Para aprender como aplicar un SD Template vaya a la documentación de: Aplicar un SD Template.
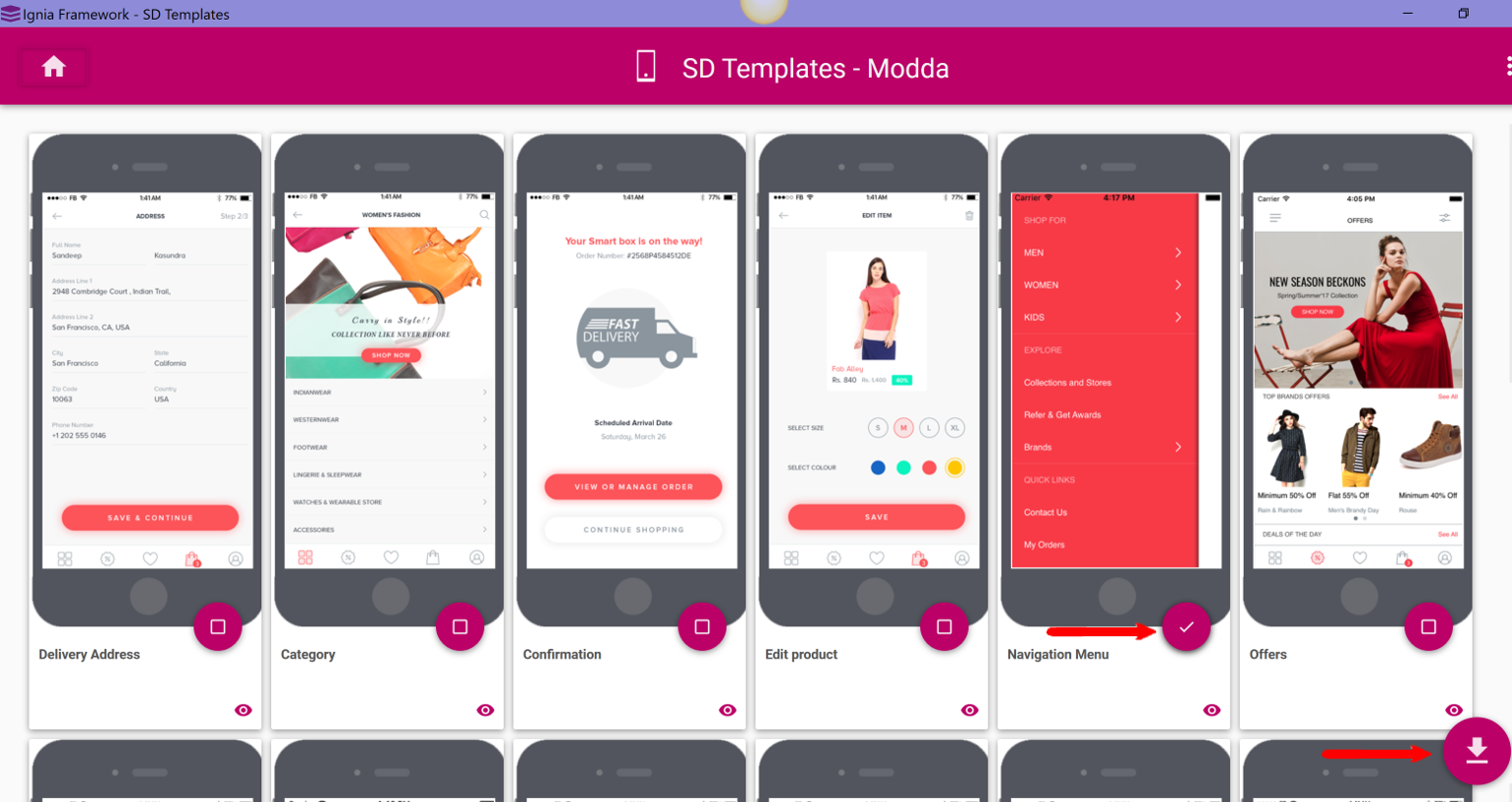
En este ejemplo se utilizará el SD Template Navigation Menu de Modda. Se abrirá un panel de prueba en el momento en que determinado elemento del mismo sea seleccionado.

