Menú responsive horizontal personalizable al máximo, adaptable tanto para entornos de gestión como para sitios de usuario final estilo e-commerce. tiene tres tipos de menú (Clásico, Mega Menú y Menú de Productos).
Este User Control es utilizado por el Web Template Modda.

La misma pantalla pero vista desde un dispositivo movil se verá:

Plataformas
Web
Usando el control
Abrir el Extensibility Catalog y dirigirse a la sección Web a través del menú lateral izquierdo.
Seleccionar el control AdvancedMenu y luego instalar. (Ver documentación del Extensibility Catalog si tiene dudas en el proceso de instalación de controles).
Durante el proceso de instalación se recomienda importar el XPZ de ejemplo que viene con el control.
Al importar el XPZ de ejemplo del User Control en la ruta Ignia/Controls/AdvancedMenu se crea un Web Panel de ejemplo y los SDT con las estructura de datos para cada tipo de template de Menú.
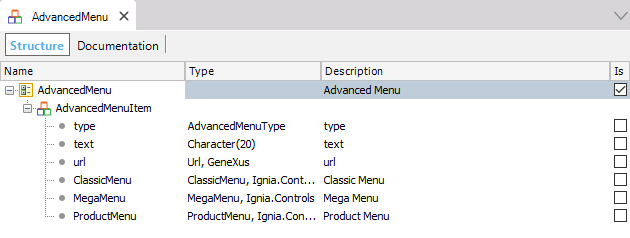
Estructura de datos
Para cargar los datos de los elementos que se desean mostrar en el menú el control cuenta con una estructura de datos basada en el SDT AdvancedMenu.

- type: dominio enumerado para especificar el tipo de menú de un elemento. Los tipos de menú son: ClassicMenu, MegaMenu, ProductMenu. Cada tipo de menú cuenta a su vez con su propia estructura de datos basada en los SDT de su mismo nombre.
- text: texto del elemento del menú.
- url: link del elemento del menú, para utilizar en los elementos raíz que sean de tipo ClassicMenu, pero que no cuenten con hijos.
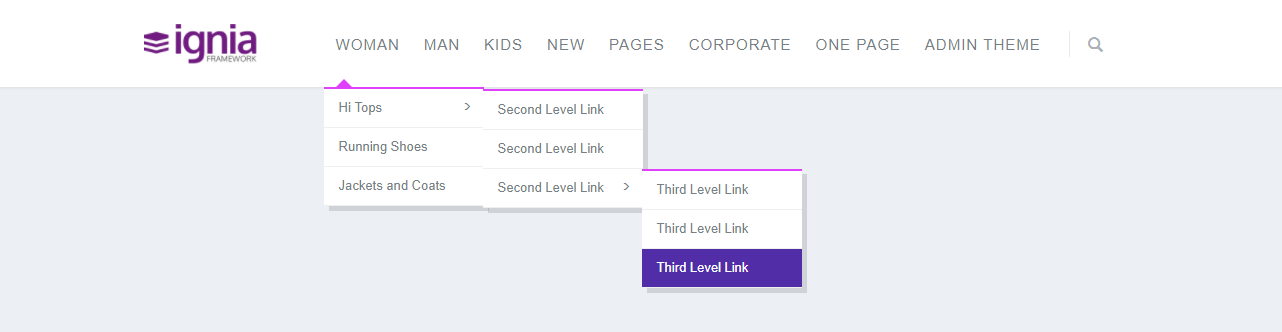
ClassicMenu
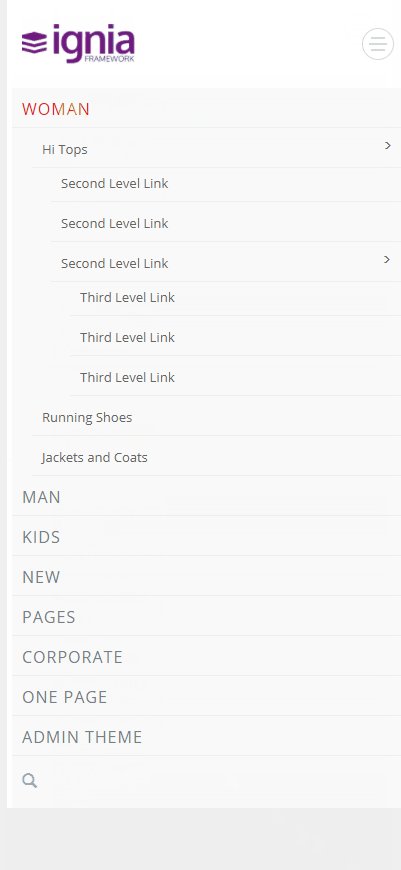
Los elementos de tipo ClasicMenu dentro del Advanced Menu permiten crear submenús en forma de lista, que puede ser de n-niveles.

