Descripción del Control
Control que permite tomar fotos utilizando la cámara web del dispositivo.
Compatibilidad
Web
Usando el control
Abrir Extensibility Catalog, y diríjase a la sección WEB a través del menú lateral izquierdo.
Seleccione el control WebCamera . Seguir los pasos del Wizard.
Arrastrar al Form el control, al agregar el control se carga un ejemplo de uso en el panel WebCameraExample,
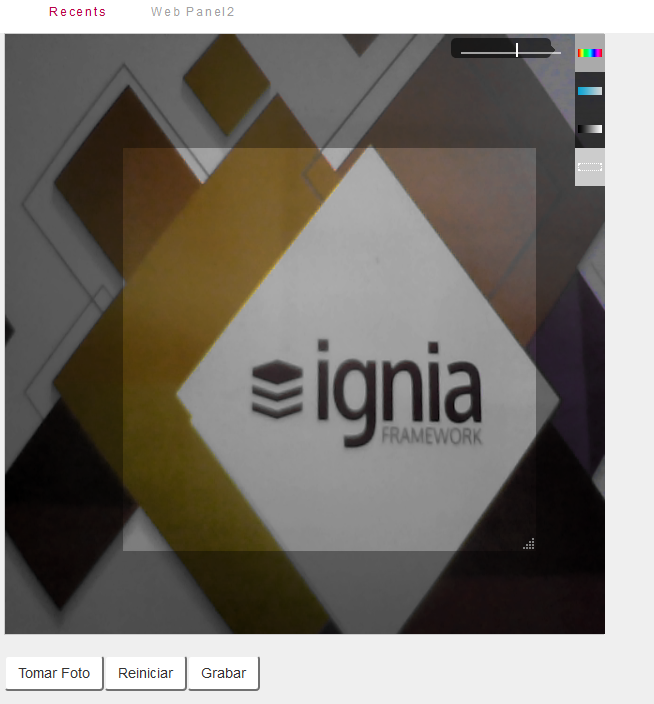
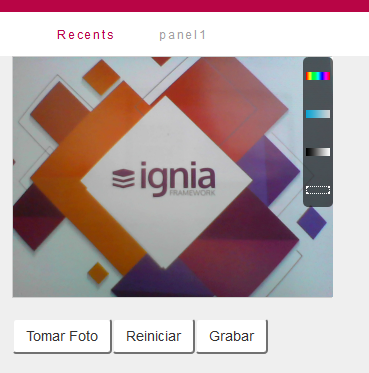
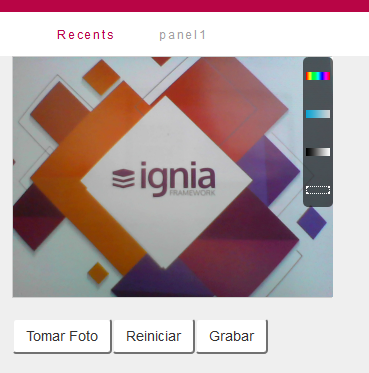
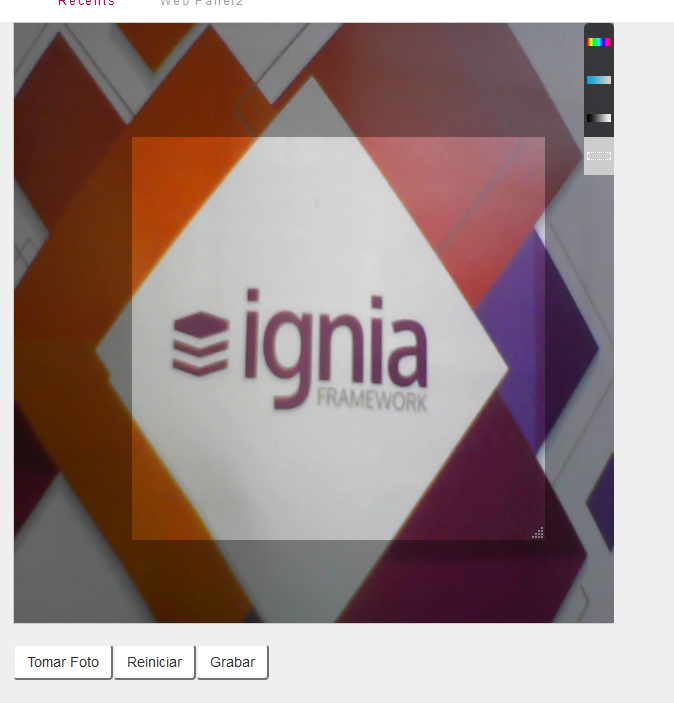
En ejecución el control despliega un recuadro donde se muestra el video de la camara web, a manera de vista previa, permite al usuario aplicar distintos filtros sobre la imagen, capturarla (botón "Tomar Foto"), y guardarla.

Cuando el usuario selecciona la opción "Grabar", el user control dispara el evento OnShot implementado en el webpanel.
En el campo Data, se recibe la imagen en un string en base 64, que se puede cargar en una variable tipo blob,
El siguiente ejemplo, muestra como cargar la variable &PictureBlob, con la imágen capturada por el control, luego se llama a un procedimiento, que guarda la imagen en la base de datos, el código corresponde al ejemplo que se importa al agregar el control
Event WebCamera1.OnShot
&string = WebCamera1.Data
&PictureBlob.FromBase64String(&string)
WebCameraSavePhoto.Call(&PictureBlob)
EndEvent
Propiedades
| Propiedad |
Descripción |
| Live Preview Widht |
Ancho del recuador de vista previa que se muestra en ejecución |
| Live Preview Height |
Alto del recuadro de vista previa que se muestra en ejecución |
| Cropped Size Width/Height |
Ancho y altura original del área de captura |
| Image Format |
El formato con que se devuelve la imagen capturada (jpg o png) |
Ejecución
Es posible que al cargar la página el browser le solicite permiso para acceder a la cámara web.
Seleccionando la opción crop (el rectángulo de borde blanco punteado), se puede limitar el área de captura,


Es posible aplicar distintos filtros a la imagen antes de capturarla: tono, brillo y saturación.