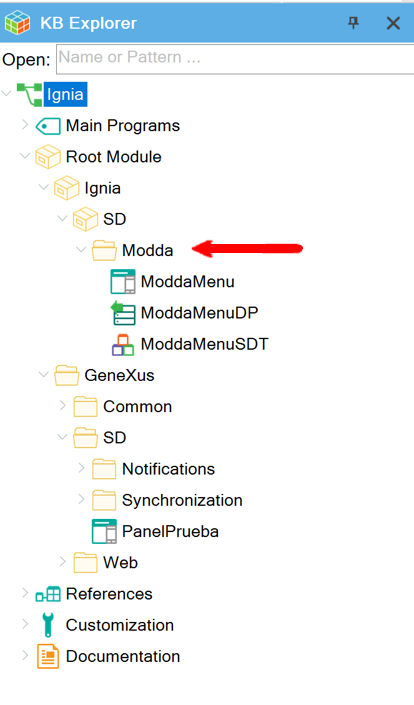
Al finalizar el proceso de importación en el Folder View de la KB se visualizá un nuevo módulo con el nombre de Ignia donde se encuentran todos los objetos generados durante la importación del SD Template.
Para el caso puntual del Navigation Menu de Modda, los objetos generados serán los siguientes: ModdaMenu (Menú de la aplicación) , ModdaMenuDP (que sirve para cargar elementos en el Menú) y ModdaMenuSDT.

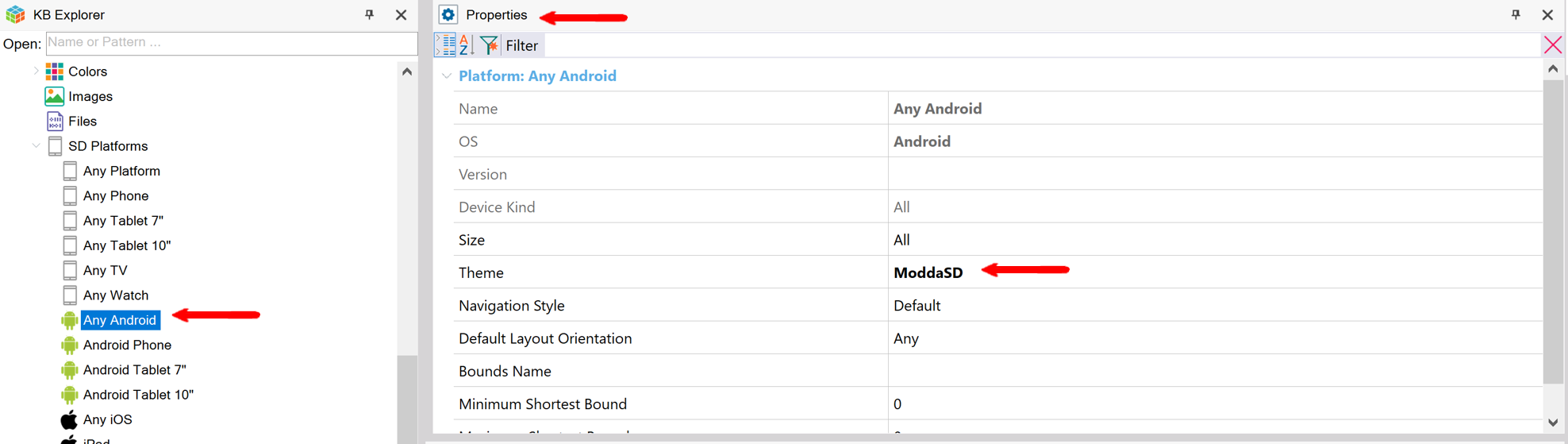
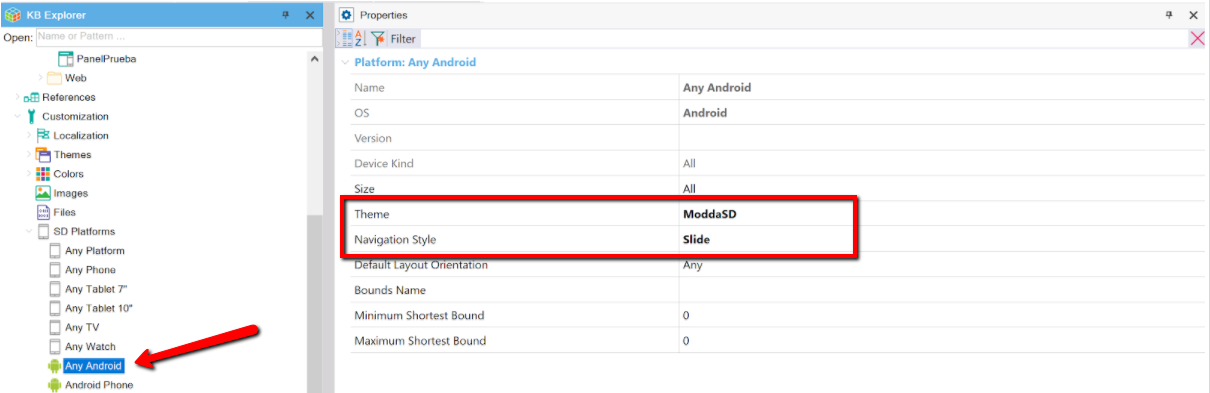
Deberá asociar el tema creado a raíz de la descarga del SD Template a las propiedades de la plataforma que va ser utilizada. En este caso, a modo ejemplo, solamente se utilizará una plataforma Android y el tema a ser asociado está bajo el nombre de ModdaSD.