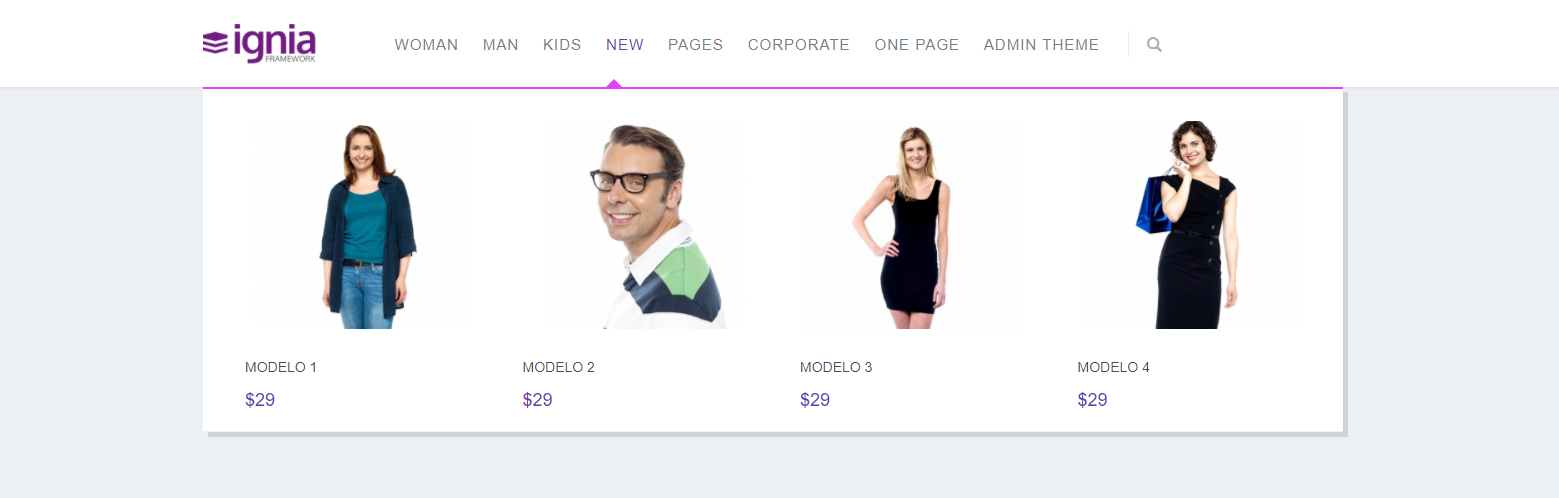
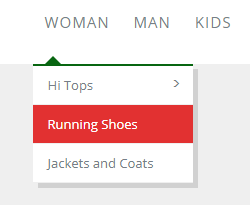
ProductMenu
Los elementos de tipo ProductMenu dentro del Advanced Menu permiten crear submenús en forma de lista de productos con la siguiente apariencia:

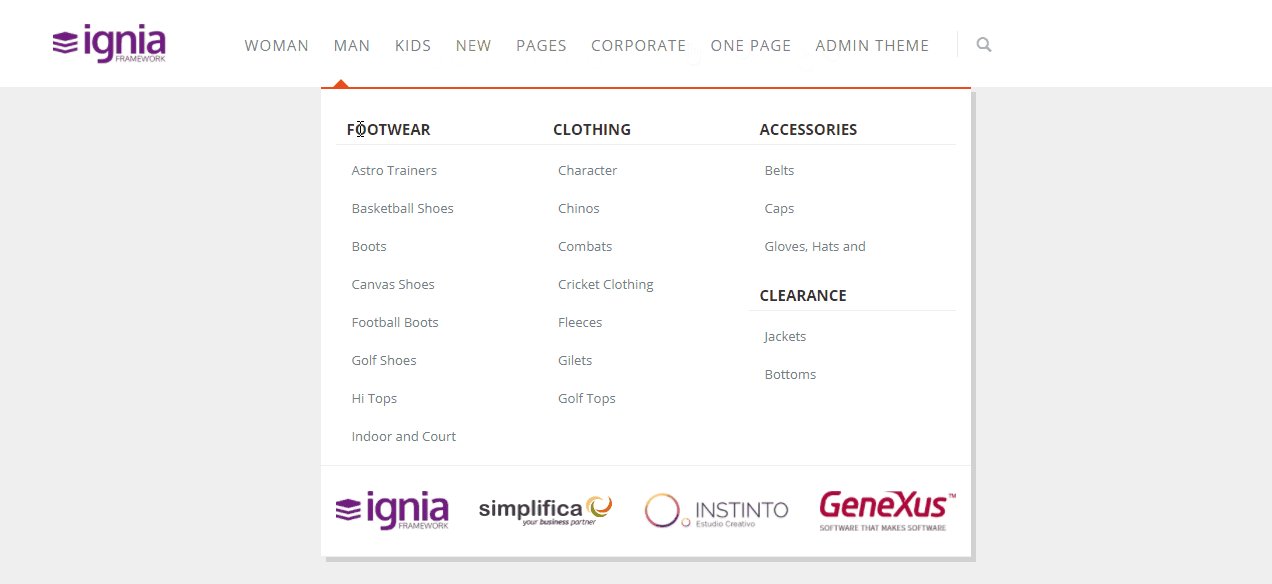
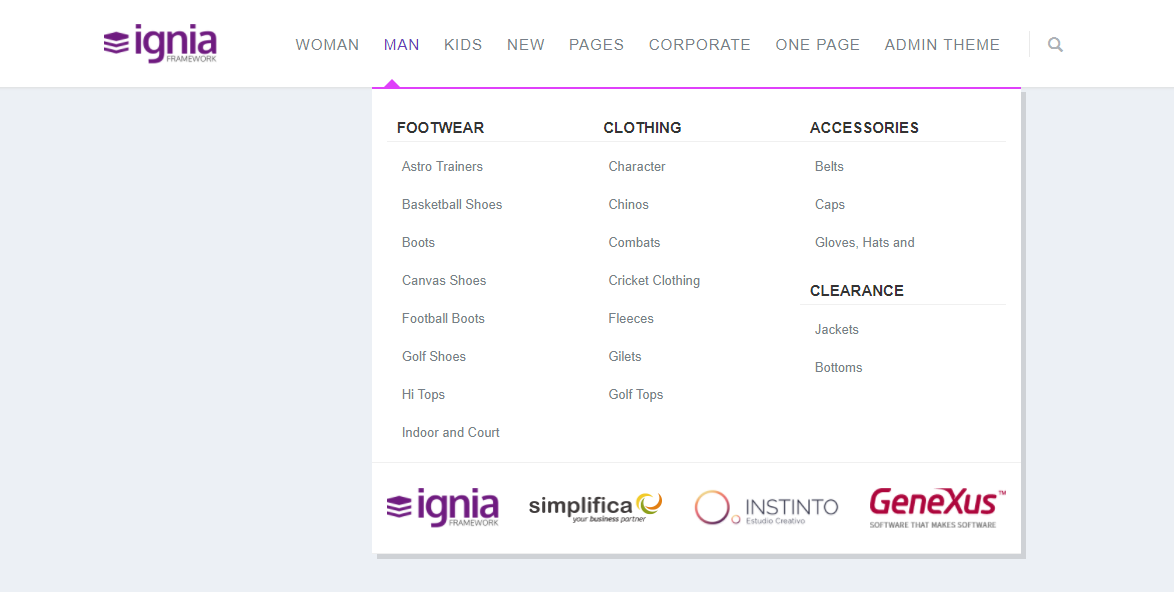
MegaMenu
Los elementos de tipo MegaMenu dentro del Advanced Menu permiten crear submenús con la siguiente apariencia:

Propiedades
- Class: Clase de asociada al carrusel, para ver las personalizaciones que se puede realizar, para más detalles ir a la sección Configuración de Estilos.
- Menu Data: SDT con los datos a mostrar en el menú, el tipo de SDT es AdvancedMenu.
- Logo Url: Url donde se encuentra la imagen del logo.
- Logo Link: Enlace asociado al logo.
- Enable Search: Habilitar la barra de búsqueda del menú.
Configuración de Estilos
Para configurar los estilos del control en los temas de GeneXus encontramos un nuevo tipo de clase de nombre AdvancedMenu.
Este tipo de clase puede ser asignada al control mediante la propiedad Class.
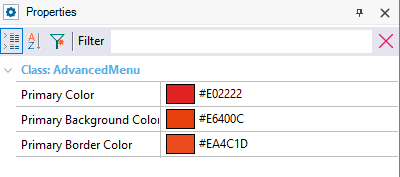
La clase AdvancedMenu cuenta con las siguientes propiedades:
- Primary Color: Color de las letras e icono de búsqueda del menú al pasar el mouse sobre el item.
- Primary Background Color: Color de fondo del primer nivel en adelante (al pasar el mouse sobre el item / hover).
- Primary Border Color: Color de las líneas al pasar el mouse sobre las opciones del menú .
Se encontrarán los valores predeterminados de:

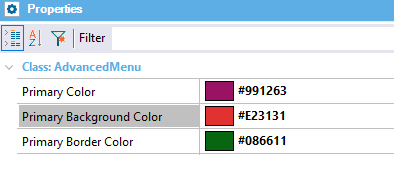
Cambiandolos por:

Se obtiene los siguientes cambios en el menú:

Opciones avanzadas de estilo
Cambiar el color de fondo del primer nivel (predeterminado: blanco)
Se debe crear una clase Custom en el Theme de nombre "advanced-menu .header .container" y agregar en la propiedad "Custom Properties" el valor: background-color: <Color> !important;
Donde <Color> corresponde al Hexa del color y/o nombre del mismo.
Cambiar el color de las letras del primer nivel
Se debe crear una clase Custom en el Theme de nombre "advanced-menu .header .header-navigation>ul>li>a" y agregar en la propiedad "Custom Properties" el valor: color: <color> !important;
Tener en cuenta de configurar también para los demás tamaños (eventualmente otro valor), o sea para ExtraSmall y Small.