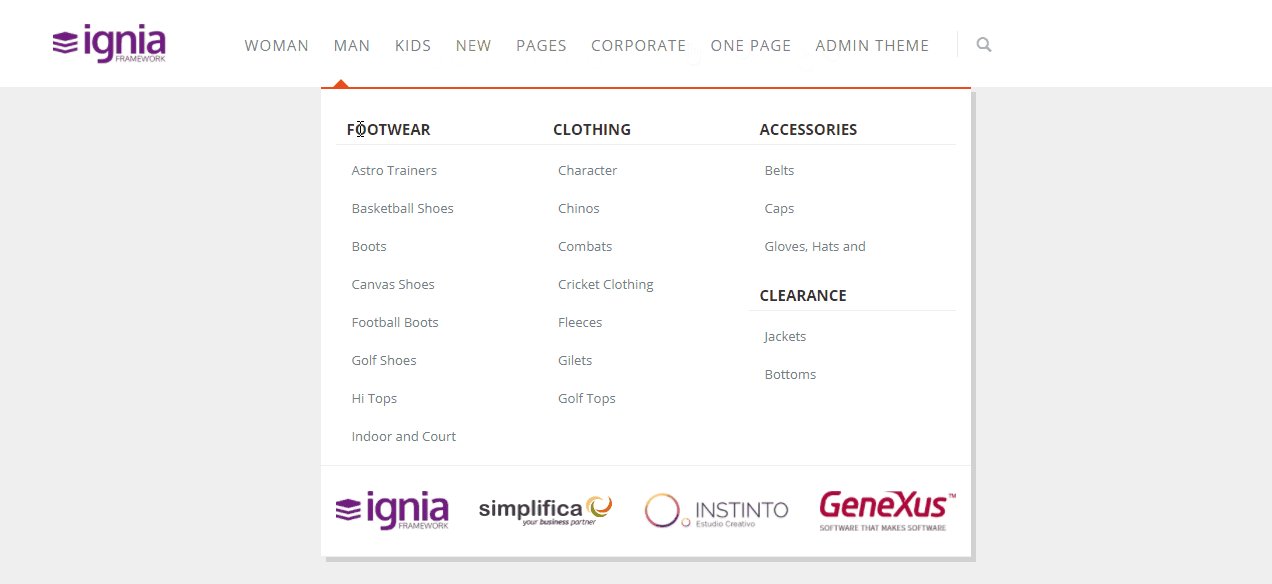
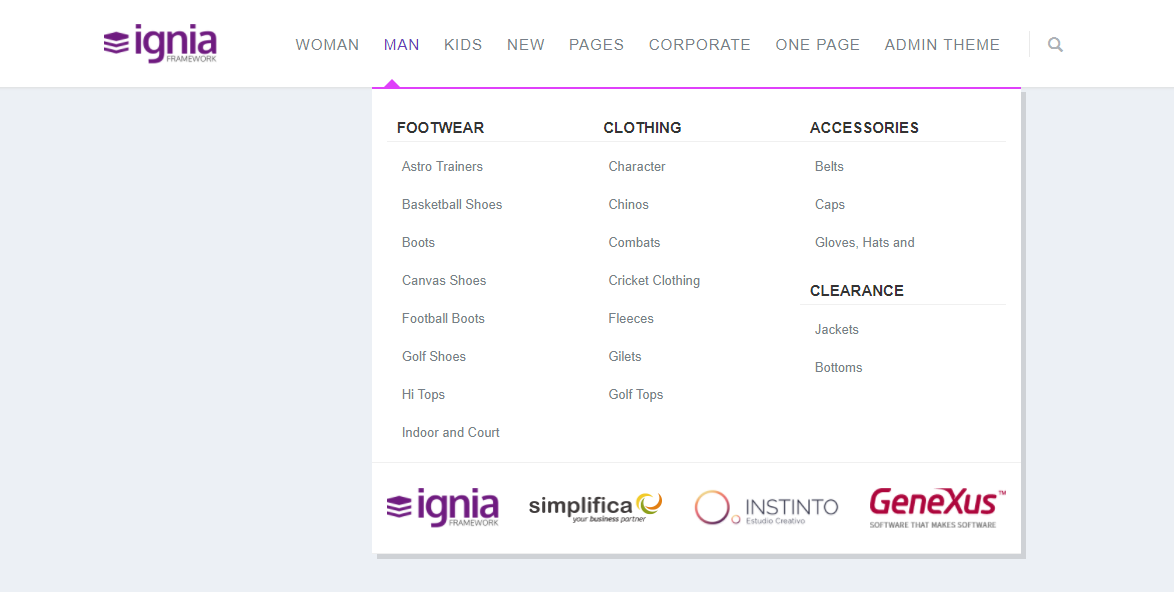
MegaMenu:
MegaタイプのMenuでは、 サブメニューを以下のように表示します。

Properties:
- Class: Carruselスタイのクラスを設定します。詳細はスタイルの設定を確認してください。
- Menu Data: Menuデータを格納するAdvancedMenuタイプのSDTを指定します。
- Logo Url: Logo用のUrlを指定します。
- Logo Link: Logo用のリンク先を指定します。
- Enable Search: Menu上での検索の有効/無効を選択します。
スタイルの設定:
Controlのスタイルを設定するために、GeneXusのTemaオブジェクトに新たに作成されたAdvancedMenuクラスを使用します。
このクラスファイルのプロパティを編集することでスタイルを変更します。
AdvancedMenu クラスでは、次のプロパティが設定可能です。
- Primary Color: Menu上のtextとアイコンにマウスオーバーされた際に表示する色を設定します。
- Primary Background Color: マウスオーバーされた際のバックグラウンドの色を設定します。
- Primary Border Color: マウスオーバーされた際のMenu Borderの色を設定します。
以下のようにDefaultで値が設定されております。

以下のように変更すると

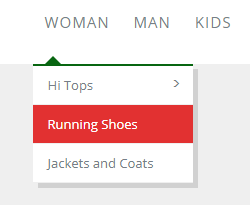
Menuのスタイルが変更されます。

スタイルの応用:
DefaultでWhiteが設置されているPrimary Backgroud Colorを変更します。
"advanced-menu .header"という名称のカスタムクラスをThemeオブジェクト内に作成し、background: <Color> ※ の設定を持つカスタムプロパティを追加します。
上位階層の文字の色を変更します。
"advanced-menu .header .header-navigation>ul>li>a" という名称のカスタムクラスを作成し、color: <color> ※ の設定を持つカスタムプロパティを追加します。
※<Color>には、16進数で色を指定するか、カラーの名称を直接してください。