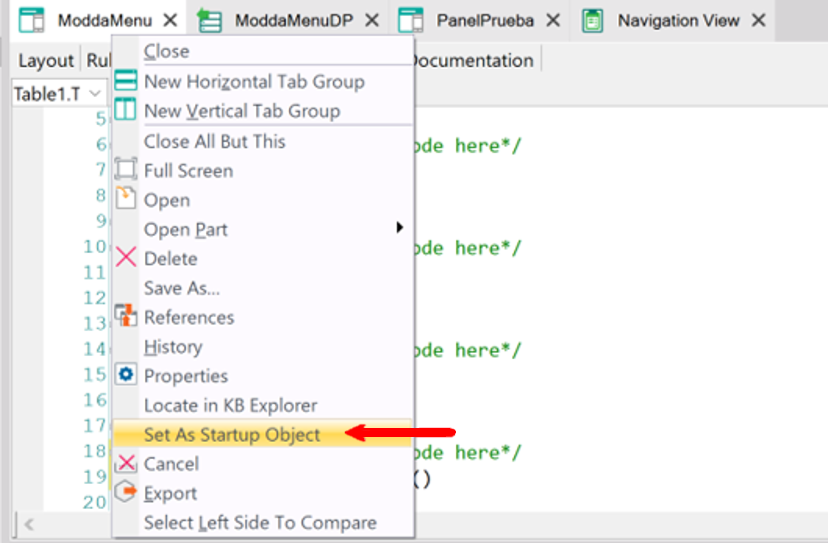
Para obtener el comportamiento de un menú será necesario que el ModdaMenu sea seteado como Startup Object .

En la mayoría de las aplicaciones se puede querer que el menú esté disponible al clickear en determinado lugar o al deslizar la pantalla, es por ese motivo que se pasa a explicar como realizar esto con el menú brindado por el SD Template.
Lo primero a realizar es dentro de la sección SD Platforms, seleccionar los dispositivos con los cuales se desea trabajar y en las propiedades, en Navigation Style se debe colocar Slide para poder utilizarlo. En el ejemplo mencionado, se le coloca dicha propiedada a los dispositivos Android, pero ha de ser aplicado a todas las plataformas.

