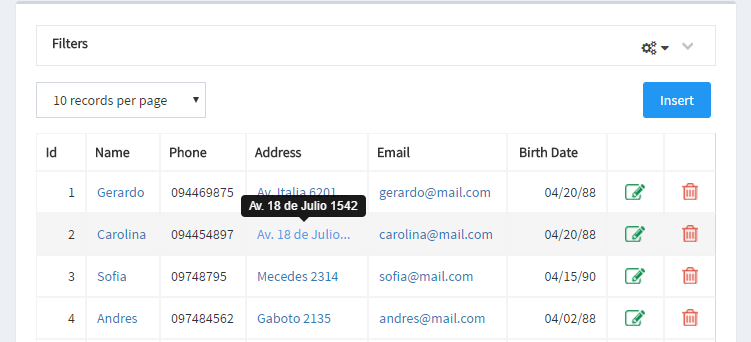
Gridの中の1つのカラムを全て表示してしまうと折り返し表示されてしまい全体のバランスが崩れてしまう、そのようなケースに直面したことがあるのではないでしょうか。
Clamp Column機能を利用すると、カラムに特定文字数を表示して、残りのデータはTooltipに表示されます。
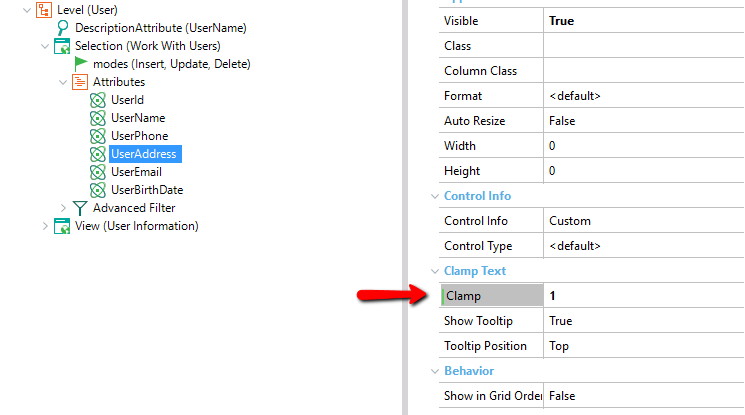
Clamp Columnを有効にするには、GridのAttributeタイプのClampプロパティを使用します。デフォルトでは、プロパティに0が指定されており、カラムのテキストを表示する行数を設定することで折り返しの値をコントロールすることが可能です。また、Tooltipsの有無やTooltipsのポジションを指定することができます。


フォントの色や背景色は、Themaオブジェクトのカラーパレットでカスタマイズできます。TooltipColor、TooltipBackgroundクラスをカスタマイズすることで変更することが可能です。