概要:
webカメラを使用して写真を撮ることが可能です。
対象環境:
Web
使用方法:
IgniaのExtensibility Catalogを開き、左側メニューのWEBを選択します。
WebCameraコントロールを選択して、Wizardに従ってインストールを実施します。
Form上にControlをドロップすると、WebCameraExample PanelもKBにインポートされます。
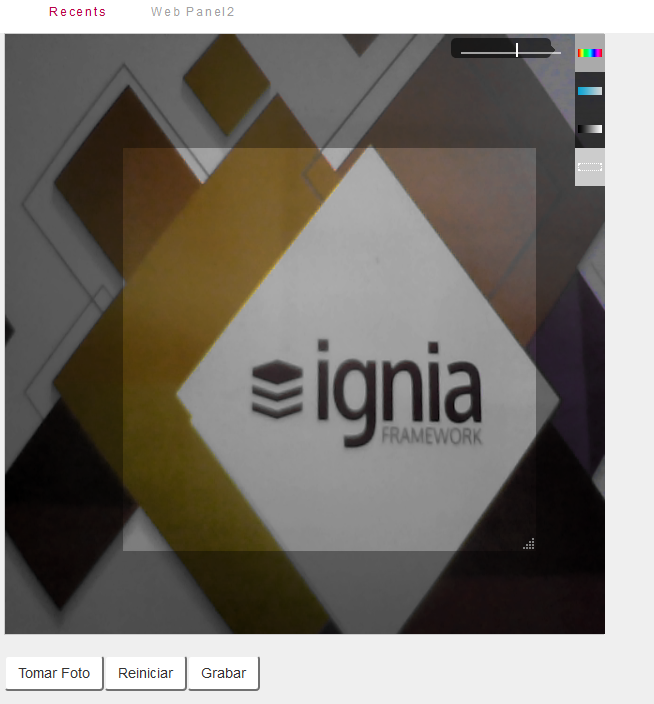
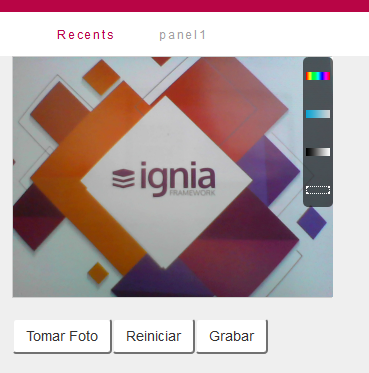
Controlを実行すると、web cameraの画像が四角い枠に表示されます。ユーザーは、画像を確認して、場合によっては写真にフィルターをかけて撮影をすることが可能です。

ユーザーが"Grabar"ボタンを押下すると、Web Panelに定義されたOnShot EventがCallされます。
base64形式でデータが取得できるので、これをBlob変数に格納することが可能です。
次の例では、&PictureBlob変数にContolrが取得したイメージをどのように格納しているかを示しています。最後にProcedureをCalすることでデータベースにイメージを保存しています。
Event WebCamera1.OnShot
&string = WebCamera1.Data
&PictureBlob.FromBase64String(&string)
WebCameraSavePhoto.Call(&PictureBlob)
EndEvent
Properties:
| プロパティ |
詳細 |
| Live Preview Widht |
写真プレビューを表示する枠の横幅 |
| Live Preview Height |
写真プレビューを表示する枠の縦幅 |
| Cropped Size Width/Height |
撮影時のDefaultのサイズ |
| Image Format |
撮影した写真のイメージフォーマット |
実行例:
Web Cameraにアクセスするためには、browserからのアクセスを許可する必要があります。
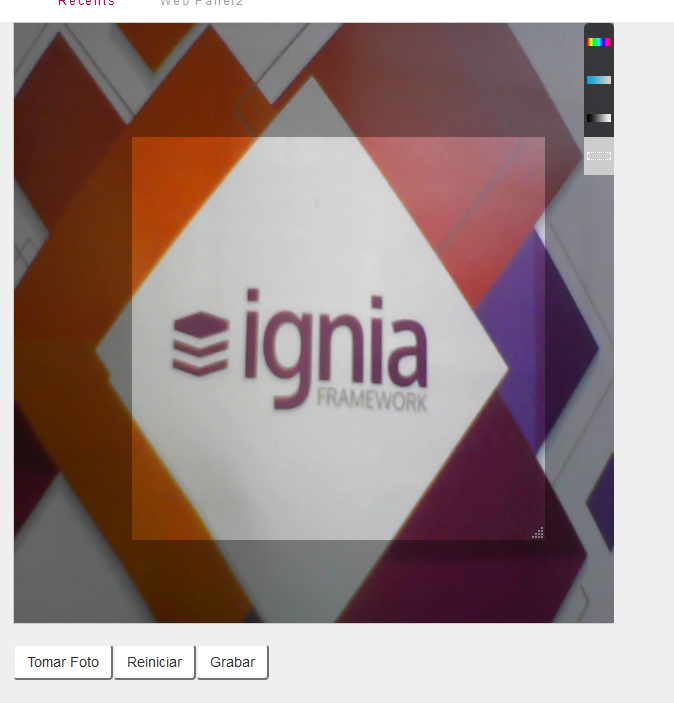
撮影時に枠を調整することで、撮影範囲を指定することが可能です。


トーン、明るさ、フィルターを変更することで、画像に効果を与えて加工することが可能です。