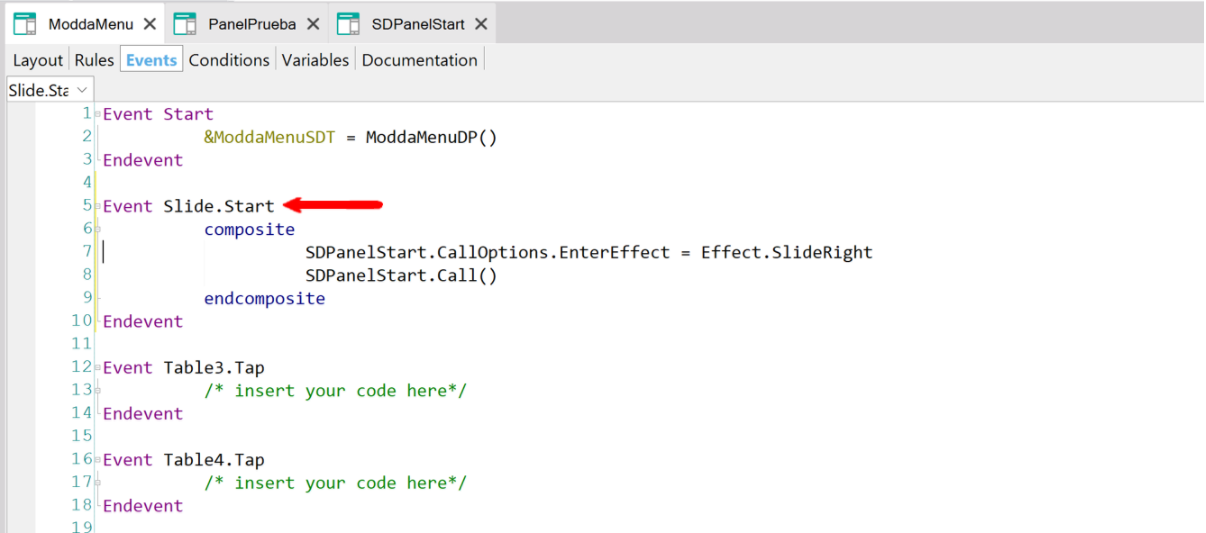
A su vez, dentro de la sección Eventos del menú que se descargó con el SD Template Modda(ModdaMenu) se debe colocar el código en la sección Slide.Start, en donde el SDPanelStart es el panel del inicio, en el cual aparece el menú minimizado.

El SDPanelStart no contiene ningún elemento por el hecho de ser una prueba, pero el cliente puede colocar el código que desee.
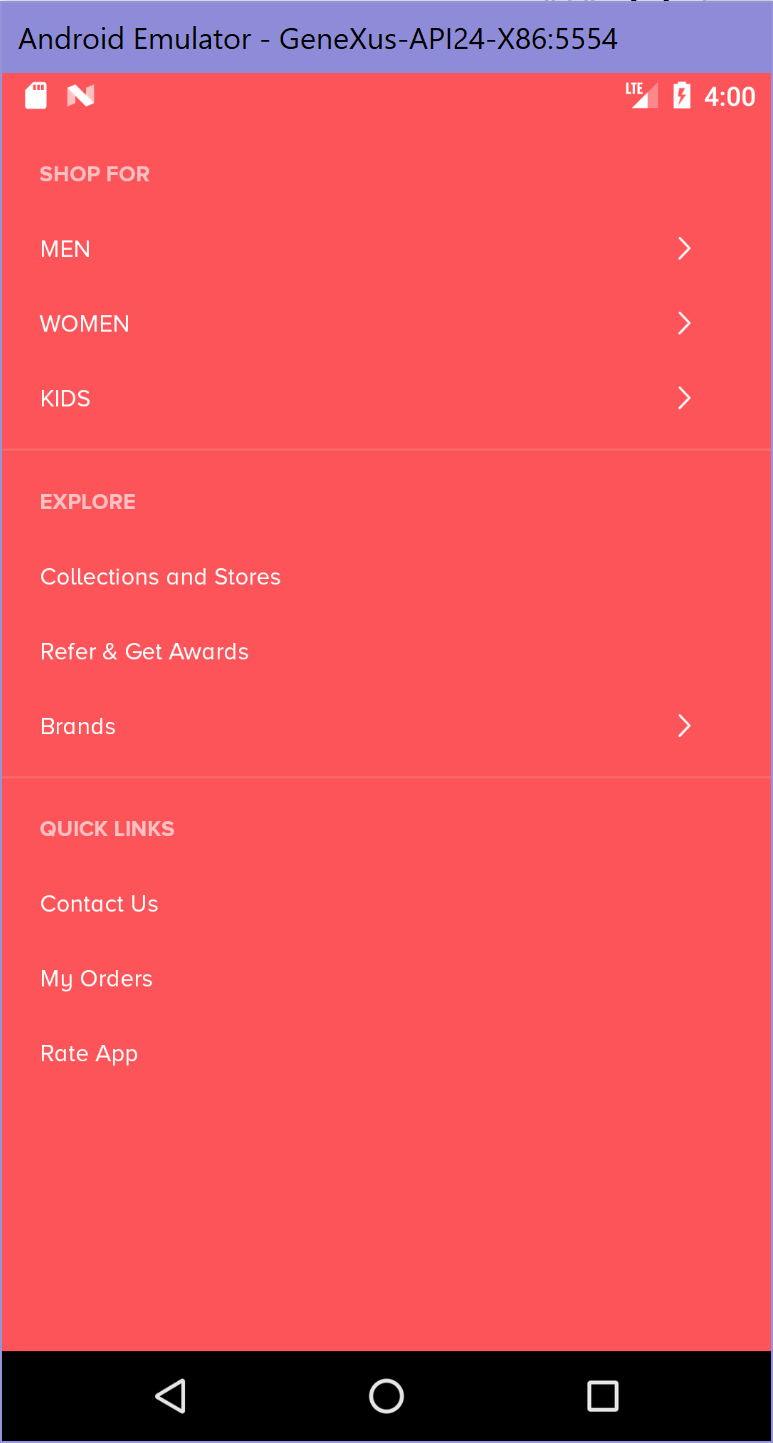
Se levanta el emulador de Android con el SDPanelStart (a pesar de haber sido colocado el ModdaMenu como Startup Object), y en botón de la sección superior izquierda se despliega el menú que de forma contraria se encuentra minimizado.


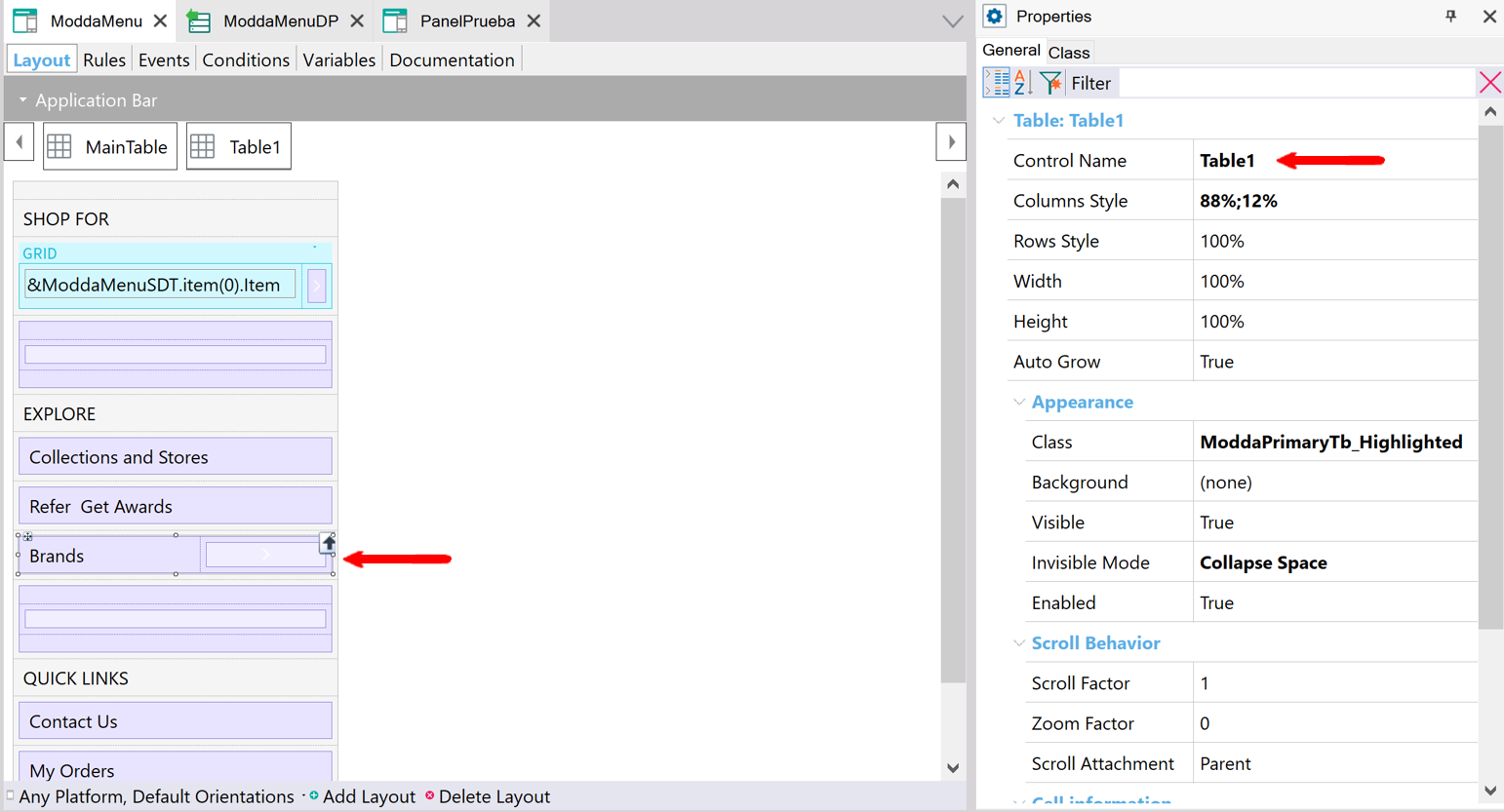
Por otro lado, a modo ejemplo, se va a abrir un Web Panel (llamado PanelPrueba) al momento de hacer click en la sección Brands del Menú. La sección que contiene las Brands es la Table1 como se ve en la imagen y la misma es a la que se le va a aplicar el evento correspondiente.

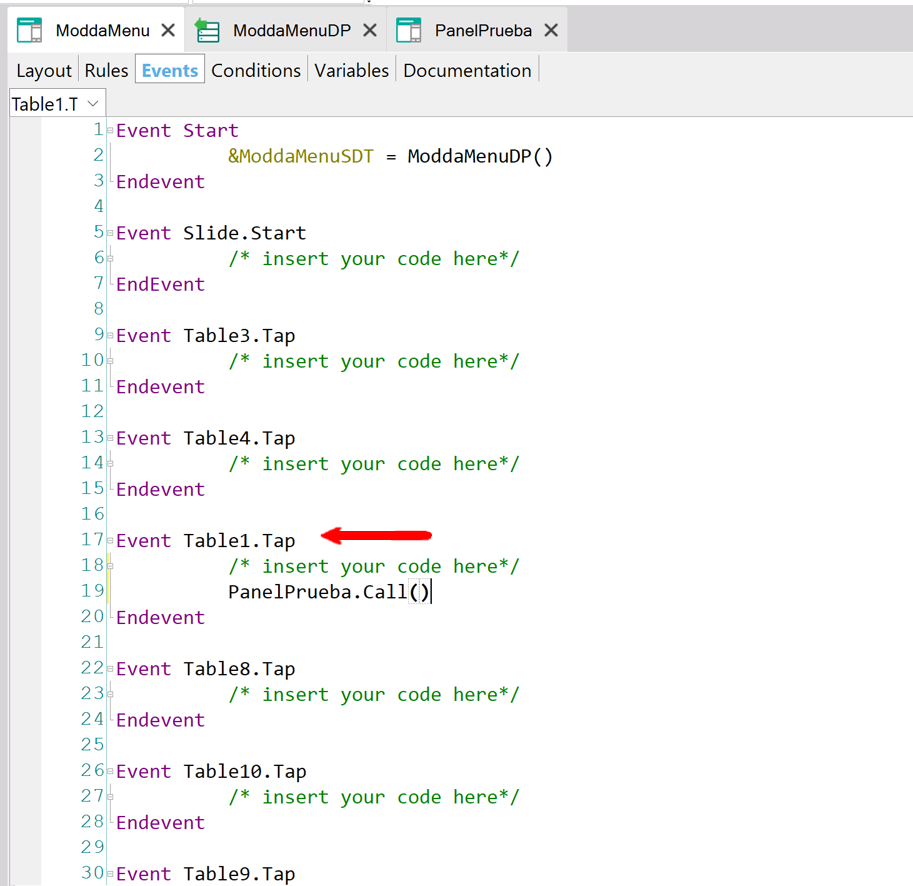
Por lo tanto , en los Eventos del Panel Smart Devices asociado a clickear en la Table1, que es la que contiene la sección Brands, llamamos al PanelPrueba.

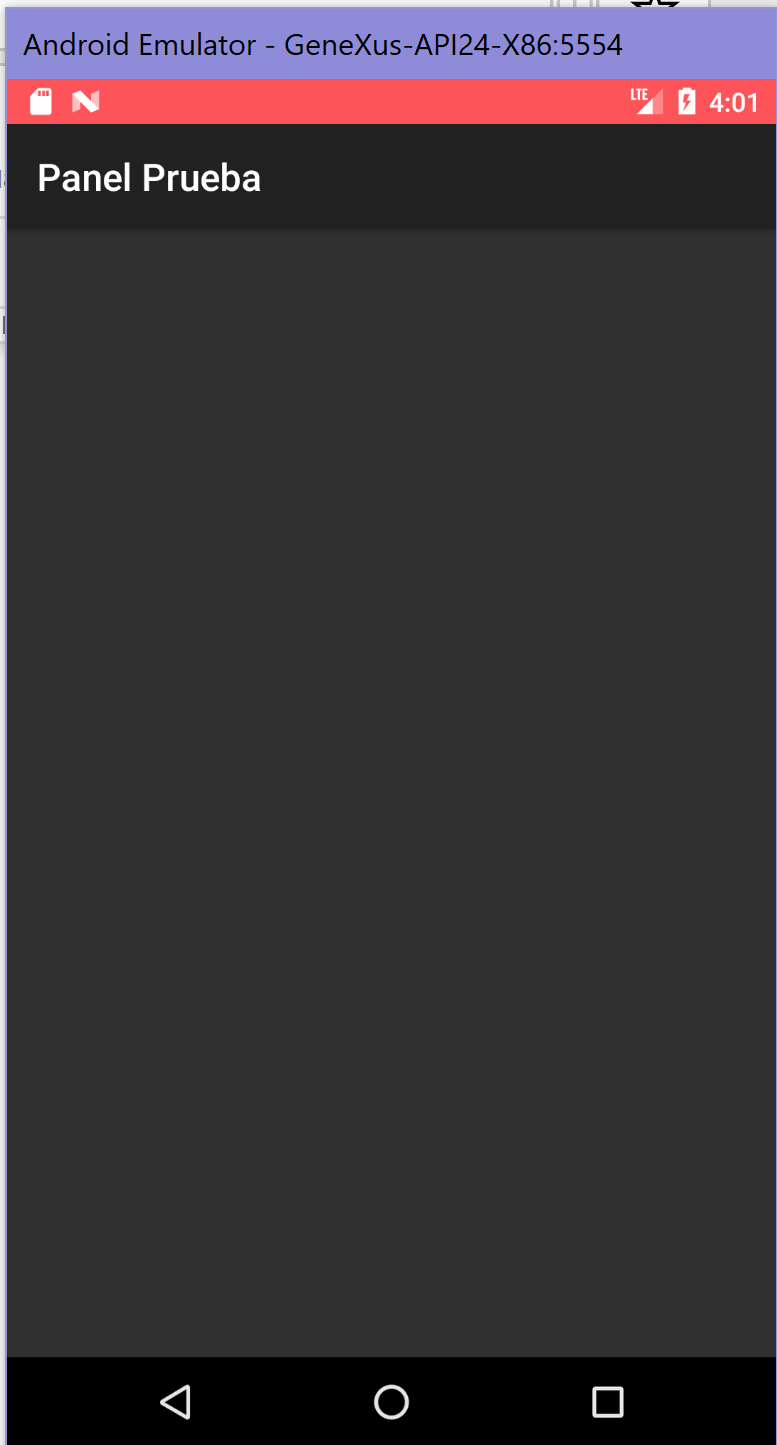
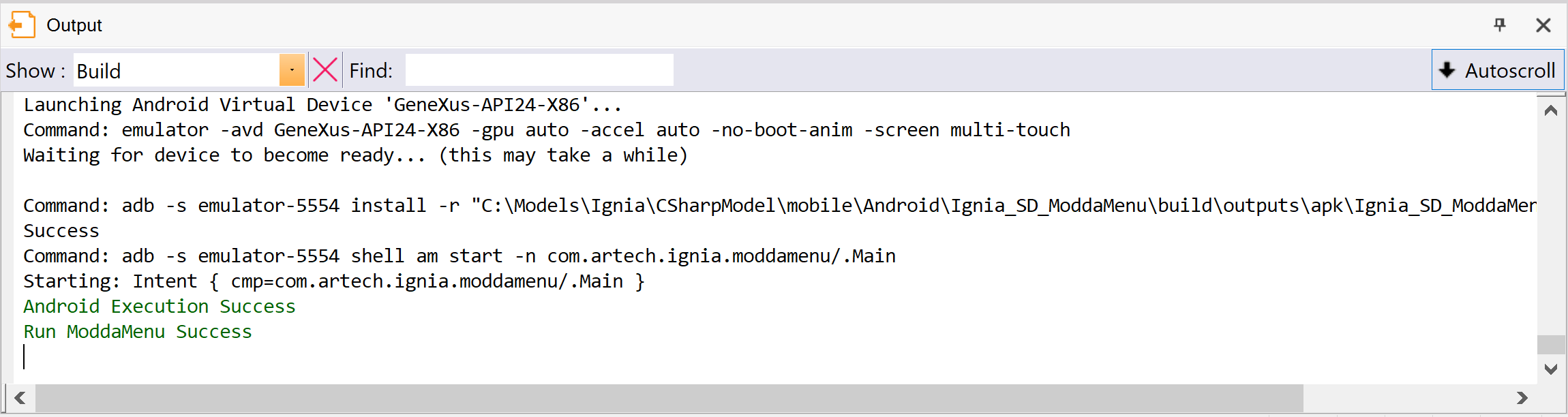
Al momento de compilar y ejecutar, esto ocurre de forma exitosa.

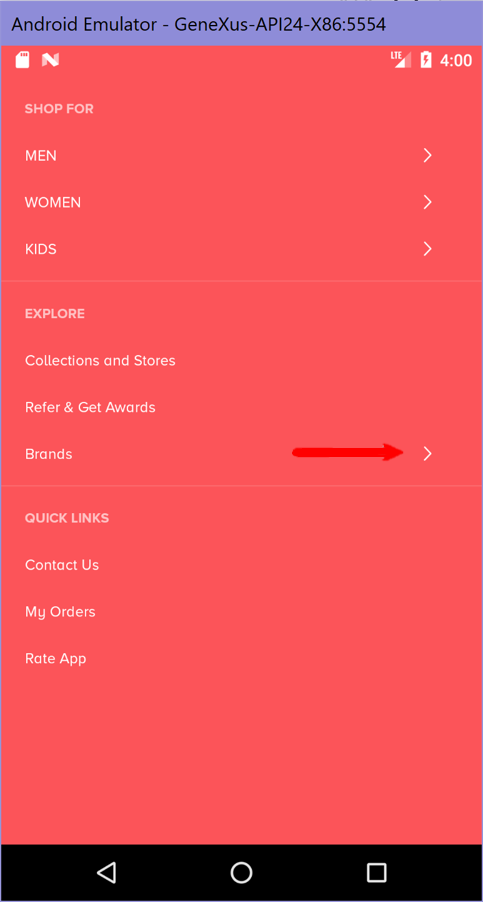
Se levanta el emulador de Android y adicionalmente a lo que ocurría anteriormente, si se selecciona las Brands, se abre el Panel Prueba.

El mismo no contiene ningún elemento por el hecho de ser una prueba, pero el cliente puede realizar lo que desee en el momento de presionar cualquiera de los botones e incluso cambiar el texto que aparece allí para poder personalizarlo dependiendo del negocio e incluso el idioma.